今天是基于我们所学的服务器存储端和三层架构来完善该项目,今天先完善一部分的功能。
一.购物车项目思路
1.登录
- 先创建一个用户表,表中有id,name,pwd三个属性首。
- 需要具备一个登录页面,一个处理登录数据的页面,在该页面进行判断,当该用户存在,我们跳转到商城,用户不存在回到登录界面。
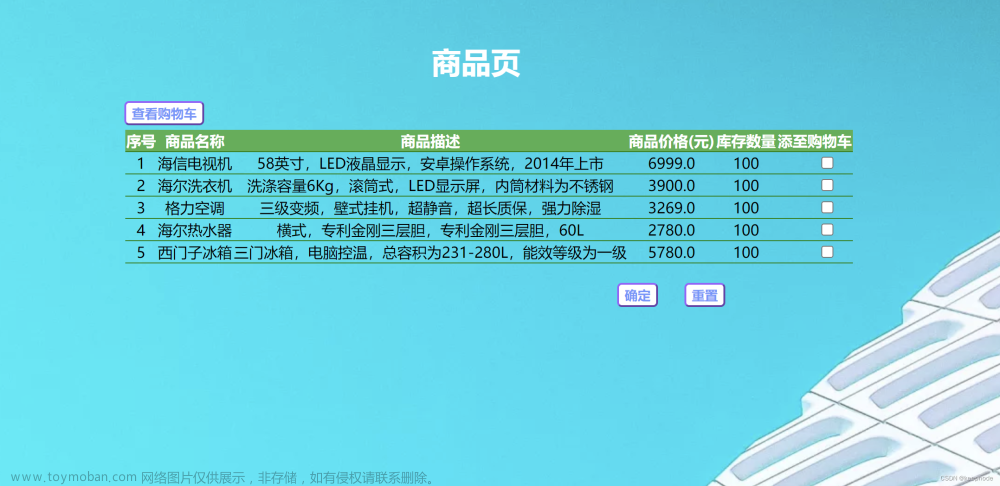
2.商城
- 创建一张商品表
- 当登录成功以后跳转到商城页面,商城有商品显示,商品数据来自于商品表中的数据。
- 点击加入购物车,如果点击加入的商品在购物车中存在的话,只增加商品数量,而不会在显示一条该商品数据。
- 点击加入购物车时携带商品id跳转到处理购物车数据的页面,我们把购物车中的数据存在session中。
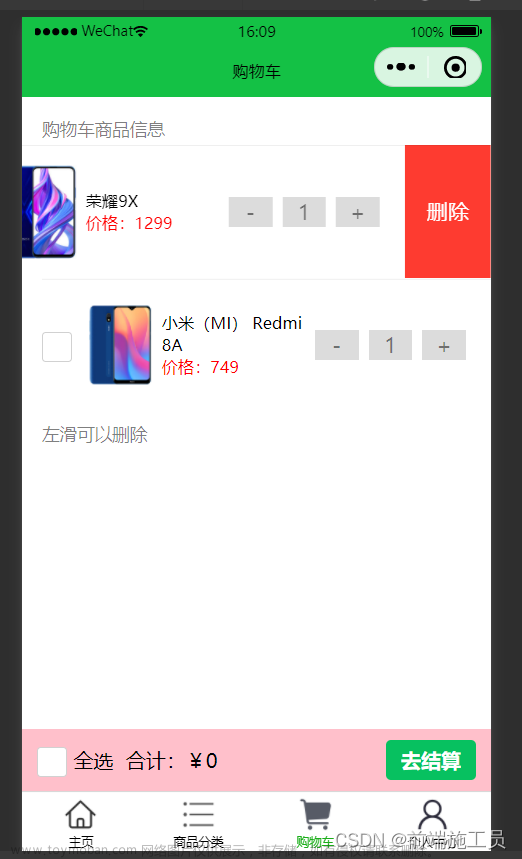
3.购物车
- 购物车今天我们只做从session中把数据拿出来,显示在页面上,可以把总价计算出来,其他功能在下一篇文章给大家讲解
二.项目的文件路径展示
biz : 存放业务逻辑层的接口
biz.impl : 存放业务逻辑层的实现类
dao : 存放数据访问层的接口
dao.impl : 存放数据访问层的实现

三.项目代码展示
1.ulit包下DBHeper类代码展示
作用:连接数据库oracle
package com.yjx.ulit;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import oracle.jdbc.driver.OracleDriver;
public class DBHeper {
static {
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
} catch (Exception e) {
e.printStackTrace();
}
}
private static final String URL="jdbc:oracle:thin:@localhost:1521:orcl";
public static Connection getCon() {
try {
return DriverManager.getConnection(URL,"scott","zking123");
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
public static void getColes(Connection con,PreparedStatement ps,ResultSet rs) {
try {
if(con!=null&&!con.isClosed())con.close();
if(ps!=null)ps.close();
if(rs!=null)rs.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}2.pojo包下方的实体类
user:用户实体类
package com.yjx.pojo;
public class User {
private int id;
private String name;
private String pwd;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public User() {
}
public User(int id, String name, String pwd) {
super();
this.id = id;
this.name = name;
this.pwd = pwd;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", pwd=" + pwd + "]";
}
}
shop:商品实体类
package com.yjx.pojo;
public class Shop {
private int id;
private String name;
private Double price;
private String text;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Shop(int id, String name, Double price, String text) {
super();
this.id = id;
this.name = name;
this.price = price;
this.text = text;
}
public Shop() {
}
@Override
public String toString() {
return "Shop [id=" + id + ", name=" + name + ", price=" + price + ", text=" + text + "]";
}
}
3.vo包下购物车的实体类
package com.yjx.vo;
public class Car {
private Integer id;
private String name;
private Integer count;
private Double sum;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getCount() {
return count;
}
public void setCount(Integer count) {
this.count = count;
}
public Double getSum() {
return sum;
}
public void setSum(Double sum) {
this.sum = sum;
}
@Override
public String toString() {
return "Car [id=" + id + ", name=" + name + ", count=" + count + ", sum=" + sum + "]";
}
public Car(Integer id, String name, Integer count, Double sum) {
super();
this.id = id;
this.name = name;
this.count = count;
this.sum = sum;
}
public Car() {
// TODO Auto-generated constructor stub
}
}
4.数据访问层
user的数据访问层: dao : 存放数据访问层的接口(IUserDao)
dao.impl : 存放数据访问层的实现类(UserDaoImpl)
dao : 存放数据访问层的接口(IUserDao)
package com.yjx.dao;
import java.util.List;
import com.yjx.pojo.Shop;
import com.yjx.pojo.User;
public interface IUserDao {
//登录方法
User login(User u);
}
dao.impl : 存放数据访问层的实现类(UserDaoImpl)
