❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
网络安全
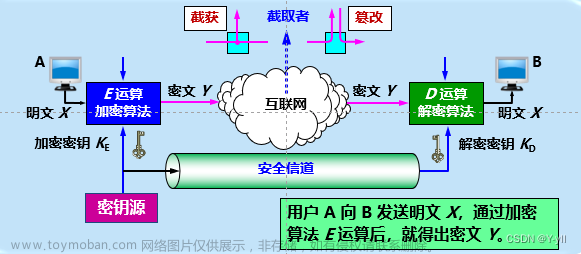
非对称加密
- 会生成一个公钥一个私钥,我现在有一个东西,我用公钥给它加密,公钥可以公开给任何一个人,只有对应的私钥可以解密;如果用对称加密最重要的坏处就是需要在网络上传输密码,这样的话就很危险了
- 实现数字签名
首先,我们生成一对密钥,然后我们对要发送的文件进行处理,例如使用MD5或者sha1的算法进行文件内容的加密,接下来,我们使用私钥对这个加密过的文件进行加密,生成一个数字签名。这个签名是唯一的,只有我们拥有的私钥才能生成它。我们将这个文件和数字签名一起发送给对方。对方收到文件和签名后,会使用我们公开的公钥来解密签名,获得到的文件和这个发送过来的文件进行比较,如果两者一致,说明文件没有被篡改,因为只有拥有私钥的人才能正确生成签名。 - 如何证明通信的对方就是想要的对方?
这时候就需要使用数字证书。对方需要出示由权威机构颁发的数字证书,证书包含对方的公钥以及权威机构的数字签名。接收方会通过权威机构的公钥来验证数字签名的有效性,确保证书的真实性。一般情况下,计算机在出厂时已经预装了一些权威机构颁发的证书,对这些证书设置为信任状态。因此,当接收方验证通过证书后,就可以信任对方的公钥了。然后可以使用对方的公钥来加密要发送的信息,只有对方拥有对应的私钥才能解密。
数字签名是保证发送的文件过程中没有被篡改,数字证书是保证发送的对方是我想要的对方
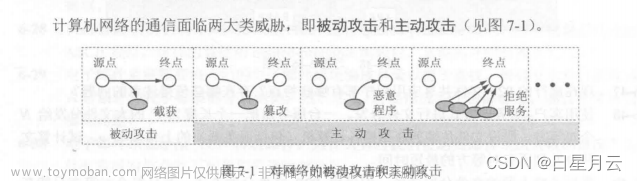
中间人攻击
- 当通信双方进行加密通信的时候,中间人会尝试伪装成合法的通信终端,通过买通CA机构的证书,并且黑掉DNS服务器,将跳转地址跳转到中间人的服务器ip,然后它同时与双方进行解密和转发,使双方认为他们在进行安全通信,但实际上所有的数据都经过了中间人的窃取和篡改。
XSS
- 在网站留言,或者发帖的地方写上一段Script标签,最终如果网站没有处理的话,我们这段代码可能在网站上运行;
- 解决办法:1.插值时,对用户输入的内容转义2.使用CSP来限制页面里的程序能往哪里发送请求;使用CSP来限制页面能够运行哪里来的代码,比如connect-src限制你能连接哪些服务器,font-src:只能加载哪里的字体 ,frame-ancestors:谁能作为我的iframe祖先,frame-src:我能够嵌套来自哪里的页面,img-src:图片能来自哪里,srcipt-src:代码能来自哪里,style-src:能加在哪里的css,这是一个白名单限制。
SQL注入
- 用户输入的信息被拼接到了服务器端的SQL语句中
- 避免sql语句拼接,通过?占位符就可以避免了
CSRF
- 跨站请求伪造,这种攻击基本已经消亡了,因为浏览器跨域请求默认不带cookie,假如带cookie的话,就可以实现在别的网站上就删除或者其他操作当前页面的数据了
- 以前的解决方案:通过referer判断请求来自哪个站点,如果不是自家的站点,则拒绝执行相应的请求;或者为请求带上cookie以外的一些字段,而这些字段只有自己站点的页面有,称为csrf token
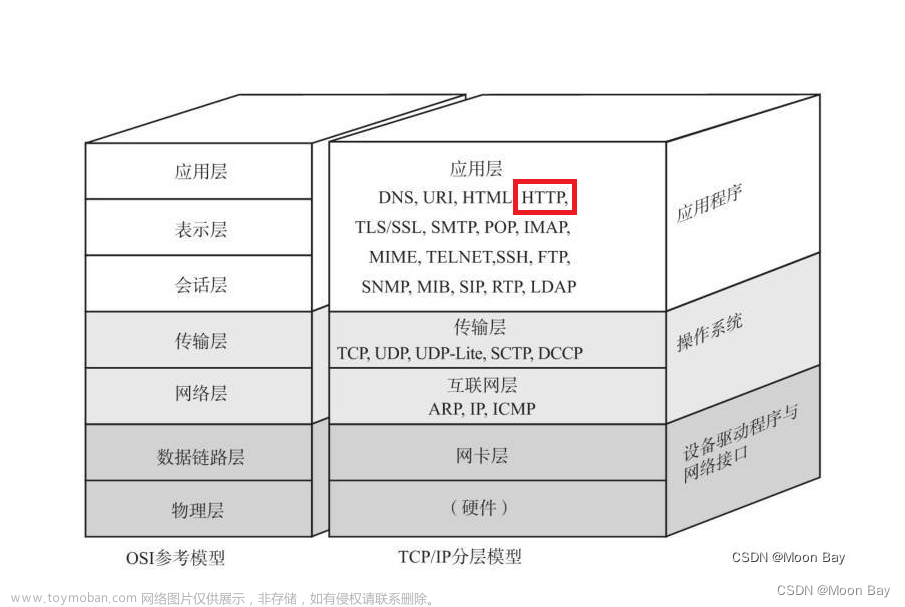
HTTP协议
- 超文本传输协议,互联网上的数据都是通过这个协议传输的
