开发十分钟,调试三小时。
在开发过程中,我们希望是用更多的时间来创造,而不是被各种各样的问题所困扰。
尤其是在跟后端对接口的时候,是否能够快速的发现问题,就显得很重要。
network面板中提供了哪些功能,能否让我们解脱一点呢?

这是查看请求启动器的调用链路展示,你是否在开发过程中经常使用它呢?
发送请求已经是我们最基本最常见的需求了,而且我们也在频繁的接触它,但是我们经常会遇到各种各样的问题,有些错误很明显,我们直接就能定位问题所在,但是有一些问题总是让我们抓不到头脑,今天就来给大家讲解,或者说介绍一下关于网络面板的一些使用技巧,能够帮助我们快速排查定位问题,以至解决遇到的问题。
在开发过程中,我们遇到问题不要怕,有了F12我们就有了一把宝剑,能够披荆斩棘,一切疑惑都会最终水落石出。
我们要记住,当发现问题的时候,一定要首先看两个地方,第一个就是console面板,另一个就是network面板。
console控制台我们之前已经给大家介绍过了,接下来看看netword是怎么帮助我们的吧!

首先
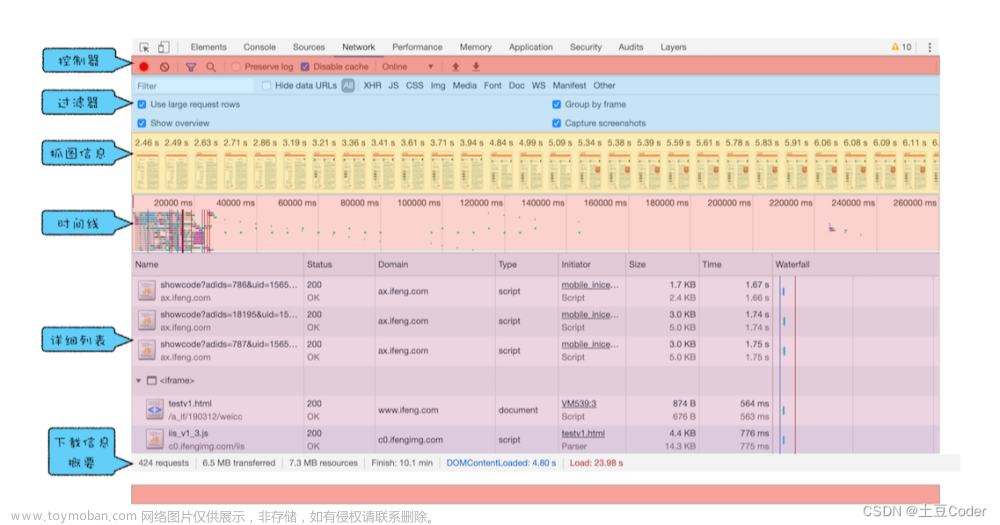
我们还是来简要看一下这个面板都给我们提供了哪些功能,由于图片比较细长,我们分两个部分来分别讲解:

这一部分提供了四个图标,分别为:
网络日志的录制:一般我们都是开启的,这样才能获得我们需要的数据,如果停止的话将不会进行请求的录制,永远开启就好了。
清空日志:将记录的请求日志清空。
过滤:针对已发送的请求进行一些条件的过滤,可以筛选掉不想看的请求,以快速定位到我们要查看的请求,这个也是我们接下来要说的重点,我们绝大部分都是在跟这个打交道。
搜索:可以通过关键字进行搜索我们要查找的请求,与过滤不同的是,通过搜索我们可以输入包括返回值等在内的文本进行全部内容的查询。

也就是说包含了标头(Headers)与预览(Perview)或响应(Response)里面的所有内容。并且可以使用大小写匹配与正则的形式进行查找。

这一部分提供了三个功能:
保留日志:如果勾选这一项,那么刷新页面的时候,之前的请求日志不会清空,其实不光是刷新页面,页面的跳转也会保留,比如从登录页跳转到首页的时候,之前的请求不会丢失。这对一些在页面改变之前自动发起的请求进行查看是很有用的。同时在这里多说一句,在开发者工具右上角的设置(小齿轮图标)里面,我们可以勾选打开新窗口时自动打开开发者工具,这样我们就不用为总是来不及打开F12而看不到想要查看的请求而烦恼了。

在设置面板里面把这一项勾选上就可以啦!
停用缓存:浏览器有时候会对一些数据进行缓存,根据设置的机制不同,浏览器会采取不同的缓存策略,这一般来说是很有用的,但是开发调试阶段,我们想总是获取最新的数据,那么这个时候我们可以取消勾选这一项,这样我们就总能获取最新的数据,而不是使用缓存了。
网络模式:这里一共提供了四种默认模式,当然了我们也可以点击那个小wifi样式的图标进行自定义设置,简单看一下这几种模式,当我们模拟一些特殊环境的时候这将非常有用。

1.已停用节流模式,将会使用默认的网络模式,也就是你正常的上网环境
2.高速3G,将会使用3G模式,网速将会变慢,网络请求将会有延迟,这在模拟网络差的环境的时候非常有用,可以看到页面加载的过程,以及非预期的效果。
3.低俗3G,同上,只不过是模拟网络非常差的情况。
4.离线,可以查看网站在离线状态下的运行情况。

