目 录
第一章 绪论 1
1.1 选题背景及意义 1
1.2 发展现状 1
1.3 研究主要内容 2
1.3.1 研究方法 2
1.3.2 设计思路 2
第二章 相关技术简介 3
2.1 JSP 3
2.2 Mysql数据库 3
3.3 JDBC 5
3.4 B/S模式分析 5
第三章 系统分析 8
3.1需求分析 8
3.1.1功能目标 8
3.1.2经济目标 9
3.1.3应用需求分析 9
3.1.4运行需求分析 9
3.1.5其他需求分析 9
3.2可行性分析 9
3.2.1经济可行性 9
3.2.2技术可行性 10
3.2.3 运行可行性 10
3.2.4 时间可行性 10
3.2.5 法律可行性: 10
3.3系统开发步骤 11
第四章 系统设计 12
4.1概要设计 12
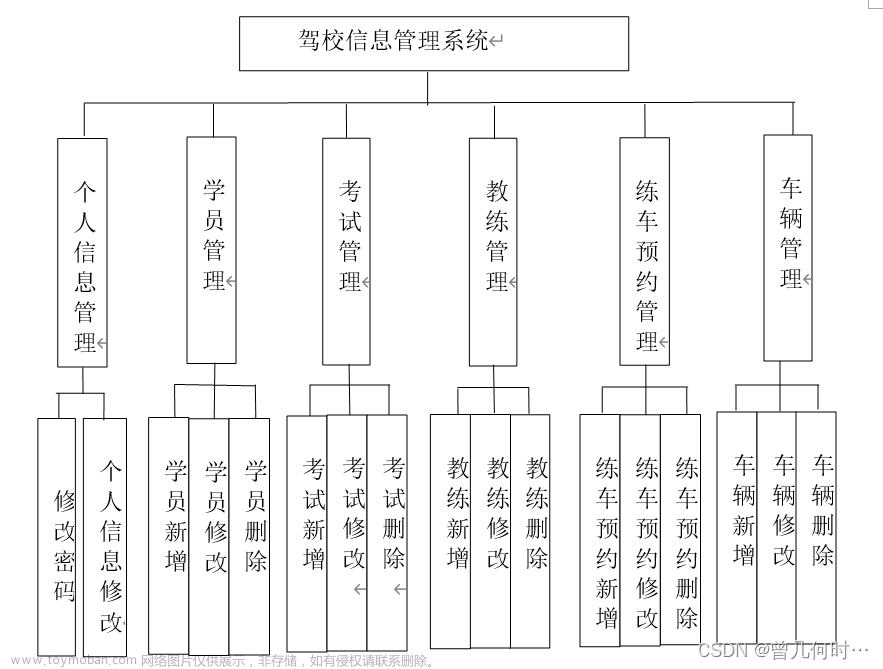
4.2系统结构设计 12
4.3系统实现目标 12
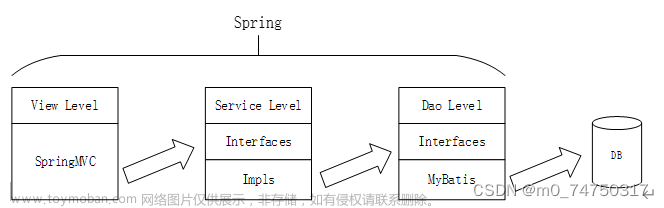
4.4系统体系结构 13
4.5主控流程图 13
4.6系统ER图 14
第五章 系统实现 15
5.1管理员登录界面 15
5.2家教信息管理系统首页设计 16
5.3新用户注册 16
5.4发布家教信息页面 16
5.5发布信息管理 17
5.6预约信息管理 17
5.7信息搜索功能 17
第六章 系统测试 18
6.1 程序调试 18
6.2 程序的测试 18
6.2.1 测试的重要性及目的 18
6.2.2 测试的步骤 19
6.2.3 测试的主要内容 19
结 论 22
参考文献 24
致 谢 26
1.3 研究主要内容
1.3.1 研究方法
目前许多家教管理部门在具体的业务流程处理过程中仍然使用手工操作的方式来实施,不仅费时、费力,效率低下,而且无法达到理想的效果。针对上述问题,采用软件工程的开发原理,依据软件流程过程规范,按照需求分析、概要设计、详细设计、程序编码、测试、软件应用、软件维护等过程开发了一个家教网站。采用JSP作为开发工具,结合微软公司的mysql数据库,数据库设计遵循3范式,主要设计了教员基本信息表、学员基本信息表、管理系统的用户口令表、家教预约信息表表等数据表。解决了在校家教管理中存在的数据安全性、数据一致性以及系统运行速度等问题。
1.3.2 设计思路
(1)系统应符合家教网站的规定,满足网站相关人员日常使用的需要,并达到操作过程中的直观,方便,实用,安全等要求;
(2)系统采用模块化程序设计方法,既便于系统功能的各种组合和修改,又便于未参与开发的技术维护人员补充,维护;
(3)系统应具备数据库维护功能,及时根据用户需求进行数据的添加、删除、修改、备份等操作;
(4)尽量采用现有软件环境及先进的管理系统开方案,从而达到充分利用现有资源,提高系统开发水平和应用效果的目的。
3.1.1功能目标
主要功能有求职学生、教员对各自信息的操作,具体分为:“注册新用户”、“ 学生信息管理”、“信息查看”,“教员信息管理”等。
学生信息模块包含的功能有:注册新用户,查看由教员发布的家教信息、学生用户可以对感兴趣的课程预约。
家教系统是一个网络化、无纸化、高效性的现代家教信息互动家教信息管理系统系统,分为学生和教员两个子系统,各个子系统又分别划分为若干模块,分别完成相应的功能,组合成完整的求职家教信息管理系统。学生可以通过这个家教信息管理系统进行学生个人信息的填写、修改和删除。教员可以应用这个系统来查看学员的个人信息。主要目标是,为了在学员和教员之间建立一个信息交互家教信息管理系统,实现学员和教员的相互了解。
3.1.2经济目标
家教系统已逐渐被众多学员和教员所重视,各研发小组也相继推出相关产品、开发相关网站,期望提早占有市场。本文转载自http://www.biyezuopin.vip/onews.asp?id=14100家教系统是一个网络化、无纸化、高效性的现代网上求职系统,该家教信息管理系统的实现具有良好的商业前景,有了这个系统,大大地加快了家教信息发布的速度,在一定程度上,也促进了教育事业的发展,同时也或多或少地增加了资金流动。文章来源:https://www.toymoban.com/news/detail-471328.html
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<%@ include file="iframe/head.jsp"%>
<jsp:useBean id="code" scope="page" class="com.util.CheckCode" />
<SCRIPT language=javascript>
//检验表单的合法性
function checklogin() {
if (document.form1.username.value.replace(/\s+$|^\s+/g,"").length<=0) {
alert("\请输入您的用户名!");
document.form1.username.focus();