package com.yjx.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.yjx.dao.IUserDao;
import com.yjx.pojo.Shop;
import com.yjx.pojo.User;
import com.yjx.ulit.DBHeper;
public class UserDaoimpl implements IUserDao{
private Connection con;
private PreparedStatement ps;
private ResultSet rs;
/**
* 登录方法
*/
public User login(User u) {
try {
con=DBHeper.getCon();
ps=con.prepareStatement("select * from shop_user where uname=?");
ps.setString(1,u.getName());
rs=ps.executeQuery();
if(rs.next()) {
User user=new User();
user.setId(rs.getInt(1));
user.setName(rs.getString(2));
user.setPwd(rs.getString(3));
return user;
}
} catch (Exception e) {
e.printStackTrace();
}finally {
DBHeper.getColes(con, ps, rs);
}
return null;
}
} shop的数据访问层: dao : 存放数据访问层的接口(IShopDao)
dao.impl : 存放数据访问层的实现类(ShoprDaoImpl)
dao : 存放数据访问层的接口(IShopDao)
package com.yjx.dao;
import java.util.List;
import com.yjx.pojo.Shop;
public interface IShopDao {
//查询数据库中商品表中的所有数据
List<Shop> select();
//根据id查询数据
Shop selectId(int id);
}
dao.impl : 存放数据访问层的实现类(ShoprDaoImpl)
package com.yjx.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.yjx.dao.IShopDao;
import com.yjx.pojo.Shop;
import com.yjx.ulit.DBHeper;
public class ShopDaoImpl implements IShopDao {
private Connection con;
private PreparedStatement ps;
private ResultSet rs;
public List<Shop> select() {
List<Shop> list=new ArrayList();
try {
con=DBHeper.getCon();
ps=con.prepareStatement("select * from shop");
rs=ps.executeQuery();
while(rs.next()) {
Shop s=new Shop();
s.setId(rs.getInt(1));
s.setName(rs.getString(2));
s.setPrice(rs.getDouble(3));
s.setText(rs.getString(4));
list.add(s);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
DBHeper.getColes(con, ps, rs);
}
return list;
}
@Override
public Shop selectId(int id) {
try {
con=DBHeper.getCon();
ps=con.prepareStatement("select * from shop where sidd=?");
ps.setInt(1, id);
rs=ps.executeQuery();
if(rs.next()) {
Shop s=new Shop();
s.setId(rs.getInt(1));
s.setName(rs.getString(2));
s.setPrice(rs.getDouble(3));
s.setText(rs.getString(4));
return s;
}
} catch (Exception e) {
e.printStackTrace();
}finally {
DBHeper.getColes(con, ps, rs);
}
return null;
}
}
5.业务逻辑层
user业务逻辑层: biz : 存放业务逻辑层的接口(IUserBiz)
biz.impl : 存放业务逻辑层的实现类(UserBizImpl)
biz : 存放业务逻辑层的接口(IUserBiz)
package com.yjx.biz;
import com.yjx.pojo.User;
public interface IUserBiz {
//登录方法
User login(User u);
}biz.impl : 存放业务逻辑层的实现类(UserBizImpl)
package com.yjx.biz.impl;
import com.yjx.biz.IUserBiz;
import com.yjx.dao.IUserDao;
import com.yjx.dao.impl.UserDaoimpl;
import com.yjx.pojo.User;
public class UserBizImpl implements IUserBiz{
IUserDao dao=new UserDaoimpl();
/**
* 登录方法
*/
public User login(User u) {
User user=dao.login(u);
//当用户不为空
if(user!=null) {
if(user.getPwd().equals(u.getPwd())) {
return user;
}
}
return null;
}
}shop业务逻辑层: biz : 存放业务逻辑层的接口(IShopBiz)
biz.impl : 存放业务逻辑层的实现类(ShopBizImpl)
biz : 存放业务逻辑层的接口(IShopBiz
package com.yjx.biz;
import java.util.List;
import com.yjx.pojo.Shop;
public interface IShopBiz {
//查询数据库中商品表中的所有数据
List<Shop> select();
//根据id查询数据
Shop selectId(int id);
}
biz.impl : 存放业务逻辑层的实现类(ShopBizImpl)
package com.yjx.biz.impl;
