hello everybody,许久不见,甚是想念,关于我为什么四天没更新博客的原因就是本次文章的标题,没错,我们老师布置了项目设计,而我这个大怨种选择了淘宝首页这个页面内容多的,以至于我这个小白敲了四天才完成,那么,今天就来给大家分享一下我完成这个项目的过程吧(事先声明我的作品还原度并没有百分之百达到,做的不好请大家勿喷(QAQ)),下面先给大家做一个最终结果展示:
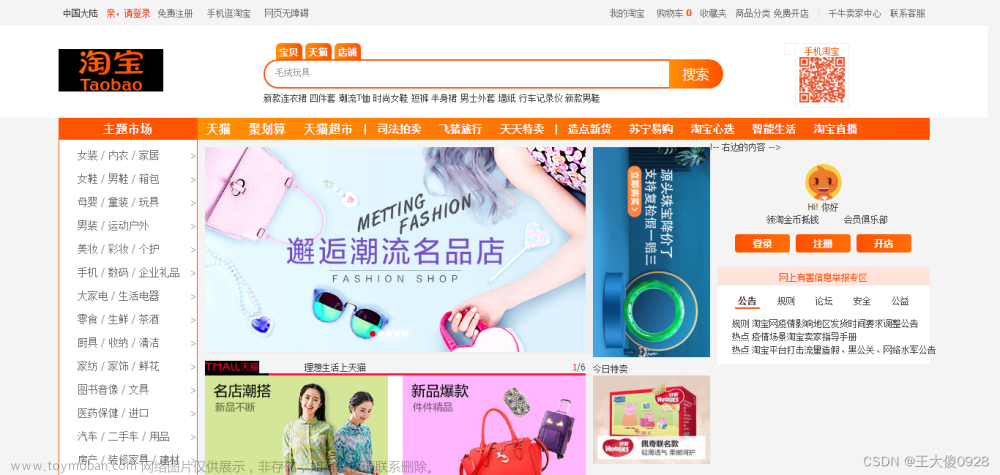
最终成果展示效果图:

下面我会从头来说一下我的全局布局思路以及如何用代码实现这个界面。
1.结构布局:
结构布局是做一个项目开始非常重要的一点,我们要具有整体思想,由整划分小部分,这样才方便我们后期的制作和修改。

以上为淘宝官网截图,观察整体结构后我把它分为三块,分别是顶部的导航栏,导航栏下方的搜索框栏和下面商品的详情栏三个大部分,在代码中这三个部分就是三个大盒子,里面都是被包裹的内容。然后我们从这三个大盒子入手,一个一个去解决.
1.1 导航栏布局:

为什么把导航栏单独作为一个大盒子编写的原因,是因为导航栏其中的内容也是有下拉菜单的,所以这个下拉菜单又要包裹在导航栏的文字里面,于是为了方便我将整个导航栏当做一个大盒子,在内部进行操作,然后把左右两边得文字再分成两个中盒子,最后将下拉菜单作为小盒子包裹在中盒子里面。
1.2 搜索栏布局:
导航栏部分我当做一个大盒子,里面包含了三个中盒子包裹中间三部分内容,然后中间一个中盒子的内部再用两个小盒子包裹,之后进行内容填入以及布局。
1.3 内容栏布局:

内容栏里面的内容丰富且繁杂,所以布局在这里就尤为重要,布局不好会导致后期内容编写的时候麻烦不断,首先我将内容区部分作为一个大盒子,内部包裹的内容分为上下两个中盒子,下面中盒子就用来包含详细商品,上面这个中盒子内部包含两个小盒子,然后右边这个小盒子里面包含三个更小的盒子用来存放内容以及一个轮播图。
2.代码实现:
tg布局完成以后,我们就需要用代码来实现每个部分的详细内容以及内容的表达样式,这是一个繁琐的过程,要耐心且细心,专心且专注。
2.1 导航栏代码
导航栏部分我用header命名,然后用的是两个ul列表标签包裹,li里面包裹文字,然后下拉菜单用div盒子包裹并分别命名,代码如下所示:
<header>
<div class="hbox">
<ul class="hu1">
<li class="hl1">
<a href="#"
>中国大陆<img src="./图片素材/下拉箭头.png" alt="#"
/></a>
</li>
<div class="hsbox1">
<p>全球</p>
<p>中国大陆</p>
<p>中国香港</p>
<p>中国台湾</p>
<p>中国澳门</p>
<p>中国韩国</p>
<p>中国马来西亚</p>
<p>中国澳大利亚</p>
<p>中国新加坡</p>
<p>中国新西兰</p>
<p>中国加拿大</p>
<p>中国日本</p>
<p>中国越南</p>
<p>中国泰国</p>
<p>中国菲律宾</p>
<p>中国柬埔寨</p>
</div>
<li>
<a href="#" style="color: rgb(242, 46, 0)">亲,请登录</a>
</li>
<li>
<a href="#">免费注册</a>
</li>
<li>
<a href="#">手机逛淘宝</a>
</li>
<li>
<a href="#">网页无障碍</a>
</li>
</ul>
<ul class="hu2">
<li class="hl2">
<a href="#"
>我的淘宝<img src="./图片素材/下拉箭头.png" alt="#"
/></a>
</li>
<div class="hsbox2">
<p>已买到的宝贝</p>
<p>我的足迹</p>
</div>
<li>
<a href="#"><img src="./图片素材/购物车.png" alt="#" />购物车</a>
</li>
<li class="hl3">
<a href="#"><img src="./图片素材/收藏夹.png" alt="#" />收藏夹</a>
</li>
<div class="hsbox3">
<p>收藏的宝贝</p>
<p>收藏的店铺</p>
</div>
<li>
<a href="#">商品分类</a>
</li>
<li>
<a href="#">免费开店</a>
</li>
<li style="width: 100px" class="hl4">
<a href="#"
>千牛卖家中心<img src="./图片素材/下拉箭头.png" alt="#"
/></a>
</li>
<div class="hsbox4">
<p>开店入住</p>
<p>已卖出的宝贝</p>
<p>出售中的宝贝</p>
<p>卖家服务市场</p>
<p>卖家培训中心</p>
<p>体验中心</p>
</div>
<li class="hl5">
<a href="#"
>联系客服<img src="./图片素材/下拉箭头.png" alt="#"
/></a>
