- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

继上一章节我们学习 JavaScript 「数组」的相关知识之后,该章节我们来学习一下数组的常用方法。
🌟 数组的头尾操作方法
数组的头尾操作方法:
| 方法 | 描述 |
|---|---|
| push() | 在尾部插入新项 |
| pop() | 在尾部删除 |
| unshift() | 在头部插入新项 |
| shift() | 在头部删除 |
✨ push() - 在尾部插入新项
push就是“推”的意思,可以将数组想象成一个弹匣,push()就是在弹匣尾部“推”入一颗子弹。
如果要推入多项,用逗号隔开
调用push()方法后,数组会立即改变,
不需要赋值push()差不多是最常用的一个方法了,编程时常常用它来往数组尾部插入新项。
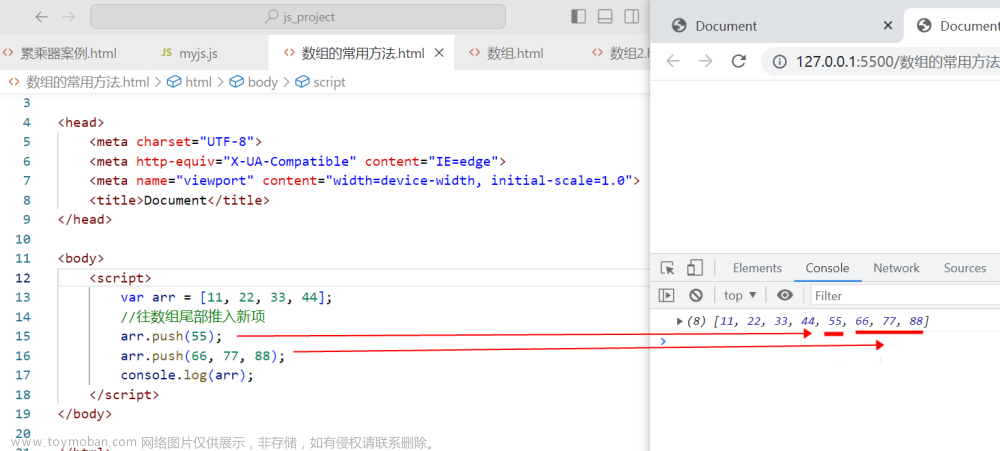
示例代码:文章来源地址https://www.toymoban.com/news/detail-469185.html
var arr = [11, 22, 33, 44];
//往数组尾部推入新项
arr.push(55);
arr.push(66, 77, 88);

✨ pop() - 在尾部删除
pop()方法用来
删除数组中的最后一项,还是将数组想象成一个弹匣,pop是“弹出”的意思,就是将弹匣尾部“弹出”一颗子弹。注意:pop()方法不仅会删除数组末项,
还会返回被删除的项
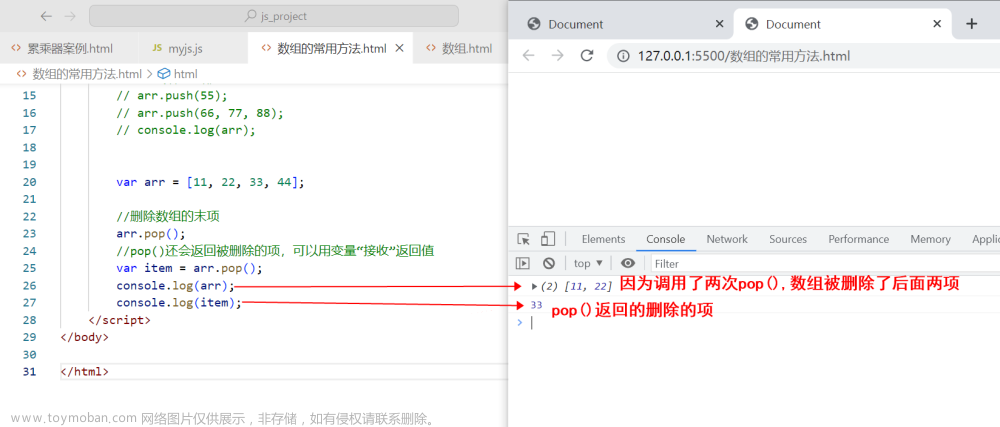
示例代码:
var arr = [11, 22, 33, 44];
//删除数组的末项
arr.push();
//pop()还会返回被删除的项,可以用变量“接收”返回值
var item = arr.pop();
console.log(arr);
console.log(item);

