前言
不会现在还有哪位码农没用过AI辅助编程工具吧?
网上各种当生意一样教直接使用的,但是这种方式是不合规的,这里不推荐。为了不再被封,本文会避免使用无关的关键词。
虽然因为种种原因,无法直接使用。但现如今,已经有的很多合规方式可以让我们稳定使用了。主要就是使用第三方应用/工具/插件,光明正大、间接使用。另外,国产大模型例如文心一言、讯飞星火等也都可以去体验下
注意:基于个人使用经验以及开发习惯,AI对话是个很不错的“工具人”,它的水平很大程度上不取决于它自身,而取决于你的水平、你描述问题的清晰与准确程度。虽然它可以非常强大,但不要过分沉迷于它。尝试获取某个问题的解决方案时,查阅权威的技术文档等常规措施也是必不可少的。
实践表明,AI真的只是AI,聊天时,你的心态不能是让它给你把活干了,应该是给你出谋划策、demo演示,对错仍需自行分辨。经历过语法错误、方法过时、自造语法等等…
更新下文档吧,根据专业性、使用体验调整下优先级
一、Copilot
编程助手,真正意义上的助手。在你擅长的领域,它可能显得马虎,总犯小错,甚至经常一本正经得胡说八道。但在网上一搜全是复制粘贴的情况下、或者处于你的知识盲区时,你完全可以把它供起来,虔诚得请求(精准描述)它给你指路(解决方案)
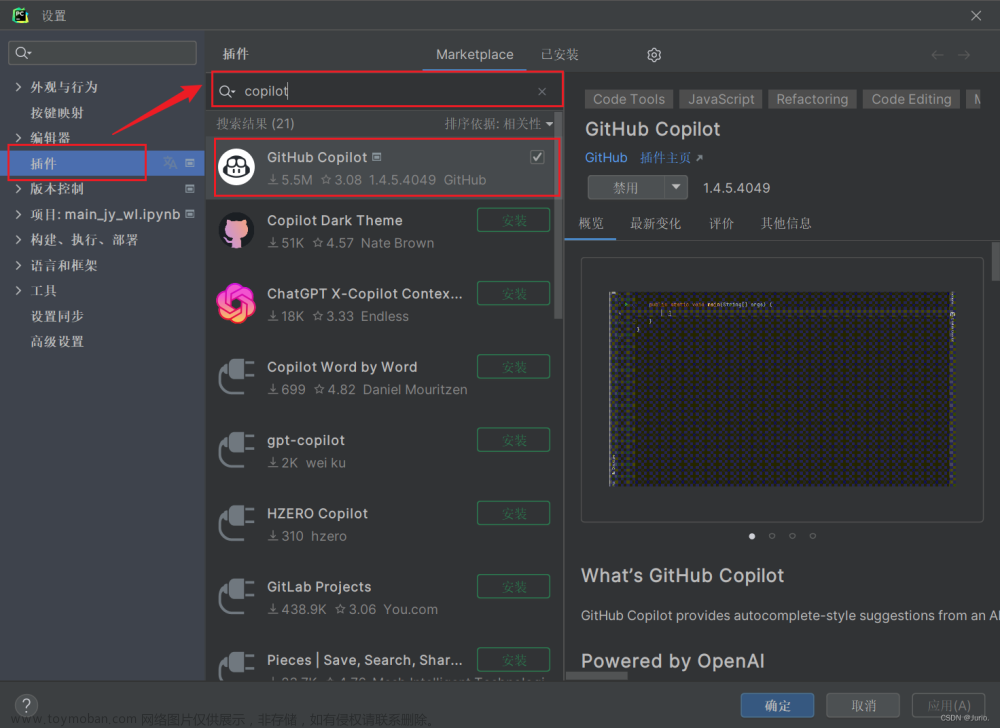
GitHub Copilot
GitHub Copilot - 维基百科
GitHub Copilot
GitHub Copilot VSCode插件 - Your AI pair programmer
相对于什么都可以问的AI对话,GitHub Copilot 的定位就是“结对编程助手”,具体介绍、使用方法参照官方介绍。它可以在 JetBrains IDEs (Beta),Neovim,Visual Studio,Visual Studio Code中安装拓展使用。
使用方式非常丝滑~
可免费使用60天,订阅价十刀/月起,百刀/年起。
缺点在此,收费,贵!不过不用担心,它有免费平替款,往后看。
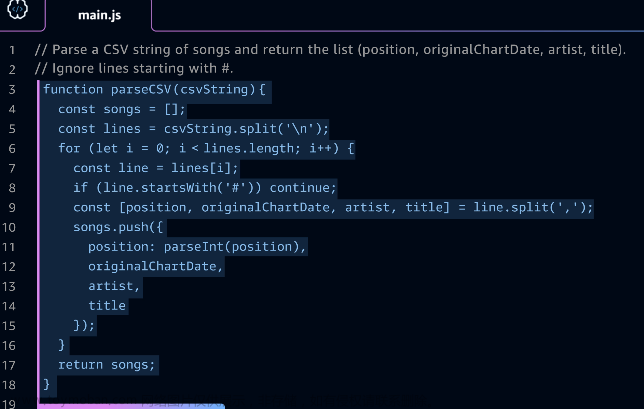
示例
GitHub Copilot是个人用的最多的,它的使用方式使它能最大程度的参与日常开发中。没使用过的可以看看效果,看看助手能干什么
1. js方法

2. vue单文件组件
开发一个有一定复杂度,包含一系列逻辑的组件,在这个过程中,copilot 能真正体现什么叫AI结对编程助手
测试代码
<script setup>
import { ref, provide } from 'vue'
import UserViewComp from './UserView/index.vue'
import OrderViewComp from './OrderView/index.vue'
// 当前显示的视图 [order|user]
const activeView = ref('')
const orderViewEl = ref()
const userViewEl = ref()
// 切换到user视图
function showUserView(no, record = true) {
userViewEl.value.showView(no)
activeView.value = 'user'
record && addRecord('user', no)
}
// 切换到order视图
function showOrderView(no, record = true) {
orderViewEl.value.showView(no)
activeView.value = 'order'
record && addRecord('order', no)
}
// 提供方法:组件间切换视图
provide('showUserView', showUserView)
provide('showOrderView', showOrderView)
/**
* 记录
* 记录切换视图的操作, currentRecordIndex指向当前记录, 可前进后退
* 当有新记录时, currentRecordIndex+1, 后面的记录将被清空
*
* @prop {string} type 记录类型 [user|order]