}
else if (document.form1.password.value.replace(/\s+$|^\s+/g,"").length<=0) {
alert("\请输入您的密码!");
document.form1.password.focus();
}
else if(document.form1.checkcode.value.replace(/\s+$|^\s+/g,"").length<=0) {
alert("\请输入验证码!");
document.form1.checkcode.focus();
}
else if (document.form1.checkcode.value != document.form1.yzm.value) {
alert("\验证码错误!");
document.form1.checkcode.focus();
}
else{
form1.submit();
}
}
</SCRIPT>
<%
String message = (String)request.getAttribute("message");
if(message == null){
message = "";
}
if (!message.trim().equals("")){
out.println("<script language='javascript'>");
out.println("alert('"+message+"');");
out.println("</script>");
}
request.removeAttribute("message");
String yzm=code.getCheckCode();
%>
<DIV id=body-width>
<TABLE height=3 cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=index-tableTxt vAlign=center>
<TABLE cellSpacing=0 cellPadding=2 width="100%" bgColor=#ffffff border=0><TBODY>
<TR>
<TD style="LINE-HEIGHT: 200%" vAlign=center>
<TABLE cellSpacing=1 cellPadding=5 width="100%" border=0>
<TBODY>
<TR>
<TD align=middle bgColor=#ebebeb>
<TABLE cellSpacing=0 cellPadding=6 width="90%" border=0>
<TBODY>
<TR>
<TD width="106%" height=10></TD></TR>
<TR>
<TD style="LINE-HEIGHT: 180%" align=left height=250><BR>
<TABLE class=b1 cellSpacing=1 cellPadding=0 width=900 align=center border=0>
<TBODY>
<TR>
<TD align=middle bgColor=#fffff7>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD vAlign=center align=middle height=20> </TD></TR>
<TR>
<TD class=menu_txt vAlign=top align=middle width="100%" height=320>
<TABLE cellSpacing=0 cellPadding=0 width="96%" border=0>
<TBODY>
<TR>
<TD vAlign=top align=left width="52%" height=280>
<TABLE borderColor=#e4e4e4 cellSpacing=5 cellPadding=5 width="96%" bgColor=#f2f2f2 border=1>
<TBODY>
<TR>
<TD vAlign=top align=middle bgColor=#ffffff height=257>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD height=230>
<FORM id=form1 name=form1 action=<%=basePath %>login.do?method=PAGEUSERLOGIN method=post >
<TABLE id=Table7 width=400 border=0>
<TBODY>
<TR height=40>
<TD vAlign=center align=middle colSpan=3>