✨ unshift() - 在头部插入新项
unshift()用来
在数组头部插入新项,参数就是插入的项如果要插入多项,可以用逗号隔开
调用unshift()方法后,数组会立即改变,
不需要赋值
和push()方法非常类似
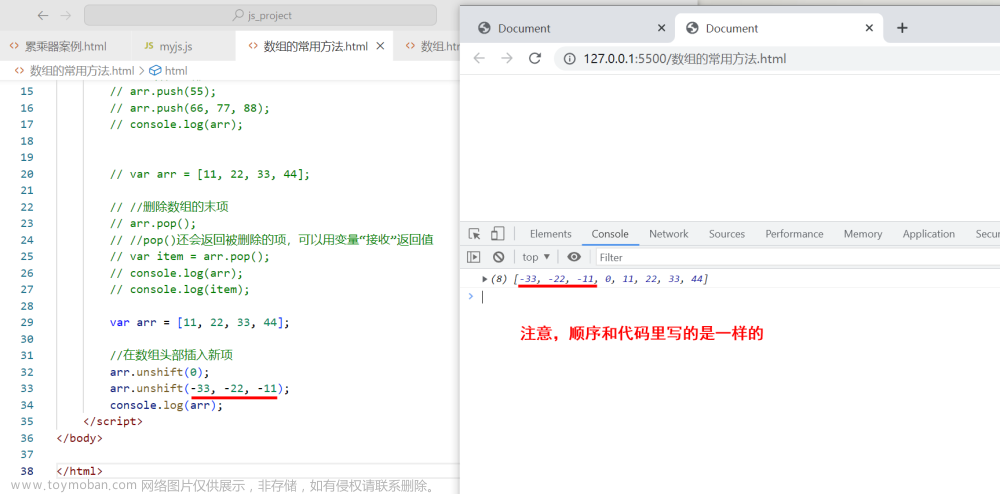
示例代码:
var arr = [11, 22, 33, 44];
//在数组头部插入新项
arr.unshift(0);
arr.unshift(-33, -22, -11);
console.log(arr);

✨ shift() - 在头部删除
shift()方法用来
删除数组中的首项,即下标为0的项注意:shift()方法不仅会删除数组第一项,
还会返回被删除的项
和pop()方法非常类似
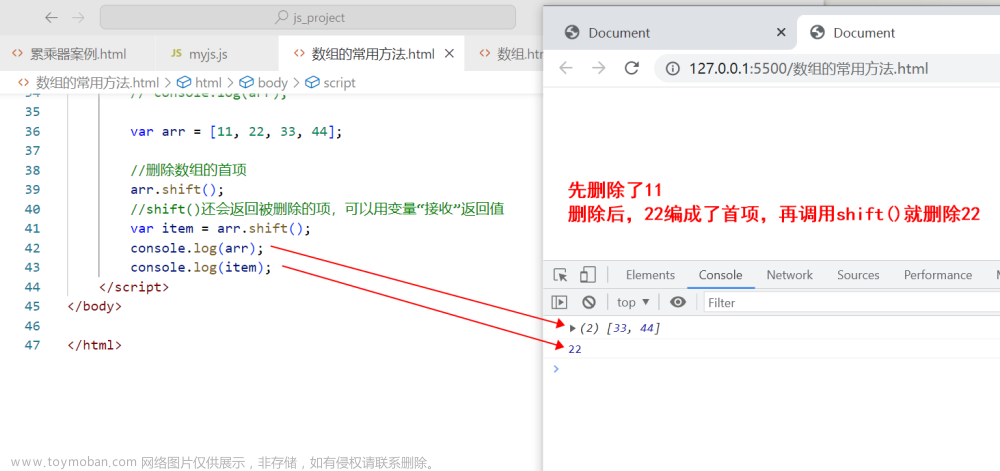
示例代码:
var arr = [11, 22, 33, 44];
//删除数组的首项
arr.shift();
//shift()还会返回被删除的项,可以用变量“接收”返回值
var item = arr.shift();
console.log(arr);
console.log(item);