* @prop {string} no 记录编号
*/
const records = ref([])
// 当前记录索引
const currRecordIndex = ref(-1)
const forwardDisabled = computed(() => currRecordIndex.value >= records.value.length - 1)
const backDisabled = computed(() => currRecordIndex.value <= 0)
// 监听records, 当长度超过20时, 删除前面的记录
watch(records, (newVal) => {
if (newVal.length > 20) {
records.value.splice(0, newVal.length - 20)
currRecordIndex.value = 19
}
})
// 前进
function forward() {
if (currRecordIndex.value < records.value.length - 1) {
currRecordIndex.value++
const record = records.value[currRecordIndex.value]
if (record.type === 'user') {
showUserView(record.no, false)
} else {
showOrderView(record.no, false)
}
}
}
// 后退
function back() {
if (currRecordIndex.value > 0) {
currRecordIndex.value--
const record = records.value[currRecordIndex.value]
if (record.type === 'user') {
showUserView(record.no, false)
} else {
showOrderView(record.no, false)
}
}
}
// 添加记录
function addRecord(type, no) {
// 如果新记录与当前记录相同, 则不添加
if (currRecordIndex.value > -1 && records.value[currRecordIndex.value].type === type && records.value[currRecordIndex.value].no === no) {
return
}
// 如果新纪录与前一条记录相同, 则前进一步
if (currRecordIndex.value > 0 && records.value[currRecordIndex.value - 1].type === type && records.value[currRecordIndex.value - 1].no === no) {
forward()
return
}
// 如果新纪录与后一条记录相同, 则后退一步
if (currRecordIndex.value < records.value.length - 1 && records.value[currRecordIndex.value + 1].type === type && records.value[currRecordIndex.value + 1].no === no) {
back()
return
}
currRecordIndex.value++
records.value.splice(currRecordIndex.value, records.value.length - currRecordIndex.value, { type, no })
}
</script>
<template>
<OrderViewComp v-show="activeView === 'order'" ref="orderViewEl" />
<UserViewComp v-show="activeView === 'user'" ref="userViewEl" />
</template>
3. vue组件
不仅是js,它可以参与到前端开发最基本的 html/js/css 内,提供全方位协助