</li>
<div class="hsbox5">
<p>消费者客服</p>
<p>卖家客服</p>
<p>意见反馈</p>
<p>网页版旺旺</p>
</div>
</ul>
</div>
</header>2.2 搜索栏代码:
搜索栏代码中用一个大盒子包裹三个中盒子,然后中间的中盒子再次包裹两个小盒子,小盒子内部使用到了选择框select和输入框input以及按钮button的知识点,这一部分的代码如下所示:
<div class="topbox">
<div class="tbbox">
<div class="tmbox1">
<a href="#"><img src="./图片素材/淘宝图标.png" alt="#" /></a>
</div>
<div class="tmbox2">
<div class="tsbox1">
<select name="wuping">
<option value="baobei" selected>宝贝</option>
<option value="baobei">天猫</option>
<option value="baobei">店铺</option>
</select>
<span style="color: rgb(243, 240, 240)"> | </span>
<input
type="text"
style="width: 589px; height: 24px"
id="shurukuang"
placeholder="iPhone13"
/>
<button id="sousuo" style="color: white">搜索</button>
</div>
<div class="tsbox2">
<a href="#">新款连衣裙</a>
<a href="#">四件套</a>
<a href="#">潮流T恤</a>
<a href="#">时尚女鞋</a>
<a href="#">短裤</a>
<a href="#">半身裙</a>
<a href="#">男士外套</a>
<a href="#">墙纸</a>
<a href="#">行车记录仪</a>
<a href="#">新款男鞋</a>
</div>
</div>
<div class="tmbox3">
<a href="#"><img src="./图片素材/淘宝下载二维码.png" alt="#" /></a>
</div>
</div>
</div>2.3 内容栏代码:
内容栏我把它分为了两个部分,上部分一些复杂繁琐的内容和下部分的纯商品内容,下半部分的内容比较方便编写,直接做一个长宽固定的大盒子,然后每个商品做一个长宽固定小盒子,小盒子内部包含商品的图片,文字描述和价格等消息;
上部分的内容也做一个大盒子,然后把内容分为左右两个中盒子,右边这个中盒子里面分别又包含着三个小盒子,其中一个用来设置轮播图,另外两个正常设置为内容填充的盒子,实现代码如下:
上部分内容栏:
<div class="mbbox">
<div class="mmbox1">
<h3
style="margin: 0 0 15px 0; padding: 16px 0 0 20px; font-weight: 600"
>
分类
</h3>
<ul class="mmul" style="padding-left: 20px">
<li>
<i class="iconfont"></i>
<a href="#">女装 </a><span>/</span> <a href="#">内衣 </a
><span>/</span>
<a href="#">奢品 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">女鞋 </a><span>/</span> <a href="#">男鞋 </a
><span>/</span>
<a href="#">箱包 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">美妆 </a>
<span>/</span>
<a href="#">饰品 </a>
<span>/</span>
<a href="#">洗护 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">男装 </a><span>/</span> <a href="#">运动 </a
><span>/</span>
<a href="#">百货 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">手机 </a><span>/</span> <a href="#">数码 </a
><span>/</span>
<a href="#">企业礼品 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">家装 </a><span>/</span> <a href="#">电器 </a
><span>/</span>