🌟 splice() - 替换数组中的指定项
splice()方法有很多功能,所以有人也叫它为“多功能方法”
基本功能:替换数组中的指定项

示例代码:
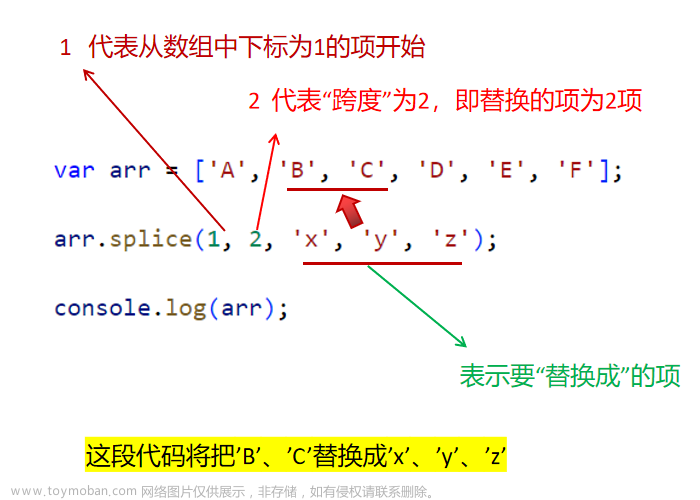
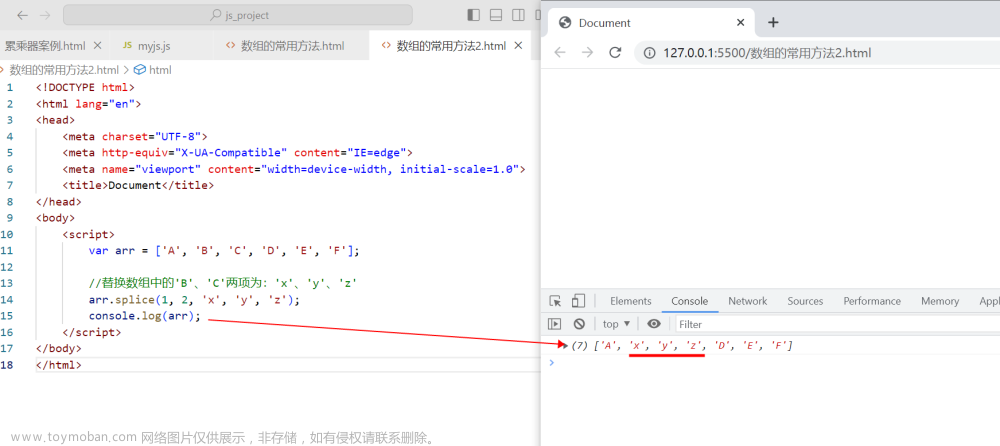
var arr = ['A', 'B', 'C', 'D', 'E', 'F'];
//替换数组中的'B'、'C'两项为:'x'、'y'、'z'
arr.splice(1, 2, 'x', 'y', 'z');
console.log(arr);

splice()方法也可以用来
在指定位置插入新项:只需要将跨度设置为0即可
示例代码:
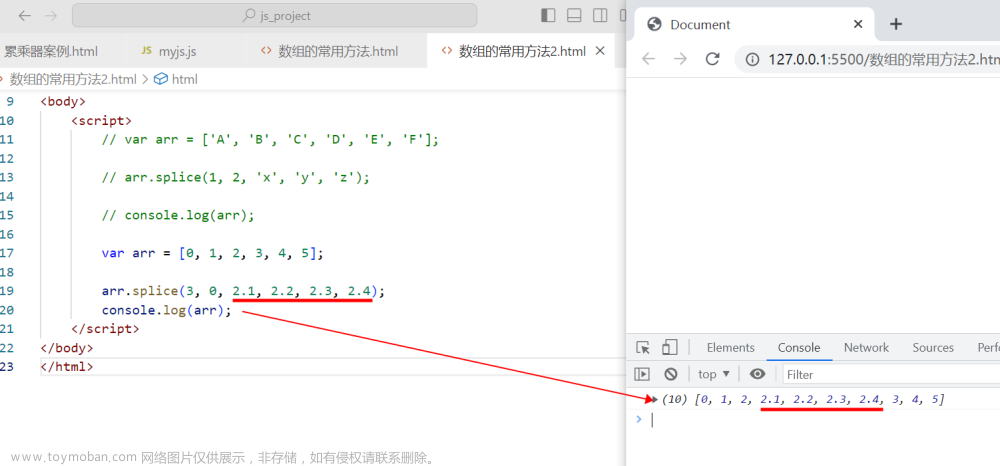
var arr = [0, 1, 2, 3, 4, 5];
//在2后面插入2.1,2.2,2.3,2.4
arr.splice(3, 0, 2.1, 2.2, 2.3, 2.4);
console.log(arr);

