一、白屏处理
IE白屏,基本是JS代码报错,包括app.js报错或者chunk包报错,需要分以下几个步骤解决:
1. 安装sockjs-client包,npm i sockjs-client -D。
2. 安装babel-polyfill包,npm i babel-polyfill -D,并在main.js中引入(在第一行代码引入),import 'babel-polyfill';
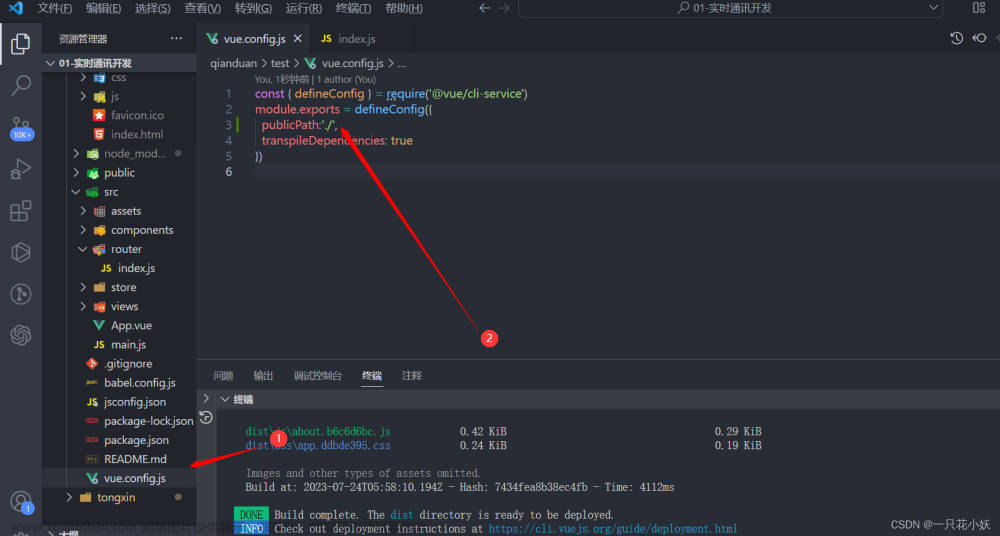
3. 在vue.config.js中增加配置:
transpileDependencies中增加引起编译报错的依赖包,例如:
transpileDependencies: [/xxxx1/, /xxxx2/]chainWebpack中增加配置:
config.entry.app = ['babel-polyfill', './src/main.js'];4. 最重要的一步,也是网上很多人增加各种配置后依然没有生效的原因,需要修改.browserslistrc文件
> 1%
last 2 versions
not dead
IE 11 //增加需要兼容的IE版本
5.如代码中使用到了promise.allSettled方法,可能会引起兼容问题,需要将此方法重写:
function PromiseAllSettled(promises = [], onlyResult) {
return Promise.all(
promises.map(
onlyResult
? (item) => (item instanceof Promise ? item.catch((e) => e) : item)
: (item) =>
item instanceof Promise
? item
.then((value) => ({ status: 'fulfilled', value }))
.catch((reason) => ({ status: 'rejected', reason }))
: { status: 'fulfilled', value: item }
)
);
}
// Polyfill
Promise.allSettled || (Promise.allSettled = PromiseAllSettled);6. 如果经过以上步骤,仍然没解决白屏问题,可能是vue-cli版本和本文用到的版本不一致,建议把网上其他人使用的解决办法都试一遍,总会成功的。。。。
二、其它兼容处理
1. window.scroll写法问题
在IE11中,window.scroll({top: 100,behavior: 'smooth'})这种写法不生效,但是window.scroll(0, 100)这种写法可以起作用,只是滚动效果没有前面带参数的写法那么平滑。
2. 文件下载问题
一般的文件下载方式是把后端的文件流转换成blob格式,然后再通过前端代码创建a标签点击下载,如下例:
createDoc(blob, name) {
const elink = document.createElement('a');
elink.download = name;
elink.style.display = 'none';
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
}但在IE11下,创建的a标签中的href链接地址和在其他浏览器中的href地址不一样,缺少了服务器地址,因此导致无法下载。因此只能使用微软自创的下载文件的写法:文章来源:https://www.toymoban.com/news/detail-470426.html
createDoc(blob, name) {
if('msSaveOrOpenBlob' in navigator){
// Microsoft Edge and Microsoft Internet Explorer 10-11
window.navigator.msSaveOrOpenBlob(blob, name);
}else{
const elink = document.createElement('a');
elink.download = name;
elink.style.display = 'none';
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
}
}3.文章来源地址https://www.toymoban.com/news/detail-470426.html
到了这里,关于vue-cli3.0创建项目IE兼容处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!