作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128288153
html简洁风格的个人博客网站模板html简洁风格的个人博客网站模板,里面包括首页面,列表页面,文章详细页面,资源页面,时间记录条页面等模板页面,可以借鉴这个模板,开发自己的博客,容易上手。下载后直接运行。
1.设计来源
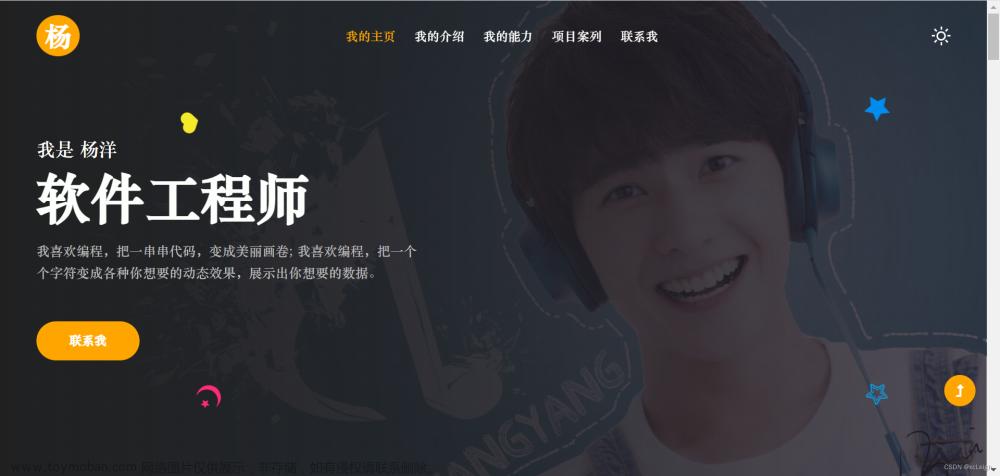
1.1 博客首界面
博客首界面,以logo和菜单导航,为主导航,然后一个动态banner,跟着一个资源模板,内容分为左右,左边为文章,右边为天气,最新文章,底部为版号。


