错误描述
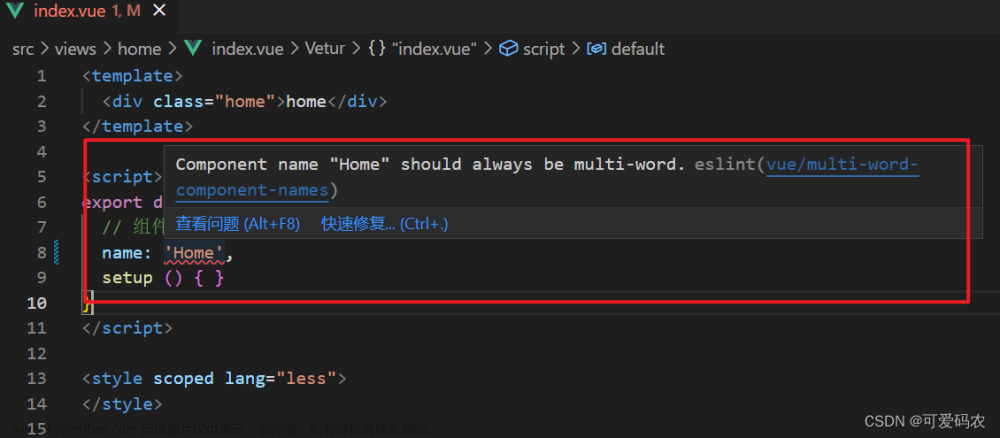
从 Github 仓库拉取代码,使用 vscode 打开,页面报错,每一行都爆红 (如下图)

问题原因
由于历史原因,windows下和linux下的文本文件的换行符不一致。
Windows在换行的时候,使用了换行符CRLF
而Mac和Linux系统,仅仅使用了换行符LF
老版本的Mac系统使用的是回车符CR
本人的电脑是 window系统,默认使用 CRLF ,所以代码报错
Windows |
Linux/Mac |
Old Mac(pre-OSX |
CRLF |
LF |
CR |
'\n\r' |
'\n' |
'\r' |
解决方法
方法一(比较繁琐 不推荐)
手动在 vscode 左下角调整 行尾序列
这个方法比较笨,需要手动对每个文件进行更改
而且会在 Git 暂存区添加文件改动记录,对比工作树没有发现任何不同,需要提交所有改动文件

方法二(网络上的最佳解决方法)
对git 的autocrlf 配置属性进行修改,全局配置之后,需要重新拉取代码之后生效。
在命令行执行以下代码
git config --global core.autocrlf false方法三(配置editorconfig)
在 vscode 中安装下面这个插件

在项目的根目录下面新建一个文件,叫做 .editorconfig ,配置 end_of_line属性 为 crlf (参考下面的配置)
# https://editorconfig.org
root = true
[*] //表示所有的文件都可用
charset = utf-8 //设置文件的字符集
indent_style = space //缩进的风格是space 回车键
indent_size = 2//缩进大小是2
end_of_line = lf //缩进类型视lf
insert_final_newline = true //始终再文章末尾进入一个新行
trim_trailing_whitespace = true //移除无效空格
[*.md] //表示md文档只需要尊行以下规则
insert_final_newline = false
trim_trailing_whitespace = false本人的情况
我后面发现许多方法对我没有效果,比如在 vscode 中配置行尾序列没有效果
后面重新拉取一次代码,发现代码刚拉取下来的时候没有报错
是在执行命令安装项目依赖 pnpm install 之后,才开始大片的爆红
(下面是package.json当中的依赖 )

最后只能 配置 git 的设置了,在根目录新增 git 的配置文件 .gitattributes (差不多和 方法二类似)
* text=auto eol = lf
重新安装依赖之后错误解决
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一 回复文章来源:https://www.toymoban.com/news/detail-471869.html
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长文章来源地址https://www.toymoban.com/news/detail-471869.html
到了这里,关于Delete `␍`eslint(prettier/prettier) in vscode 的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!