word中运行Mathtype报错问题解决方案
说明
一定选择对应版本的MathPage,并放到对应的位置
office版本在“word文件”→“账户”→“关于word”中
mathtype中对应MathPage和Office Support版本的

mathtype7.4安装包和补丁连接:
链接:https://pan.baidu.com/s/1z1l9qTIZwTdf96BDZjP81A
提取码:odow
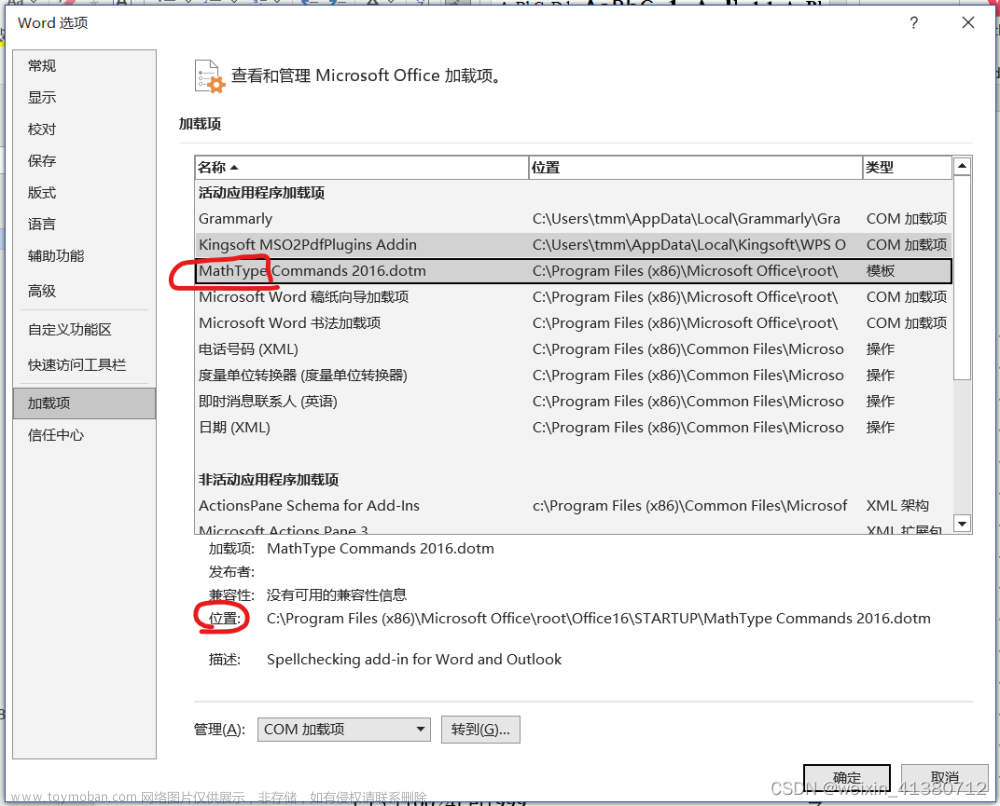
必要时卸载mathtype【也需删除对应的加载项】(卸载完mathtype后,word加载项中还是有mathtype的解决方法)
mathtype即使卸载掉,其加载项还是存在,总结就是安装的时候出现了错误。
默认路径:C:\Program Files\Microsoft Office\root\Office16\STARTUP
解决方式:在“word文件”→“选项”→“加载项”,找到mathtype的dotm文件,虽然已经卸载,但是发现这个文件还是存在的,找到其对应位置,找到文件夹,删掉,就可以了。以后也可以重新进行正确的mathtype安装。

同时在“word文件”→“选项”→“加载项”→“模板”→“转到”也去除mathtype的dotm文件。

安装之后将Mathtype里面的以下几个文件拷出来安装到不同的文件夹中:
Office Support文件夹中:
MathType Commands 2016.dotm
WordCmds.dot
这两个文件放到C:\Program Files\Microsoft Office\root\Office16\STARTUP中
MathPage文件夹中:
MathPage.wll
这个文件放到C:\Program Files\Microsoft Office\root\Office16中
打开“word文件”→“选项”→“信任中心”→“信任中心设置”→“受信任位置”,然后将刚刚拷进去的文件夹设置为信任文件夹
再按照“word文件”→“选项”打开“加载项”,最底下管理选择word加载项,点转到

选择刚刚拷过的文件,点确定,退出word重启就ok了。
mg-3Ixwmv0p-1667029615439)]文章来源:https://www.toymoban.com/news/detail-469106.html
选择刚刚拷过的文件,点确定,退出word重启就ok了。文章来源地址https://www.toymoban.com/news/detail-469106.html
到了这里,关于word中运行Mathtype报错问题解决方案(The MathType DLL cannot be found)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!