1.2 个人简介界面
个人简介界面,介绍个人的信息,相关爱好,个人特长等

1.3 日常记录界面
日常记录界面,根据时间记录自己的日记或者日常生活趣事。

1.4 文章列表界面
文章列表界面,以列表形式模板,可以自定义布局。

1.5 文章信息界面
文章详细信息,标题,内容,时间,作者,资源下载等,根据自己的需求变动。

更多内容见底部源码,点击下载,所有源码资源都在里面。
2.结构源码
2.1 目录结构

2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>xcLeigh个人博客网站模板</title>
<meta name="keywords" content="个人博客,xcLiegh个人博客,个人博客模板,xcLiegh" />
<meta name="description" content="xcLiegh个人博客,提供个人学习源码平台。" />
<link href="css/base.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/modernizr.js"></script>
<![endif]-->
</head>
<body>
<header>
<div id="logo"><a href="/"></a></div>
<nav class="topnav" id="topnav"><a href="index.html"><span>首页</span><span class="en">Protal</span></a><a href="about.html"><span>关于我</span><span class="en">About</span></a><a href="newlist.html"><span>慢生活</span><span class="en">Life</span></a><a href="moodlist.html"><span>日常生活</span><span class="en">Doing</span></a><a href="share.html"><span>模板分享</span><span class="en">Share</span></a><a href="knowledge.html"><span>学无止境</span><span class="en">Learn</span></a><a href="https://blog.csdn.net/weixin_43151418"><span>留言版</span><span class="en">Gustbook</span></a></nav>
</nav>
</header>
<div class="banner">
<section class="box">
<ul class="texts">
<p>打了死结的青春,捆死一颗苍白绝望的灵魂。</p>
<p>为自己掘一个坟墓来葬心,红尘一梦,不再追寻。</p>
<p>加了锁的青春,不会再因谁而推开心门。</p>
</ul>
<div class="avatar"><a href="#"><span>xcLiegh</span></a> </div>
</section>
</div>
<div class="template">
<div class="box">
<h3>
<p><span>个人博客</span>模板 Templates</p>
</h3>
<ul>
<li><a href="/" target="_blank"><img src="images/01.jpg"></a><span>仿新浪博客风格·梅——古典个人博客模板</span></li>
<li><a href="/" target="_blank"><img src="images/02.jpg"></a><span>黑色质感时间轴html5个人博客模板</span></li>
<li><a href="/" target="_blank"><img src="images/03.jpg"></a><span>Green绿色小清新的夏天-个人博客模板</span></li>
<li><a href="/" target="_blank"><img src="images/04.jpg"></a><span>女生清新个人博客网站模板</span></li>
<li><a href="/" target="_blank"><img src="images/02.jpg"></a><span>黑色质感时间轴html5个人博客模板</span></li>
<li><a href="/" target="_blank"><img src="images/03.jpg"></a><span>Green绿色小清新的夏天-个人博客模板</span></li>
</ul>
</div>
</div>
<article>
<h2 class="title_tj">
<p>文章<span>推荐</span></p>
</h2>
<div class="bloglist left">
<h3>程序员请放下你的技术情节,与你的同伴一起进步</h3>
<figure><img src="images/001.png"></figure>
<ul>
<p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p>
<a title="/" href="/" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2013-11-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p>
<h3>程序员请放下你的技术情节,与你的同伴一起进步</h3>
<figure><img src="images/001.png"></figure>
<ul>
<p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p>
<a title="/" href="/" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2013-11-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p>
<h3>程序员请放下你的技术情节,与你的同伴一起进步</h3>
<figure><img src="images/001.png"></figure>
<ul>
<p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p>
<a title="/" href="/" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2013-11-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p>
<h3>程序员请放下你的技术情节,与你的同伴一起进步</h3>
<figure><img src="images/001.png"></figure>
<ul>
<p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p>
<a title="/" href="/" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2013-11-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p>
<h3>程序员请放下你的技术情节,与你的同伴一起进步</h3>
<figure><img src="images/001.png"></figure>
<ul>
<p>如果说掌握一门赖以生计的技术是技术人员要学会的第一课的话, 那么我觉得技术人员要真正学会的第二课,不是技术,而是业务、交流与协作,学会关心其他工作伙伴的工作情况和进展...</p>
<a title="/" href="/" target="_blank" class="readmore">阅读全文>></a>
</ul>
<p class="dateview"><span>2013-11-04</span><span>作者:xcLiegh</span><span>个人博客:[<a href="/news/life/">程序人生</a>]</span></p>
</div>
<aside class="right">
<div class="weather"><iframe width="250" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=12&icon=1&num=1"></iframe></div>
<div class="news">
<h3>
<p>最新<span>文章</span></p>
</h3>
<ul class="rank">
<li><a href="/" title="Column 三栏布局 个人网站模板" target="_blank">Column 三栏布局 个人网站模板</a></li>
<li><a href="/" title="with love for you 个人网站模板" target="_blank">with love for you 个人网站模板</a></li>
<li><a href="/" title="免费收录网站搜索引擎登录口大全" target="_blank">免费收录网站搜索引擎登录口大全</a></li>
<li><a href="/" title="做网站到底需要什么?" target="_blank">做网站到底需要什么?</a></li>
<li><a href="/" title="企业做网站具体流程步骤" target="_blank">企业做网站具体流程步骤</a></li>
<li><a href="/" title="建站流程篇——教你如何快速学会做网站" target="_blank">建站流程篇——教你如何快速学会做网站</a></li>
<li><a href="/" title="box-shadow 阴影右下脚折边效果" target="_blank">box-shadow 阴影右下脚折边效果</a></li>
<li><a href="/" title="打雷时室内、户外应该需要注意什么" target="_blank">打雷时室内、户外应该需要注意什么</a></li>
</ul>
<h3 class="ph">
<p>点击<span>排行</span></p>
</h3>
<ul class="paih">
<li><a href="/" title="Column 三栏布局 个人网站模板" target="_blank">Column 三栏布局 个人网站模板</a></li>
<li><a href="/" title="withlove for you 个人网站模板" target="_blank">with love for you 个人网站模板</a></li>
<li><a href="/" title="免费收录网站搜索引擎登录口大全" target="_blank">免费收录网站搜索引擎登录口大全</a></li>
<li><a href="/" title="做网站到底需要什么?" target="_blank">做网站到底需要什么?</a></li>
<li><a href="/" title="企业做网站具体流程步骤" target="_blank">企业做网站具体流程步骤</a></li>
</ul>
<h3 class="links">
<p>友情<span>链接</span></p>
</h3>
<ul class="website">
<li><a href="https://blog.csdn.net/weixin_43151418">个人博客</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418">xcLeigh</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418">CSDN</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418">稀土掘金</a></li>
</ul>
</div>
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools_32 get-codes-bdshare"><a class="bds_tsina"></a><a class="bds_qzone"></a><a class="bds_tqq"></a><a class="bds_renren"></a><span class="bds_more"></span><a class="shareCount"></a></div>
<script type="text/javascript" id="bdshare_js" data="type=tools&uid=6574585" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)
</script>
<!-- Baidu Button END -->
<a href="/" class="weixin"> </a></aside>
</article>
<footer>
<p>Design by xcLeigh<a href="https://blog.csdn.net/weixin_43151418" target="_blank">京ICP备31301373号-2</a> <a href="/">网站统计</a></p>
</footer>
<script src="js/silder.js"></script>
</body>
</html>
源码下载
html简洁风格的个人博客网站模板(源码) 点击下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌文章来源:https://www.toymoban.com/news/detail-470551.html
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128288153(防止抄袭,原文地址不可删除)文章来源地址https://www.toymoban.com/news/detail-470551.html
到了这里,关于html简洁风格的个人博客网站模板(源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!