splice()方法也可以用来
删除指定项:“跨度”写成删除的项的个数,而且不写替换的项
示例代码:
var arr = ['python', 'c', 'js', 'java', 'css', 'html', 'php'];
//删除“乱入”的两个非后端语言
arr.splice(4, 2);
console.log(arr);
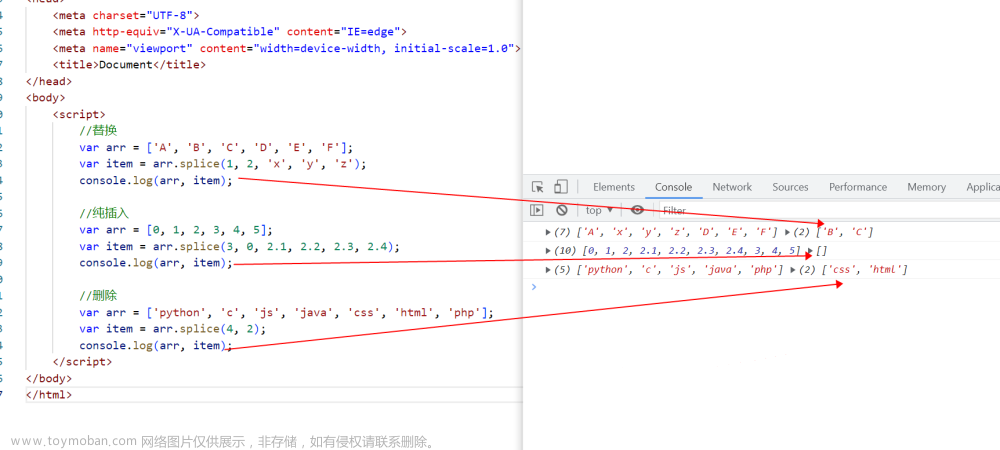
splice()方法会用数组的形式
返回被删除/被替换的项,如果是纯插入,也会返回一个空数组
示例代码:
var arr = ['python', 'c', 'js', 'java', 'css', 'html', 'php'];
var item = arr.splice(4, 2); //返回['css', 'html']
console.log(arr, item);

🌟 slice() - 截取得到子数组
slice()用于得到子数组,类似于字符串的slice()方法slice(a, b)截取的子数组
从下标为a的项开始,到下边为b(但不包括下标为b的项)结束。注意:slice()方法
不会更改原数组,而是会返回截取的子数组
slice()方法可以不提供第二个参数,表示从指定项开始截取后面所有的项
slice()方法的参数允许为负数,表示数组的倒数第几项文章来源:https://www.toymoban.com/news/detail-469185.html
示例代码:
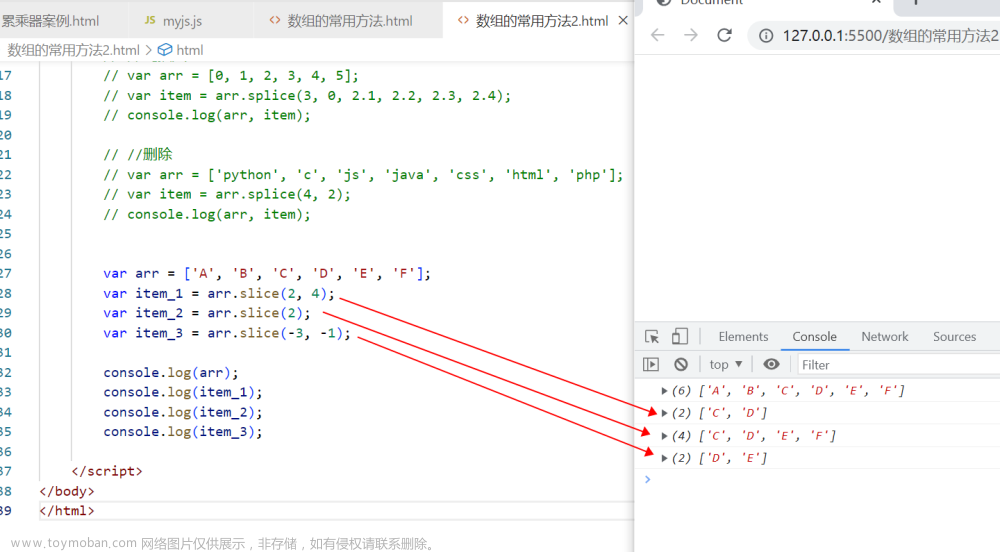
var arr = ['A', 'B', 'C', 'D', 'E', 'F'];
var item_1 = arr.slice(2, 4); //截取下标为2~4的项作为子数组返回,不包括4
var item_2 = arr.slice(2); //截取下标为2~最后一个的项作为子数组返回
var item_3 = arr.slice(-3, -1); //截取倒数第3~倒数第1项为子数组返回,不包括倒数第1

到了这里,关于〖大前端 - 基础入门三大核心之JS篇㉔〗- JavaScript 的数组的常用方法 (一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!














