一、web组件,camera组件
在实际的App开发中,我们往往还会直接跳转到网页。比如微信人家给你发了一个链接,默认也是在App之内打开的。
当然,很多公司的App就只使用一个WebView作为整体框架,比如我们常用的读书App:掌阅等。这样开发的好处是,只要使用少量的代码即可完成交互。
所以,今天我们将来介绍鸿蒙App的WebView组件的使用方式。
首先,与前面讲解的其他组件一样,这里通过XML布局文件进行操作。示例代码如下:
<ohos.agp.components.webengine.WebView
ohos:id="$+id:ability_main_webview"
ohos:height="match_parent"
ohos:width="match_parent"/>
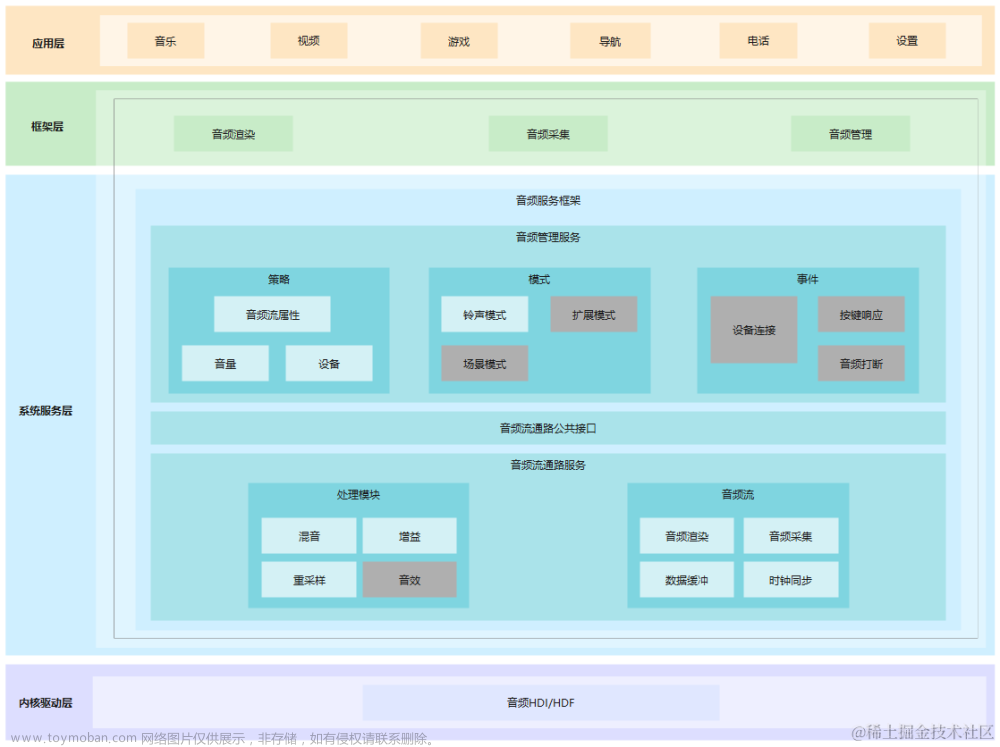
创建缓冲区消费者端监听器(CaptureSurfaceListener)以保存图像。
class CaptureSurfaceListener : public IBufferConsumerListener { public: int32_t mode_; sptr<Surface> surface_; void OnBufferAvailable() override { int32_t flushFence = 0; int64_t timestamp = 0; OHOS::Rect damage; // initialize the damage OHOS::sptr<OHOS::SurfaceBuffer> buffer = nullptr; surface_->AcquireBuffer(buffer, flushFence, timestamp, damage); if (buffer != nullptr) { void *addr = buffer->GetVirAddr(); int32_t size = buffer->GetSize(); // Save the buffer(addr) to a file. surface_->ReleaseBuffer(buffer, -1); } } };
二、tabs导航
@Entry
@Component
struct TabsExample {
private controller: TabsController = new TabsController()
build() {
Column() {
Tabs({ barPosition: BarPosition.Start, index: 1, controller: this.controller }) {
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.Pink)
}.tabBar('pink')
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.Yellow)
}.tabBar('yellow')
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.Blue)
}.tabBar('blue')
TabContent() {
Column().width('100%').height('100%').backgroundColor(Color.Green)
}.tabBar('green')
}
.vertical(true).scrollable(true).barMode(BarMode.Fixed)
.barWidth(70).barHeight(150).animationDuration(400)
.onChange((index: number) => {
console.info(index.toString())
})
.width('90%').backgroundColor(0xF5F5F5)
}.width('100%').height(150).margin({ top: 5 })
}
}
三、scss
样式预编译
预编译提供了利用特有语法生成css的程序,可以提供变量、运算等功能,令开发者更便捷地定义组件样式,目前支持less、sass和scss的预编译。使用样式预编译时,需要将原css文件后缀改为less、sass或scss,如index.css改为index.less、index.sass或index.scss。
- 当前文件使用样式预编译,例如将原index.css改为index.less:
/* index.less */ /* 定义变量 */ @colorBackground: #000000; .container { background-color: @colorBackground; /* 使用当前less文件中定义的变量 */ } - 引用预编译文件,例如common中存在style.scss文件,将原index.css改为index.scss,并引入style.scss:
/* style.scss */ /* 定义变量 */ $colorBackground: #000000;在index.scss中引用:
/* index.scss */ /* 引入外部scss文件 */ @import '../../common/style.scss'; .container { background-color: $colorBackground; /* 使用style.scss中定义的变量 */ }
四、swiper点击
实例如下:
@Entry
@Component
struct SwiperExample {
private swiperController: SwiperController = new SwiperController()
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
Text('1').width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
Text('2').width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
Text('3').width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
Text('4').width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
Text('5').width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(20)
}
.index(1)
.autoPlay(true)
.interval(4000)
.indicator(true) // 默认开启指示点
.loop(false) // 默认开启循环播放
.duration(1000)
.vertical(false) // 默认横向切换
.itemSpace(0)
.onChange((index: number) => {
console.info(index.toString())
})
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Button('next')
.onClick(() => {
this.swiperController.showNext()
})
Button('previous')
.onClick(() => {
this.swiperController.showPrevious()
})
}
}.margin({ top: 5 })
}
}效果如下:
 文章来源:https://www.toymoban.com/news/detail-471689.html
文章来源:https://www.toymoban.com/news/detail-471689.html
上一篇文章来源地址https://www.toymoban.com/news/detail-471689.html
到了这里,关于鸿蒙实战项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!