- 当将一个网址在浏览器的地址栏打开,首先浏览器向DNS服务器请求和这个域名关联起来的ip,并在对应端口上建立TCP连接,如果服务器存在并且接受这个连接,浏览器将在这个接口上发送内容(请求行,请求头,请求体),服务器会通过这个连接响应回复相同类型的内容(响应行,响应头,响应体)
- 请求
请求方法 请求资源路径 协议版本
头1:值1
头2:值2
Host:www.baidu.com //请求这个资源时使用的域名
User-Agent:xxxxxx //请求这个资源所使用的浏览器ua字符串(在BOM的navigator中存在)
Content-Length:2343 //以字节为单位的请求体长度
。。。
<回车>
请求体 - 响应
协议版本 响应状态码 响应状态码的解释
头1:值1
头2:值2
Data:时间 //响应发送的时间
Content-Length:2343 //以字节为单位的响应体长度
。。。
<回车>
响应体
同源策略
- 浏览器的同源策略(Same-Origin Policy)是一种安全机制,用于限制网页或脚本在浏览器中与其他源(域名、协议和端口)的文档进行交互的能力。同源策略的目的是防止恶意网站通过脚本等方式获取或篡改与其他源的敏感数据。通俗来说就是A网站不能随意的向B网站的资源发起请求,或者A网站的页面向同一个浏览器的B网站的页面发起沟通,浏览器都会阻止;但B网站的服务器可以解除此限制,通过在响应头里加上特定的头部字段来实现。
cors
- 跨域的方法就是在响应头中加一个Access-Control-Allow-Origin: *;之后,这个资源就可以被其他人跨域访问了;正常来说如果没有设置响应头的话,可以发出去请求资源,但是由于同源策略机制,不能收到资源。
- 这里有一个概念是预检请求,预检请求就是当你要请求一个服务器的资源的时候,会对服务器发一个HTTP OPTIONS请求,以获知服务器是否允许该实际请求,这样可以避免跨域请求对服务器的用户数据产生未预期的影响。
- 简单请求不需要预检请求,若请求满足所有下述条件,则可以视为简单请求。
1.使用下列方法:get,head,post
2.只允许设置这些头部
3.content-Type只能是这几个
 文章来源:https://www.toymoban.com/news/detail-471321.html
文章来源:https://www.toymoban.com/news/detail-471321.html
- 通俗的来讲,稍微设置一些额外的请求头之类的,就不是简单请求了,就需要发预检请求了,响应回来的头部包括这四个字段

jsonp
- jsonp是另一种跨域的方法,适用于比较古老的浏览器,如果浏览器不认识Access-control-Allow-Origin类似的响应头的字段,原理就是利用了script标签可以请求别的网站的资源,只能获取数据发get请求。


————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章文章来源地址https://www.toymoban.com/news/detail-471321.html
到了这里,关于【计算机网络】网络安全,HTTP协议,同源策略,cors,jsonp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[计算机网络]---Http协议](https://imgs.yssmx.com/Uploads/2024/02/826218-1.png)