WPF入门教程系列五——Window 介绍
计算机界的顶极大牛们,站在金字塔尖的专家们,发明了模式,并大力推广模式,其目的就是想要达到高内聚低耦合。在WPF开发中,经典的编程模式是MVVM,是为WPF量身定做的模式,该模式充分利用了WPF的数据绑定机制,最大限度地降低了Xmal文件和CS文件的耦合度,也就是UI显示和逻辑代码的耦合度,如需要更换界面时,逻辑代码修改很少,甚至不用修改。与WinForm开发相比,我们一般在后台代码中会使用控件的名字来操作控件的各种属性,进行UI更新,而在WPF中通常是通过数据绑定来更新UI;在响应用户操作上,WinForm是通过控件的事件来处理,而WPF可以使用命令绑定的方式来处理,耦合度将降低。
MVVM是Model、View、ViewModel的简写,MVVM的根本思想就是界面和业务功能进行分离,View的职责就是负责如何显示数据及发送命令,ViewModel的功能就是如何提供数据和执行命令。各司其职,互不影响。
在实际的业务场景中我们经常会遇到客户对界面提出建议要求修改,使用MVVM模式开发,当设计的界面不满足客户时,我们仅仅只需要对View作修改,不会影响到ViewModel中的功能代码,减少了犯错的机会。随着功能地增加,系统会越来越复杂,程序会不停的增加View和ViewModel文件,这样一来会将复杂的界面分离成局部的View,局部的View对应局部的ViewModel,各个不同的功能点可能散落在不同的ViewModel中,每个ViewModel只专注自己职能之内的事情。
理想情况下界面和逻辑是完全分离的,单方面更改界面时不需要对逻辑代码改动,同样的逻辑代码更改时也不需要更改界面。同一个ViewModel可以使用完全不用的View进行展示,同一个View也可以使用不同的ViewModel以提供不同的操作。
使用MVVM架构具有以下优势
1、易维护
2、灵活扩展
3、易测试
4、用户界面设计师与程序开发者能更好的合作
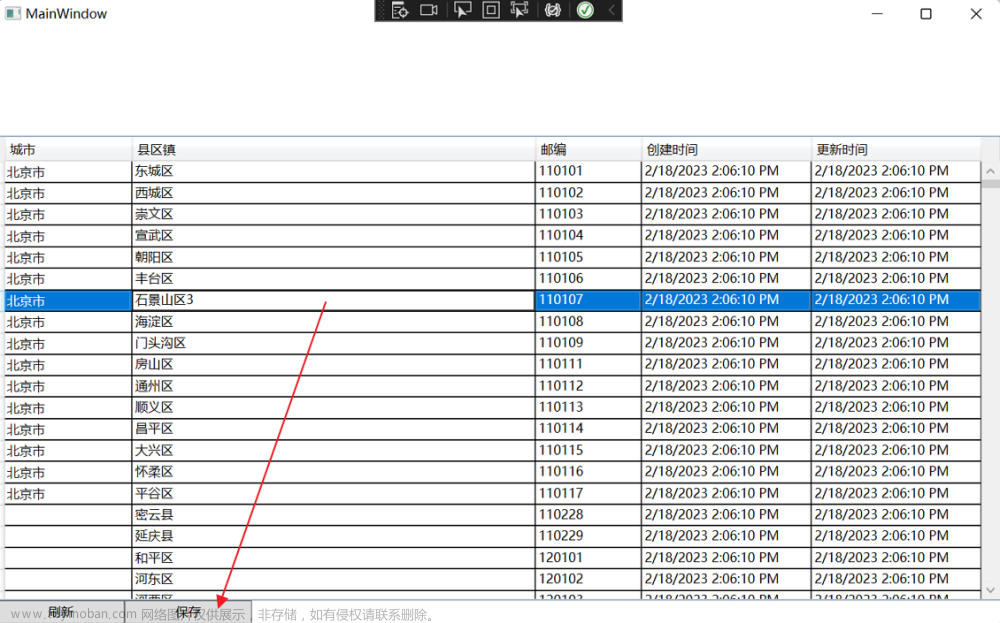
六、下拉框显示省份,实现保存功能
本篇文章我们来实现按钮的Click方法也采用绑定的形式,将业务逻辑代码写到业务逻辑类中,而不是写在View的后台cs文件中,这就需要使用Command指令。
在WPF中使用Command指令的步骤如下:
1)创建命令
2)绑定命令
3)设置命令源
4)设置命令目标
WPF中Command指令的核心是继承System.Windows.Input.ICommand接口,所有Command指令对象都实现了此接口。当创建自己的Command指令时,不能直接实现ICommand接口,而是要使用System.Windows.Input.RouteCommand类,该类已经实现了ICommand接口,所有WPF中的Command指令都是RouteCommand类的实例。在程序中处理的大部分Command指令不是RoutedCommand对象,而是RoutedUICommand类的实例,它继承自RouteCommand类。
WPF提供了一个很好的方式来解决事件绑定的问题--ICommand。很多控件都有Command属性,如果没有,我们可以将Command指令绑定到触发器上。接下来我们来先实现一个ICommand接口。ICommand需要用户定义两个方法bool CanExecute和void Execute。第一个方法可以让我们来判断是否可以执行这个命令,第二个方法就是我们具体的命令。
Command--ClickSaveAction
1. 在Visual Studio 2022的“解决方案资源管理器”中,使用鼠标右键单击“WpfGridDemo.NET7”项目,在弹出菜单中选择“添加-->新建文件夹”。 并将“新文件夹”改名为 “Command”。
2. 在Visual Studio 2022的解决方案资源管理器中,使用鼠标右键单击“Command”文件夹,在弹出菜单中选择“添加--> 类”,在弹出的“添加新项”对话框中,选择添加 “SaveCommand”类,这是一个我们要实现的保存操作指令,然后选择“添加”。
3.要实现在按钮的Command上绑定方法,代替Click事件,就需要SaveCommand实现ICommand接口,需要我们自己创建类型去实现接口的CanExecute、Execute、CanExecuteChanged,下面就是实现接口的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfGridDemo.NET7.Command
{
public class SaveCommand
{
/// <summary>
/// 命令能否执行
/// </summary>
readonly Func<bool> _canExecute;
/// <summary>
/// 命令执行的方法
/// </summary>
readonly Action _execute;
/// <summary>
/// 命令的构造函数
/// </summary>
/// <param name="action">命令需执行的方法</param>
/// <param name="canExecute">命令是否可以执行的方法</param>
public SaveCommand(Action action, Func<bool> canExecute)
{
_execute = action;
_canExecute = canExecute;