import java.util.List;
import com.yjx.biz.IShopBiz;
import com.yjx.dao.IShopDao;
import com.yjx.dao.impl.ShopDaoImpl;
import com.yjx.pojo.Shop;
public class ShopBizImpl implements IShopBiz{
IShopDao dao=new ShopDaoImpl();
/*
*查询商品表的所有数据
*/
@Override
public List<Shop> select() {
List<Shop> list=dao.select();
return list;
}
/**
* 根据id查询数据
*/
public Shop selectId(int id) {
Shop s=dao.selectId(id);
return s;
}
}6.登录界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/jquery-3.5.1.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<style>
* {
outline: none !important;
}
html,
body {
background: #1abe9c;
}
form {
width: 300px;
background: #ebeff2;
box-shadow: 0px 0px 50px rgba(0, 0, 0, .5);
border-radius: 5px;
padding: 20px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.btn-group {
width: 100%;
}
.btn-group button {
width: 50%;
}
</style>
</head>
<body>
<form action="doLogin.jsp" method="post">
<h3 class="text-center" style="text-shadow: 2px 2px 1px #ed3f3f;">欢迎光临胡阿玛超市</h3>
<div class="form-group">
<input name="username" type="text" class="form-control" placeholder="请输入您的用户名">
</div>
<div class="form-group">
<input name="userpwd" type="password" class="form-control" placeholder="请输入您的密码">
</div>
<div class="btn-group">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-danger">没有账号?</button>
</div>
</form>
</body></html>
7.处理登录数据页面
<%@page import="java.util.ArrayList"%>
<%@page import="com.yjx.pojo.Shop"%>
<%@page import="java.util.List"%>
<%@page import="com.yjx.pojo.User"%>
<%@page import="com.yjx.biz.impl.UserBizImpl"%>
<%@page import="com.yjx.biz.IUserBiz"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//接收数据
String name=request.getParameter("username");
String pwd=request.getParameter("userpwd");
//实例一个用户,得到一个用户
User u=new User(1,name,pwd);
IUserBiz userbiz=new UserBizImpl();
//调用登录方法,得到一个用户
User user=userbiz.login(u);
//判断该用户是否存在
if(user!=null){
//将用户存入session中
session.setAttribute("user",user);
List<Shop> list=new ArrayList();
//将购物车存入session中
session.setAttribute("list",list);
//跳转到首页
response.sendRedirect("index.jsp");
}else{
//当用户为空不存在,回到登录界面
response.sendRedirect("login.jsp");
}
%>8.商城首页
<%@page import="com.yjx.vo.Car"%>
<%@page import="java.util.List"%>
<%@page import="com.yjx.pojo.Shop"%>
<%@page import="com.yjx.biz.impl.ShopBizImpl"%>
<%@page import="com.yjx.biz.IShopBiz"%>
<%@page import="com.yjx.pojo.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/jquery-3.5.1.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<style>
td:nth-child(3)::before{
content: "$";
}
</style>
</head>
<%
Object obj=session.getAttribute("user");
if(obj==null){
response.sendRedirect("/login.jsp");
return;
}
%>
<body>
<div class="jumbotron">
<div class="container">
<h1>欢迎光临胡阿玛SuperMarket</h1>
<!-- 强转成一个用户,拿到用户名字 -->
<p>尊贵的<%=((User)obj).getName()%></p>
<a href="car.jsp">购物车</a>
</div>
</div>
<table class="table">
<tr>
<th>商品序号</th>
<th>商品名称</th>
<th>商品单价</th>
<th>商品描述</th>
<th>操作</th>
</tr>
<%
IShopBiz shop=new ShopBizImpl();
//获得一个集合
List<Shop>list=shop.select();
//遍历数据
for(Shop s:list){
%>
<tr>
<td><%=s.getId() %></td>
<td><%=s.getName() %></td>
<td><%=s.getPrice() %></td>
