前言
在分析一个项目的时候,发现项目中使用了一个组件,在 components 中没有找这个组件的注册位置,发现这是 uview-ui 中的组件
<view>
<u-notice-bar mode="horizontal" :list="noticeList"></u-notice-bar>
</view>
很明显,这里的 u-notice-bar 是一个组件,但是在 components 中并没有注册的语句,猜测是不是全局引入,或者是 easycom 模式自动引入了,按照 easycom 模式可以自动引入组件的命名规则中的 components/a/a.vue 来去找 u-notice-bar 还是没有找到
最终发现使用的是 uniapp 的 uview-ui 组件
一、uview-ui是什么?
uview-ui 是 uniapp 生态中的框架 uview官网链接
uni-app2018年初发布以来,一直蓬勃发展,一派欣欣向荣,社区也是人声鼎沸,众望所归。
因此,uView应运而生,uView的目标是成为uni-app生态最优秀的UI框架。
二、使用步骤
1. 下载步骤
1.在 HbuilderX中创建 uniapp 项目

2. 在 uview官网链接 中导入插件

报错

解决方案 : 关闭 HbuilderX 右键,以管理员身份运行
3. 将 uview-ui 移动到根目录下

2. 配置步骤
2.1 引入 uView 主 JS 库
在项目的根目录中的 main.js 中,引入并使用 uView 的 JS 库 ,注意应当在 import Vue 之后
// main.js
import uView from 'uview-ui';
Vue.use(uView)
2.2 引入 uView 的全局 SCSS 主题文件
在项目根目录的 uni.scss中引入此文件.
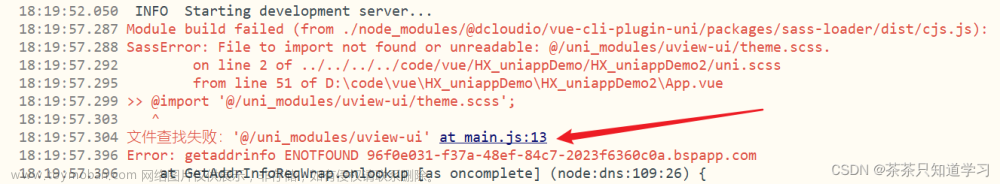
错误引入
/** uni.scss 错误引入*/
@import url("uview-ui/theme.scss");
正确引入
/** uni.scss 错误引入*/
@import "uview-ui/theme.scss";
2.3 引入 uView 基础样式
在 App.vue 中首行的位置引入,注意给 style 标签加入 lang='scss’属性
/*App.vue*/
<style lang='scss'>
/*每个页面公共css */
/* 这里需要注意写在第一行,同时给 style 标签加入lang='scss'属性 */
@import "uview-ui/index.scss"
</style>
2.4 配置 easycom 组件模式
在 pages.json 中配置 easycom 组件模式
- uni-app 为了调试性能,修改 easycom 规则不会实时生效,配置完成之后,需要重启 HX 或者重新编译项目才能正常使用 uView 的功能
- 需要确保 pages.json 中只有一个 easycom 字段,否则需要自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [....原有的内容],
"globalStyle": {....原有的内容},
........原有的内容
}
3、完成以上配置后,在页面中使用组件测试是否成功
<template>
<view class="index">
<u-button >默认按钮</u-button>
<u-button type="primary">主要按钮</u-button>
<u-button type="success">成功按钮</u-button>
<u-button type="info">信息按钮</u-button>
<u-button type="warning">警告按钮</u-button>
<u-button type="error">危险按钮</u-button>
</view>
</template>
完成 ~ 文章来源:https://www.toymoban.com/news/detail-471061.html
文章来源:https://www.toymoban.com/news/detail-471061.html
4. 图标使用
<u-icon name="level"></u-icon>
 文章来源地址https://www.toymoban.com/news/detail-471061.html
文章来源地址https://www.toymoban.com/news/detail-471061.html
到了这里,关于uView-ui框架测试使用笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!