博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-471567.html

目录
一、摘要介绍:
二、研究内容:
三、系统设计:
3.1 系统研究方案
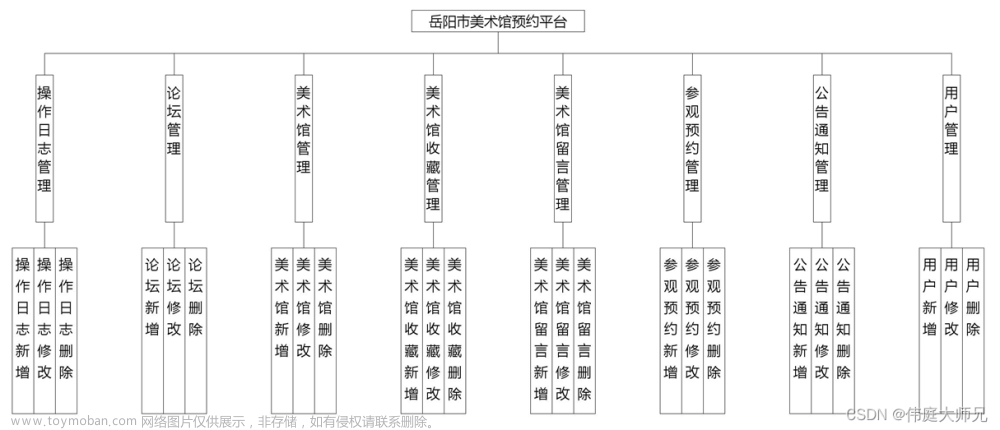
3.2 功能结构设计:
3.3 登录时序图设计:
四、用户端:
4.1 登录注册
4.2 艺术品信息首
4.3 系统首页
4.4 艺术品详情
4.5 美术馆介绍:
4.6 作者信息:
4.7 公告信息:
4.8 个人中心:
五 、管理后端:
5.1用户信息管理
5.2 艺术信息管理
5.3 作者信息管理
七、论文参考
八、项目总结:
九、源码获取:
一、摘要介绍:
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统美术馆管理系统信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个美术馆管理系统管理系统,可以解决许多问题。
美术馆管理系统管理系统按照操作主体分为管理员和用户。管理员的功能包括字典管理、公告信息管理、工作人员管理、留言板管理、单页数据管理、艺术信息管理、艺术收藏管理、用户管理、作者管理、管理员管理。用户的功能等。该系统采用了MySQL数据库,Java语言,Spring Boot框架等技术进行编程实现。
美术馆管理系统管理系统可以提高美术馆管理系统信息管理问题的解决效率,优化美术馆管理系统信息处理流程,保证美术馆管理系统信息数据的安全,它是一个非常可靠,非常安全的应用程序。
二、研究内容:
本文对美术馆管理系统管理系统的设计与实现分成六个章节来说明。
第1章:研究美术馆管理系统管理系统的背景,以及开发美术馆管理系统管理系统的意义。
第2章:对开发美术馆管理系统管理系统的环境还有技术进行说明。
第3章:分析美术馆管理系统管理系统的可行性,性能,流程以及功能。
第4章:设计美术馆管理系统管理系统的功能结构,设计数据库E-R图以及对数据表的存储结构进行设计。
第5章:实现美术馆管理系统管理系统的功能并进行功能界面展示。
第6章:对系统测试进行阐述,以及对本系统部分功能进行检测。
三、系统设计:
3.1 系统研究方案
软件系统结构计划方案:因为系统务必在不同设备上运行,计算机服务器配置要求越小越好。要实现这一要求,B/S结构已经成为最好的选择。运用B/S结构的系统基本可以在大多数计算机中运行。只需计算机电脑浏览器可以正常运行,系统就能正常的运行,维护费用和二次修改比较容易符合要求。操作过程系统方案:Windows10操作过程系统是微软发布最新发布的系统。目前市面上绝大部分计算机都使用这种系统,功能齐全,兼容模式好。开发工具:挑选IDEA。Java语言研发设计。
3.2 功能结构设计:
3.3 登录时序图设计:

四、用户端:
4.1 登录注册

4.2 艺术品信息首

4.3 系统首页

4.4 艺术品详情
即为编码实现的艺术信息界面

4.5 美术馆介绍:

4.6 作者信息:
4.7 公告信息:

4.8 个人中心:

五 、管理后端:
系统后台是对数据的维护,功能都是齐全的,这里就不做一一截图了。
5.1用户信息管理

5.2 艺术信息管理
即为编码实现的艺术信息管理界面,管理员在艺术信息管理界面中可以对界面中显示,可以对艺术信息信息的艺术信息状态进行查看,可以添加新的艺术信息信息等。

5.3 作者信息管理
即为编码实现的作者管理界面,管理员在作者管理界面中查看作者种类信息,作者描述信息,新增作者信息等。

七、论文参考

摘 要
Abstract
目 录
第1章 绪论
1.1 课题背景
1.2 课题现状
1.3 研究内容
第2章 开发环境与技术
2.1 MySQL数据库
2.2 Java语言技术
2.3 Spring Boot框架
2.4 其他技术使用
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 操作可行性
3.2 系统流程
3.2.1 操作流程
3.2.2 登录流程
3.2.3 删除信息流程
3.2.4 添加信息流程
3.3 系统设计规则
第4章 系统设计
4.1 系统设计思想
4.2 功能结构设计
4.3 数据库设计
4.3.1 数据库概念设计
4.3.2 数据库物理设计
第5章 系统实现
5.1 管理员功能实现
5.1.1 艺术信息管理
5.1.2 作者管理
5.1.3 公告管理
5.1.4 公告类型管理
5.2 用户功能实现
5.2.1 艺术信息
5.2.2 作者
5.1.3 公告
5.1.4 公告类型
第6章 系统测试
6.1测试目的
6.2测试环境
6.3测试测试用例
6.4测试结果
结 论
致 谢
参考文献
八、项目总结:
文中主要根据现阶段信息技术性的发展状况,融合人们对于美术馆管理机制的改变,开发设计美术馆管理方法系统的重要性。再根据管理人员、用户及工作人员的必须特定需求分析报告和可行性研究,详细介绍运用的相对应技术性,包含Java技术性,B/S设计等文章内容早已详细介绍和推广,随后表明有关控制模块完成实现编码和截屏,并进行相应的检测,保证程序流程正常运转。
本设计方案完成了美术馆管理方法系统,严格执行需求分析报告制做有关控制模块,运用专业知识进行,但是由于专业知识浅,不可以最终让程序流程投放市场应用,只是单纯地完成一部分作用,期待不久的将来获得改进。
本系统主要有以下优势:
该系统适用范围高,采用B/S构造,可以从大部分本人软件上应用。
系统区划操作权限,管理人员、用户及工作人员能够看见及使用不同类型的信息,三者有着不同的系统权限。
系统操作面板简洁明了,大部分人都能正常启动。
但存在几个问题必须改进:
对话框在运行中不可以更新,能够改进。
系统过于单一,标注的信息比较有限。
目前没有考虑高并发等问题
九、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》文章来源:https://www.toymoban.com/news/detail-471567.html
Java微信小程序项目实战《100套》
到了这里,关于基于Java+SpringBoot+Vue实现前后端分离美术馆管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!