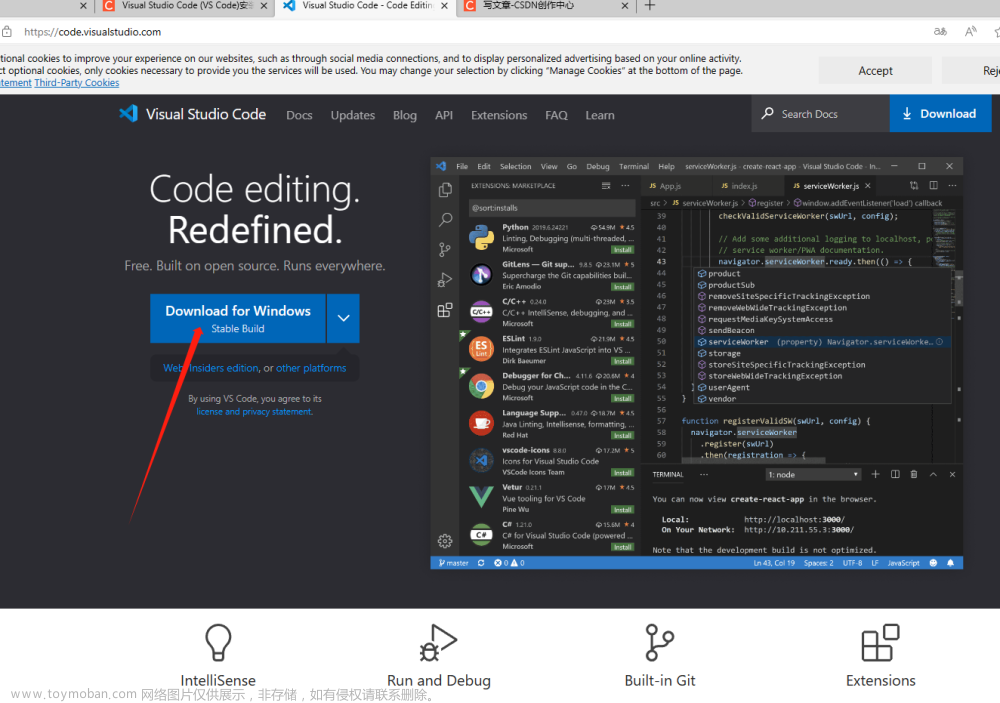
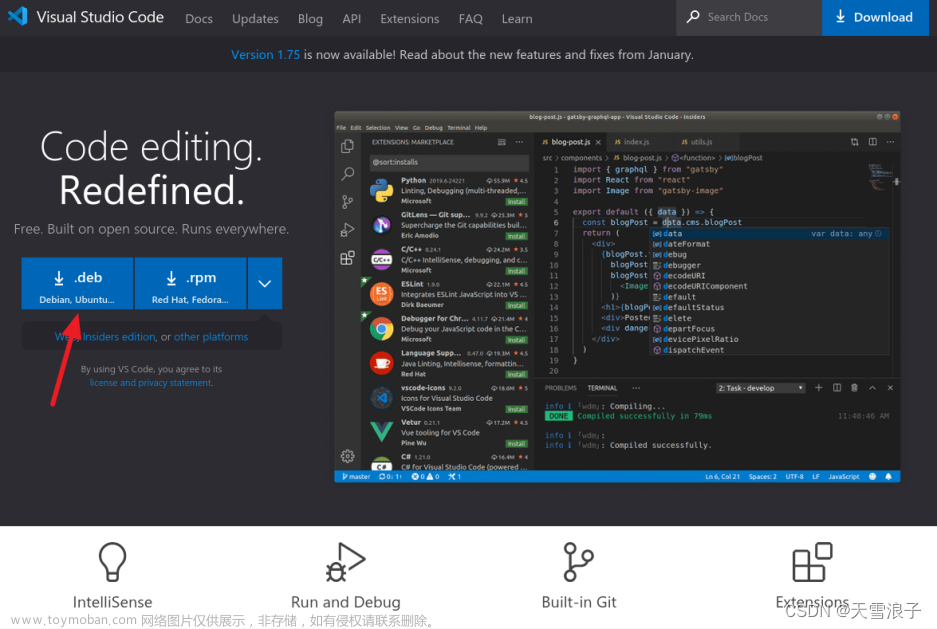
1.下载安装vs code
官网下载:Visual Studio Code - Code Editing. Redefined
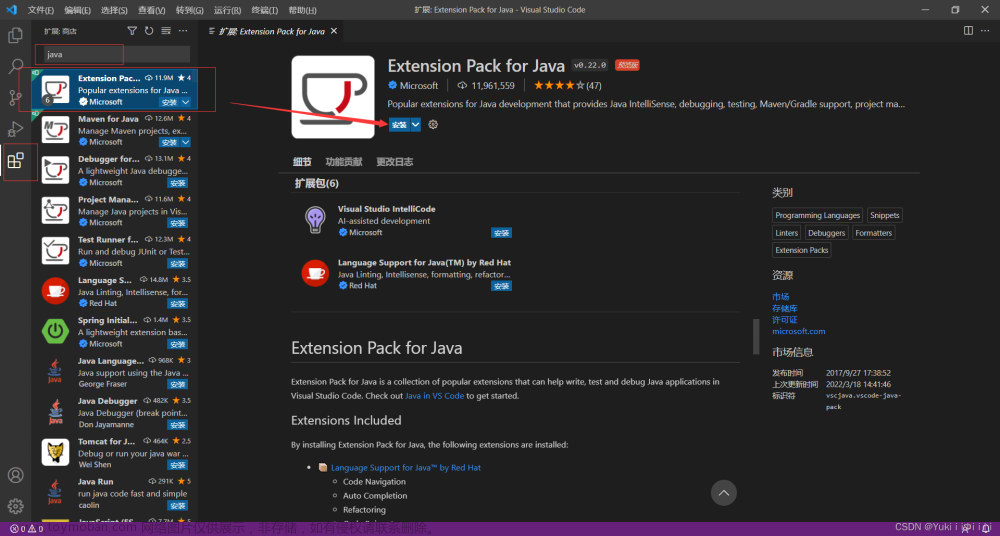
2.安装插件
a.中文包插件(chinese)
b.解决方案管理器插件(vscode-solution-explorer)
c. C# 扩展插件(c#)
3.下载安装 .NET Code SDK
这里下载的是windows版本.NET 7.0 SDK 64位的。安装完成之后管理员权限运行 cmd 输入 dotnet --version 如果输出版本号就是安装成功!
下载地址:https://download.visualstudio.microsoft.com/download/pr/c6ad374b-9b66-49ed-a140-588348d0c29a/78084d635f2a4011ccd65dc7fd9e83ce/dotnet-sdk-7.0.202-win-x64.exe
4.创建工程
第一种办法:命令行单独利用 SDK 命令初始化工作空间并编译运行 C# 程序
a.该目录 在地址栏输入 cmd 后回车
b.在当前目录创建工作空间 dotnet new console -o 路径
c.输入命令 dotnet run 编译运行
第二种办法:在 VSCode 中搭配 SDK 编译运行 C# 程序
a. cmd 中在当前工作目录启动 VSCode 的话可以输入命令code .
b.调出一个终端:输入dotnet run
