1、在VS中创建不了Qt项目文件的问题(已解决)
(1)我电脑上的Visual studio 2015和Qt Creator这两个软件都是安装成功可以编译运行的。
我也在Visual studio 2015平台 》 工具 -》》更新与扩展 那里下载了Qt VS Tools,路径什么的都指定好了但是同样创建不了。
(2)过一段时间这时候我又重新把Qt VS Tools卸载重新安装,

安装好之后重新配置 Qt 路径(如下图)

修改Path路径,这是我安装QT时的msvc2015的存放路径
D:\myself\Qt\5.9.9\msvc2015\include
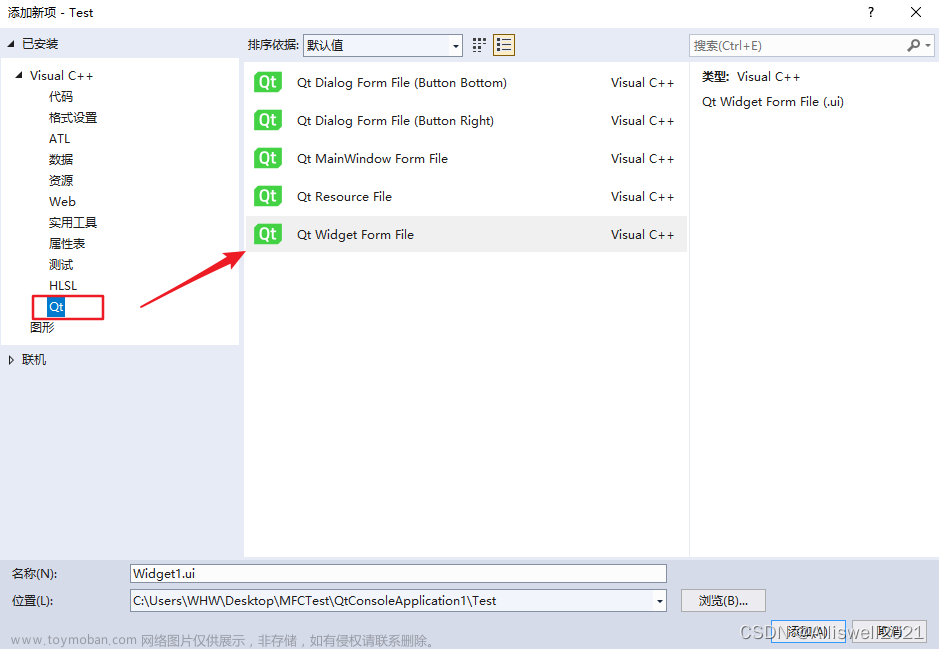
再新建项目工程文件,可以了创建了。
如果你在Visual studio 2015扩展里面下载的很慢的话,可以去看我另一篇内容,应该可以帮助你
https://blog.csdn.net/weixin_41984868/article/details/123485782
但是下面又出现了新的问题。
2、创建好项目工程文件后打开发现,qt的一些类或者说是关键词下面都是标的红色波浪线,解决方法如下
一般解决方法:
① 项目->属性->C++->常规->附加包含目录中添加QT的include目录,我的是 D:\QT5.12.4\5.12.4\msvc2015_64\include 这种方法只针对当前创建的文件有效而已,我个人不太喜欢这个方法,
第二种永久解决的方法 添加环境变量的方法
按照下面的步骤操作
1、项目 - --属性 -------C/C++目录 - 包含目录(如下图)

复制这一段
Qt_INCLUDEPATH_然后回到电脑桌面
右键点击 我的电脑--》》属性---》》高级系统设置---》》环境变量

看到有一个系统变量---》》新建(出现下图)

变量名填 Qt_INCLUDEPATH_
变量值填上你的路径 D:\QT5.12.4\5.12.4\msvc2015_64\include

第三种方法
永久解决(不用每次新建工程都重新配置)
(1)新建qt工程
(2)视图->其他窗口->属性管理器->debug|win32,选择Microsoft.Cpp.Win32.user右键->>属性
vc++目录->包含目录->添加qt的include路径,例如:D:\Qt\Qt5.10.0\5.10.0\msvc2015\include;
vc++目录->库目录->添加qt的lib路径,例如:D:\Qt\Qt5.10.0\5.10.0\msvc2015\lib;
应用或确定。
可以不用每次新建工程时都重新配置。文章来源:https://www.toymoban.com/news/detail-471659.html
在这里,红色的波浪线没有了 ,这个问题解决了,后续还有其他的问题再继续更新,有其他的问题或者解决的方法请在下方评论。文章来源地址https://www.toymoban.com/news/detail-471659.html
到了这里,关于VS基于Qt上创建项目出现红波浪线线及项目创建不了的问题,给出个人的一个解决方法供给大家参考的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!