再说一遍,使用丝滑~
谁用谁知道
当然,它的问题在于可能会直接拷贝别人的代码过来,涉及到侵权问题,介意勿用。
它提供的建议仍然不能直接运用到生产,需要自行采纳、完善,毕竟,它只是个助手
codeium
毕竟 github copilot 是收费的,过了免费体验期,就要付费了,十刀每月还是挺贵的。这里推荐一个免费的替代品,它不光包含前者的功能,还可以进行对话,提供代码重构、解释、注释生成等快捷功能。codeium



二、国产
讯飞星火
讯飞星火:国产认知大模型,根据个人使用经验,感觉技术方案上比codeium差点,但也不错了。另外,它的优点在于功能很全面,可用于各方各面。此前需要申请,隔天便可通过。现在注册即可使用

还有很多其它国产大模型,但没使用过,就不写了。
三、最新发现
Code Llama
Code Llama: 网页免费使用,专为代码服务。简单体验了下,好像只会用英文回答,但专业性上确实不错。

四、免费浏览器插件
插件
Chrome插件:Chrome应用 内搜索 Monica、Sider
微软插件:Edge 外接程序 搜索 Sider
可分别在Edge Chrome浏览器上安装使用,免费版每天30个问题。省着点,够用了。深度使用或者不差钱的可以花钱升套餐,价格十刀/月起,百刀/年起
上面两个插件都提供常见“话术”,并支持自定义及保存。
最关键的是它们很稳定,很多完全免费的,要么后期收费要么人多就卡起来了。
五、其它
Claude
Slack中选择添加应用即可,然后直接和它对话,免费且无限制
Slack可以网页浏览,可以下载APP到PC及手机,使用很方便
Slack可以使用Goole账号注册,苹果手机注册登陆甚至无需科学上网
日常使用无需科学上网
Claude已经不让用了(科学上网可用),可以使用关键词搜索并添加其它的同类应用
Bito
VSCode插件: Bito AI – Be a 100x dev and save an hour a day!
功能强大!相比浏览器插件,提供了更方便的使用方式(IDE内),类似于codeium,提供多种代码功能、快捷菜单。
越来越多人知道并开始使用了,现在响应很慢 ಥ_ಥ
不过,还有非常多的同类应用
以下是从上面链接中机翻的关于它的介绍
Bito AI是做什么的?
BITO通过将AI算法带入您的IDE和CLI来帮助开发人员极大地加速其影响。Bito每天可以节省一个小时!BITO AI使编写代码,了解语法,编写测试用例,解释代码,评论代码,检查安全性甚至解释高级概念变得容易。
Bito的AI助手有什么帮助?问任何技术问题
- 生成代码:示例:“ Java中的代码将一个数字从一个基础转换为另一个基础”,“在GO中实现简单的REST API的代码”
- 命令语法:“如何设置git config变量”,“使用AWS CLI创建加密的S3存储桶”
- 测试用例:“生成此代码的测试用例<插入代码>”
- 解释概念:“解释b+树,以代码为例”,“解释银行家的算法”
单击快捷方式,因此您不必输入任何内容:文章来源:https://www.toymoban.com/news/detail-470214.html
- 解释代码:解释您不熟悉的代码
- 评论方法:评论方法和方法中
- 提高性能:轻松找到绩效问题
- 检查安全性:确保您没有安全漏洞
- 该工具远非完美。使用之前进行编译和验证!
BITO提供了许多其他工具提供的其他功能:文章来源地址https://www.toymoban.com/news/detail-470214.html
- 自动将BITO在DIFF视图中生成的任何新代码与现有代码进行比较。这使您只能集成您想要的行或部分。
- 提出后续问题以完善输出,而AI助手认为聊天历史记录上下文。这可以帮助您获得更准确和相关的结果。
- 在几秒钟内获取闪电般的结果,使您可以以最小的延迟访问所需的信息。
- 将您经常使用的提示作为自定义快捷方式保存,并轻松执行。
- 使用键盘快捷键在BITO中执行命令。在我们的“新事物”页面上阅读有关键盘快捷键的更多信息。
- 通过Slack,Email或Twitter与您的同事分享结果,使协作更加容易。
到了这里,关于分享:前端开发使用的各类 AI Copilot 辅助开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!