}
/// <summary>
/// 判断命令是否可以执行
/// </summary>
/// <param name="parameter"></param>
/// <returns></returns>
public bool CanExecute(Object parameter)
{
if (_canExecute == null)
return true;
return _canExecute();
}
/// <summary>
/// 执行命令
/// </summary>
/// <param name="parameter"></param>
public void Execute(Object parameter)
{
_execute();
}
/// <summary>
/// 事件追加、移除
/// </summary>
public event EventHandler CanExecuteChanged
{
add
{
if (_canExecute != null)
CommandManager.RequerySuggested += value;
}
remove
{
if (_canExecute != null)
CommandManager.RequerySuggested -= value;
}
}
}
}
4.SaveCommand类就是为了在使用命令的时候, 创建一条命令出来用于绑定,这个类型接收两个参数,一个是命令执行的方法,另一个是有返回值的方法, 这个返回值bool用来确定,该条命令是否可以执行,如果命令不能被执行,则按钮的IsEnabled就被会设置成不可点击。
MainWindowVM中创建一个命令
1. 在Visual Studio 2022的“解决方案资源管理器”中,使用鼠标右键单击“WpfGridDemo.NET7”项目,在弹出菜单中选择“添加-->新建文件夹”。 并将“新文件夹”改名为 “ViewModel”。
2. 在Visual Studio 2022的解决方案资源管理器中,使用鼠标右键单击“ViewModel”文件夹,在弹出菜单中选择“添加--> 类”,在弹出的“添加新项”对话框中,选择添加 “MainWindowVM”类,这是一个ViewModel,然后选择“添加”。
3.之前我们已经创建了SaveCommand类,并实现了ICommand接口,下面在MainWindowVM中使用SaveCommand类,创建ClickSaveAction方法。
4.由于此次我们使用的是MVVM模块,无法直接使用界面中的控件DataGrid的属性,我们要将界面中所做的修改的数据保存到数据,则要在MainWindowVM添加一个绑定属性AreaVM,用于接收界面中传递过来的数据。具体如下代码:文章来源:https://www.toymoban.com/news/detail-470788.html
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
using WpfGridDemo.NET7.Entitys;
namespace WpfGridDemo.NET7.ViewModel
{
public class MainWindowVM
{
private Area m_Area;
/// <summary>
/// 员工数据
/// </summary>
public Area AreaVM
{
get { return m_Area; }
set { m_Area = value; }
}
/// <summary>
/// 命令要执行的方法
/// </summary>
void SaveExecute()
{
try
{
GridDbContext db = new GridDbContext();
var list=db.Area.AsTracking().ToList();
Area modifyArea = list.Where(x=>x.Id==AreaVM.Id).FirstOrDefault();
if (modifyArea != null)
{
modifyArea.Name = AreaVM.Name;
modifyArea.Updated = DateTime.Now;
db.SaveChanges();
}
}
catch (Exception ex)
{
throw ex;
}
}
/// <summary>
/// 命令是否可以执行
/// </summary>
/// <returns></returns>
bool CanSaveExecute()
{
return true;
}
/// <summary>
/// 创建新命令
/// </summary>
public ICommand ClickSaveAction
{
get
{
return new Command.SaveCommand(SaveExecute, CanSaveExecute);
}
}
}
}
注意,创建这个新的命令的名字需要和我们界面按钮Command中绑定的名字一致,叫ClickSaveAction。文章来源地址https://www.toymoban.com/news/detail-470788.html
到了这里,关于WPF入门教程系列二十七 ——DataGrid使用示例MVVM模式(4)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!