5.运行和调试。
a.点击左侧的运行和调试的按钮,手动选择生成json文件,Visual Studio Code 会创建一个包含“launch.json”和“tasks.json”文件的“.vscode”文件夹。
如果未收到提示,或者意外将其关闭而未选择“是”,请执行以下步骤来创建 launch.json 和 tasks.json:
- 从菜单中选择“运行”>“添加配置”。
- 在“选择环境”提示符下,选择“.NET 5+ 和 .NET Core”。
为了终端看到调试信息,还需要对.VSCode做一点修改(需要修改.VSCode文件夹下的tasks.json和launch.json)
- 修改 launch.json文件 "console": "integratedTerminal",
b.选择窗格顶部 .NET Core Launch(控制台)旁边的绿色箭头。 在调试模式下启动程序的其他方法是,按 F5 或从菜单中选择“运行”>“启动调试” 。
可以设置条件断点
右键单击(在 macOS 上按住 Ctrl 并单击)表示断点的红点。 在上下文菜单中,选择“编辑断点”,打开可输入条件表达式的对话框。
使用调试控制台文章来源:https://www.toymoban.com/news/detail-472178.html
在“调试控制台”窗口中,可以与正在调试的应用程序进行交互。 可更改变量值,看看这样会对程序产生哪些影响。文章来源地址https://www.toymoban.com/news/detail-472178.html
到了这里,关于使用vs code 编写c#程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!