TabContrl选项卡控件可创建标签化窗口,在实际 编程中经常用到,该控件的作用是将相关的组件组合到一系列选项卡页面上。
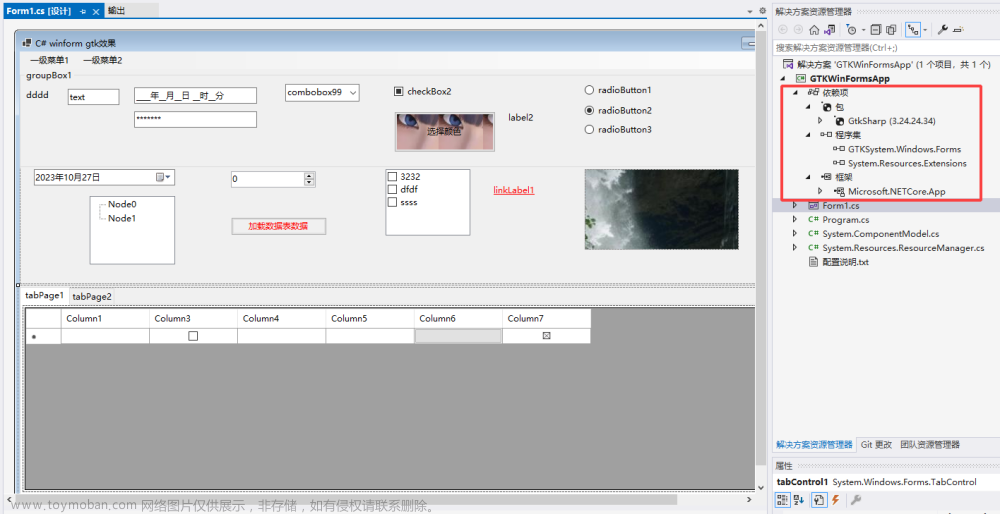
比如下面的例子,在tabPage1页面和tabPage2页面各放了2个checkBox控件,通过点击不同page即可切换:

1、添加和删除TabControl控件中的选项卡
有两种方法:
第一,当鼠标单击TabControl控件右上角带三角形的小按钮时就会打开一个小窗口,该窗口可以方便地在设计期间添加和删除TabPages集合。
第二,选中TabControl控件,在属性面板中单击TabPages集合的…按钮,会弹出“TabPage集合编辑器”对话框,并在该对话框中添加和移除TabPages集合。

TabControl控件的Multiline属性是用来设置是否显示多行选项卡。如果属性值是false时,就表示有多个选项卡不能一次显示出来,需要提供箭头查看剩余的选项卡。Multiline属性默认是false。
当page过多时,Multiline属性True的情况:
当page过多时,Multiline属性False的情况:
2、以编程方式添加和删除选项卡
默认情况下,TabControl控件包含两个TabPage控件,可以使用TabPage属性的Add方法和Remove方法实现选项卡的添加和删除。
常用属性:
| 属性 | 说明 |
|---|---|
| ImageList | 指定在标签上显示的图像 |
| ItemSize | 指定标签的大小 |
| Multiline | 表明是否能将标签显示成多行 |
| SelectedIndex | 所选TabPage的索引 |
| SelectedTab | 被选中的TabPage |
| TabCount | 返回标签页面的数量 |
| TabPages | 返回TabControl内的TabPages集合 |
常用事件:
| 事件 | 说明 |
|---|---|
| SelectedIndexChanged | 当SelectedIndex变化时产生 |
下面看一个小例子:
从工具箱添加一个TabControl控件,添加两个Button控件,更改Text为“添加”和“删除”。
双击两个Button控件生成Click事件,编写事件程序:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
//获取选择条中选项卡的数目
string name = "新增选项卡" + (tabControl1.TabCount + 1).ToString();
//实例化TabPage控件
TabPage tab = new TabPage(name);
//使用TabControl控件的TabPages属性的Add方法添加新选项卡
tabControl1.TabPages.Add(tab);
}
private void button2_Click(object sender, EventArgs e)
{
//获取当前选项卡页的索引值,并进行判断
if(tabControl1.SelectedIndex==0)
{
MessageBox.Show("请选择要删除的选项卡");
}
else
{
//使用Remove方法删除指定选项卡
tabControl1.TabPages.Remove(tabControl1.SelectedTab);
}
}
}
}
运行程序,点击添加按钮,生成了一个名为新增选项卡3的page:文章来源:https://www.toymoban.com/news/detail-471524.html

选择“新增选项卡3”page,点击删除按钮,则删除了这个page。注意这个示例程序不能删除第一个page。 文章来源地址https://www.toymoban.com/news/detail-471524.html
文章来源地址https://www.toymoban.com/news/detail-471524.html
到了这里,关于Visual Studio C# WinForm开发入门(5):TabControl 控件使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!