最后,其实还有这两个功能图标,表示导入导出HAR文件,我们一般用不到,你可以把它想象成是一个按照某种规范,把请求以固定格式导出到一个地方存起来的文件,可以在需要的时候导入到一个能解析它的地方,来打到请求重放的效果,这里不做过多介绍。
接下来
我们重点来看一下过滤这块。同样,这里我们分三部分来分别讲述:

当我们选中过滤的时候,将会在下方出现各种过滤条件,有输入框,也有快捷选项。
过滤框:我们可以在这里输入关键字来筛选请求。
反转:勾选此项,将会筛选出所有不符合过滤条件的请求,相当于反选。
隐藏数据网址:勾选此项表示要隐藏那些为数据请求的URL,如data:image/png;base64。

这一部分没什么好说的,就是按照不同的请求类型,进行了一个快速的分类选择,我们经常关心Fetch/XHR选项,也就是我们所发送的接口请求。

同样,这里又提供了另外三个维度的筛选方式:
有已拦截的Cookie:有cookie被拦截的请求。
被屏蔽的请求:如果设置了屏蔽某个请求(鼠标在某个请求上右键就可以屏蔽),勾选此项会查看到。
第三方请求:勾选此项会查看非本域的请求。
最后
我们来实际看一下,当我们找到要查看的请求的时候,我们都能从这些请求中获取什么有用的信息,并且了解如何解决我们产生的诉求。

通过这几种不同的请求方式,来模拟一下我们实际的工作场景,使用浏览器为我们提供的功能来解决产生的问题,或者帮助我们更快的开发调试。
1.带query的get请求

参数会直接拼在地址后面。

载荷(Payload)中会展示出请求参数项,并且在点击[查看网址编码格式的数据]时,会切换编码状态与解码状态。

可以看到对中文进行了编码。

预览(Preview)表示接口的返回值,展示出浏览器格式化后的样式。
响应(Response)同预览,只不过是原始文本,未格式化。

启动器(Initiator)会展示出该请求的触发链路,即:该请求是由谁触发的,并且它的调用者是谁,以及更上层的调用者是谁,每一层的方法调用链路都会在这里展示出来,方便我们定位到请求发起的地方,比如这个例子中,我们一下子就能够快速的定位到是由我们的业务代码ajax1方法发起的,并且它在HelloWorld.vue文件中。我们单击该文件就可以查看具体的内容。

这极大的方便了我们查找接口调用的位置的操作。尤其我们在改别人代码的时候,如果对业务不熟悉或者一时找不到请求在哪里发起的,那么通过这个我们就能很快速的定位到目标方法,而且我们现在都是使用构建工具打包生成的代码,找一个方法特别难受,这个时候就可以根据请求快速找到方法,供我们打断点等调试操作。

时间(Timing)展示了接口调用在不同阶段的耗时。

Cookies展示了该请求携带的cookie信息。
2.JSON的post请求

我们把get请求携带的字段叫做请求参数,把post请求携带的字段叫做请求体,post请求的请求体不会在地址栏后面显示。

请注意这里文字的变化,get请求时,这里叫做查询字符串参数,而现在这里叫做请求载荷,这时后端是以json的形式进行接收和解析的。这是以axios为例来默认发起的。

3.FORM的post请求
其他与上面相同,我们只来看下载荷的区别:

我们发现这里的文字变成了表单数据,是因为这次我们是使用的form表单的形式发送的请求,后端会以form的形式接收并解析请求体字段。

我们这里是使用qs来进行转换的,这下大家知道了为什么有的时候要用qs,而有的时候却不需要,也清楚了为什么后端有时候能接收到字段,但是有时候接收不到了吧,根据具体的场景和约定,我们就可以随意切换不同的形式来进行传参。下次再碰到的时候我们就可以通过这里快速查看是否自己的传参形式不对呢。
4.带数组的请求
这里有两种情况,后端如果是整体以json的形式接收的,那么是可以正常传参的,但是如果是以明确字段类型为string的,那么数组字段在发送前注意使用JSON.stringify等方式先转换一下。
还有一个就是,如果使用不同的格式的话,那么浏览器会展现的不一样,来感受一下不同方式数组的传参形式:
JSON形式

FORM形式

5.带query的post请求

可以看到,地址栏已经被追加了请求参数。

这个时候就有了两个地方的传参,一个是查询字符串参数,还有一个是请求载荷。这两种传参的方式都会被后端接收到。
补充

在请求返回值数据任意层级上面右键,即可进行相应的操作,算是一个快捷指令,这对数据量多和层级复杂的情况可能会使用到,这里就不一一介绍了,都是简单的字面意思。
其中向监视表达式添加属性路径的意思是说,当我们在执行断点的时候,我们不是可以监听某个字段或者表达式的值么,选中这个,就会把这个你选择的表达式添加到里面,类似于这样。

总的来说
工欲善其事,必先利其器!希望大家都能熟练的掌握这里面的各种技巧,这样我们解决起问题来才能得心应手,希望这些能给你带来帮助,提高解决问题的效率。文章来源:https://www.toymoban.com/news/detail-469456.html
 文章来源地址https://www.toymoban.com/news/detail-469456.html
文章来源地址https://www.toymoban.com/news/detail-469456.html
到了这里,关于F12-开发者工具常用操作与使用说明之网络network的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!