<td><%=s.getText() %></td>
<td>
<div class="btn-group btn-group-xs">
<!-- 当点击了加入购物车将数商品的id传过去 -->
<a class="btn btn-primary" href="${pageContext.request.contextPath}/doShop.jsp?id=<%=s.getId()%>">添加购物车</a>
</div>
</td>
</tr>
<%
}
%>
</table>
</body></html>9.购物车数据处理页面
<%@page import="com.yjx.vo.Car"%>
<%@page import="java.util.List"%>
<%@page import="com.yjx.biz.impl.ShopBizImpl"%>
<%@page import="com.yjx.biz.IShopBiz"%>
<%@page import="com.yjx.pojo.Shop"%>
<%@page import="com.yjx.dao.impl.ShopDaoImpl"%>
<%@page import="com.yjx.dao.IShopDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
List<Car> list=(List<Car>)session.getAttribute("list");
//接收到传过来的数据
String str=request.getParameter("id");
//判断当在首页点击加入购物车时,已经存在购物车中的商品,只在数量上面新增
int id=-1;
if(str!=null){
id=Integer.parseInt(str);
}
boolean f=true;
//遍历集合
for(Car c:list){
if(c.getId()==id){
//数量+1
c.setCount(c.getCount()+1);
//总价
c.setSum(c.getSum()*c.getCount());
f=false;
break;
}
}
if(f){
IShopBiz sbiz=new ShopBizImpl();
Shop s=sbiz.selectId(id);
//将数据加入购物车中
Car car=new Car();
//id
car.setId(s.getId());
car.setName(s.getName());
car.setCount(1);
//总价
car.setSum(s.getPrice()*car.getCount());
list.add(car);
}
//更新购物车
session.setAttribute("list",list);
//跳回首页
response.sendRedirect("index.jsp");
%>10.购物车页面文章来源:https://www.toymoban.com/news/detail-469849.html
<%@page import="com.yjx.vo.Car"%>
<%@page import="java.util.List"%>
<%@page import="com.yjx.pojo.User"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/jquery-3.5.1.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<style>
* {
outline: none !important;
}
td,
th {
text-align: center;
}
input {
text-align: center;
}
</style>
</head>
<%
Object obj=session.getAttribute("user");
%>
<body>
<div class="jumbotron">
<div class="container">
<h1>欢迎光临胡阿玛购物车🛒</h1>
<p>尊贵的<%=((User)obj).getName()%></p>
</div>
</div>
<a href="index.jsp" >商城</a>
<table class="table">
<tr>
<th>商品序号</th>
<th>商品名称</th>
<th>商品个数</th>
<th>商品总价</th>
<th>操作</th>
</tr>
<%
List<Car> list=(List<Car>)session.getAttribute("list");
Double sum=0.00;
//遍历
for(Car c:list){
sum+=c.getSum();
%>
<tr>
<td style="line-height: 30.5px;"><%=c.getId()%></td>
<td style="line-height: 30.5px;"><%=c.getName() %></td>
<td>
<div class="input-group" style="width: 120px;margin: auto;">
<span class="input-group-btn">
<a class="btn btn-default" type="button" href="doCar.jsp?math=1&id=<%=c.getId()%>">-</a>
</span>
<input value="<%=c.getCount()%>" type="text" class="form-control">
<span class="input-group-btn">
<a class="btn btn-default" type="button" href="doCar.jsp?math=2&id=<%=c.getId()%>">+</a>
</span>
</div>
</td>
<td style="line-height: 30.5px;">$<%=c.getSum() %></td>
<td style="line-height: 30.5px;">
<button class="btn btn-primary">删除</button>
</td>
</tr>
<%
}
%>
</table>
<h1 class="alert alert-info">
当前购物车总价
<small><%=sum %></small>
<button class="btn btn-danger">点我结算</button>
</h1>
</body></html>今天的学习就到这里啦,明天在给大家完善该购物车项目。文章来源地址https://www.toymoban.com/news/detail-469849.html
到了这里,关于JavaWeb 购物车项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![【java】【项目实战】[外卖八]产品展示、购物车、下单开发](https://imgs.yssmx.com/Uploads/2024/02/681793-1.png)