<FONT face=宋体></FONT><BR><FONT color=#ff7700><STRONG>欢迎登陆<%=sysList.get(0).toString() %></STRONG></FONT>
</TD></TR>
<TR>
<TD colSpan=3>
<HR class=hui align=center width="98%" SIZE=1>
</TD></TR>
<TR height=60>
<TD noWrap align=middle width=171>
<TABLE width="100%" border=0>
<TBODY>
<TR>
<TD width="35%" height=24>用户名:</TD>
<TD>
<INPUT class=input_new id=username style="WIDTH: 110px" size=15 maxLength=10 name=username onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
onkeyup="value=value.replace(/[\W]/g,'')" value=<%=request.getAttribute("reg_user")==null?"":request.getAttribute("reg_user") %>>
</TD>
</TR>
<TR>
<TD height=25>密 码:<input type=hidden name=reg_type value=person></TD>
<TD height=25>
<INPUT class=input_new id=password style="WIDTH: 110px" type=password size=15 maxLength=16 name=password onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"
onkeyup="value=value.replace(/[\W]/g,'')">
</TD>
</TR>
<TR>
<TD height=25>验证码:</TD>
<TD height=25><input type="hidden" name="yzm" value="<%=yzm %>" >
<INPUT class=input_new id=checkcode size=5 maxlength="4" name=checkcode onKeyUp="this.value=this.value.replace(/\D/gi,'')"> <%=yzm %>
</TD>
</TR>
</TBODY>
</TABLE>
</TD>
<TD width=81>
<LABEL><br>
<input type=button value="登陆" onClick="checklogin()">
</LABEL>
</TD>
</TR>
<TR>
<TD vAlign=center height=20>
<DIV id=Login1_ValidationSummary2 style="DISPLAY: none; COLOR: red" showmessagebox="True" showsummary="False"></DIV></TD>
<TD class=red1 vAlign=center>
<A class=dhx12 href=""></A>
</TD>
<TD vAlign=center>
<A href="lost.jsp">找回密码</A> <A href="<%=basePath %>reg2.jsp">注册会员</A>
</TD>
</TR>
<TR>
<TD vAlign=center colSpan=3 height=22>
<HR class=hui align=center width="98%" SIZE=1>
</TD></TR>
<TR height=40>
<TD class=buttomtxt align=middle colSpan=3 height=21>
<%=sysList.get(0).toString() %>
</TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD>
</TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
</DIV>
<%@ include file="iframe/foot.jsp"%>
















 文章来源地址https://www.toymoban.com/news/detail-471328.html
文章来源地址https://www.toymoban.com/news/detail-471328.html
到了这里,关于家教信息管理系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!