这两天,我遇见了一个很离谱的错误,我找不到原因发生在哪里,但是知道代理服务器出错了,代理了后端给的接口,但是,却向本地发起请求,快把我整崩溃了
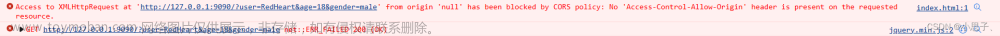
GET http://localhost:8080/xx/xx 404 (Not Found) 和Uncaught (in promise) Error: failed
-
测试错误
开启代理后,发起请求,因为后端给的路径没有baseURL,所以我把他注释了,这也是我愚蠢的开始
在发起请求后,然后就遇见上面的错误了

那个时候,我疯狂找错误,最后在这里发现了,虽然我没有关闭代理服务,但是我在api文件夹配置总的请求时,用后端给的完整路径请求,居然成功了,这这这说明我就是代理服务器的错误,但是代理哪里错误呢
发现错误
我去我以前写的代理服务博客看了又看,没有发现什么,但是下面的这个引起了我的注意
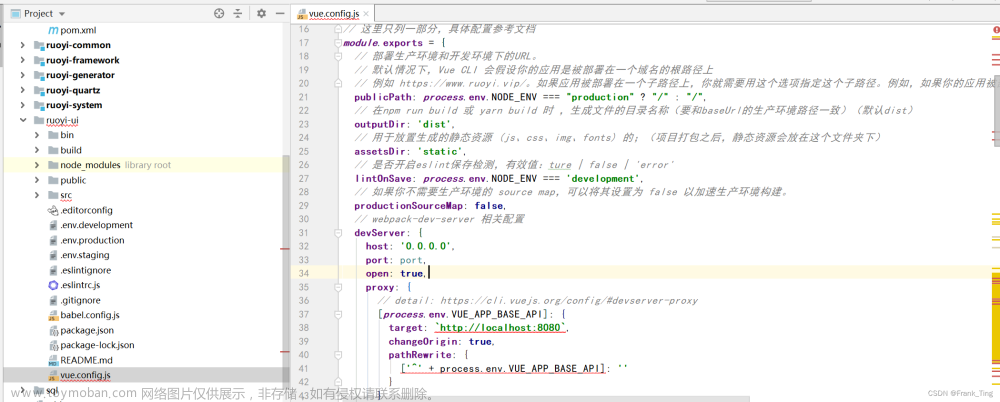
pathRewrite: { '^/api': '' },把 /api 匹配为空,是把本地代理的 /api 路径去掉,因为后端没有给我们这个路径,表示将所有以
/api开头的请求转发到http://your-api-server-address.com上,并将请求路径中的/api替换为空字符串。例如,http://localhost:8080/api/users的请求将被转发到http://your-api-server-address.com/users
但是我还是不是很明白什么原因,所以我问了chatGPT(我用的是一个镜像,没钱用正版),它跟我说可能是在使用相对路径时,路径中不能包含主机名或协议名。只需指定请求的路径即可。 如果您的代码中已经正确使用了相对路径,但问题仍然存在,则可能是您的浏览器缓存了前一次请求。请尝试清除浏览器缓存并重新启动开发服务器。我去清空浏览器缓存,还是不行,继续问它



经过它的提醒,我才发现,我之前把 baseURL 注释后,开启代理服务器有匹配/api 去掉,是错误的开始,开代理时,是匹配/api去掉,我又把 baseURL: '/api' 注释,不错才怪呢,说实话是太久没有用的原因,最后把 baseURL 注释解开,就OK了文章来源:https://www.toymoban.com/news/detail-469856.html
文章来源地址https://www.toymoban.com/news/detail-469856.html
到了这里,关于GET http://localhost:8080/xx/xx 404 (Not Found) 和Uncaught (in promise) Error: failed报错的原因的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!