<a href="#">车品 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">食品 </a><span>/</span> <a href="#">生鲜 </a
><span>/</span>
<a href="#">母婴 </a>
</li>
<li>
<i class="iconfont"></i>
<a href="#">医药 </a><span>/</span> <a href="#">保健 </a
><span>/</span>
<a href="#">进口 </a>
</li>
</ul>
</div>
<div class="mmbox2">
<div class="msbox1">
<ul>
<li>
<a href="#" style="margin-left: 17px; color: rgb(255, 0, 54)"
>天猫</a
><span>|</span>
</li>
<li>
<a href="#" style="color: rgb(255, 0, 54)">聚划算</a
><span>|</span>
</li>
<li>
<a href="#" style="color: rgb(51, 201, 0)">天猫超市</a
><span>|</span>
</li>
<li><a href="#">司法拍卖</a><span>|</span></li>
<li><a href="#">飞猪旅行</a><span>|</span></li>
<li><a href="#">天天特卖</a><span>|</span></li>
<li><a href="#">极有家</a><span>|</span></li>
<li><a href="#">淘宝直播</a></li>
</ul>
</div>
<div class="msbox2">
<div class="lunbotu">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./图片素材/轮播图1.png" alt=""></div>
<div class="swiper-slide"><img src="./图片素材/轮播图2.jpg" alt=""></div>
<div class="swiper-slide"><img src="./图片素材/轮播图3.jpg" alt=""></div>
<div class="swiper-slide"><img src="./图片素材/轮播图4.jpg" alt=""></div>
<div class="swiper-slide"><img src="./图片素材/轮播图5.jpg" alt=""></div>
</div>
<div class="swiper-button-prev prev"></div><!--左箭头。如果放置在swiper外面,需要自定义样式。-->
<div class="swiper-button-next next"></div><!--右箭头。如果放置在swiper外面,需要自定义样式。-->
<div class="swiper-pagination pagination"></div><!--分页器。如果放置在swiper外面,需要自定义样式。-->
</div>
</div>
<div class="mssbox">
<div class="nihao">
<img
src="./图片素材/tb.jpg"
style="border-radius: 50%; margin: 32px 128px 0 128px"
/>
<p style="text-align: center">Hi! 你好</p>
</div>
<div class="mssbutton">
<button
style="
background-color: rgb(255, 93, 0);
color: white;
margin-left: 30px;
"
>
登录
</button>
<button
style="background-color: rgb(255, 118, 0); color: white"
>
注册
</button>
<button
style="
background-color: white;
color: rgb(255, 80, 0);
border: 1px solid rgb(255, 80, 0);
"
>
开店
</button>
</div>
<ul class="mssbaobeishoucang">
<li>
<i class="iconfont"></i><br /><a href="#">宝贝收藏</a>
</li>
<li>
<i class="iconfont"></i><br /><a href="#">买过的店</a>
</li>
<li>
<i class="iconfont"></i><br /><a href="#">收藏的店</a>
</li>
<li>
<i class="iconfont"></i><br /><a href="#">我的足迹</a>
</li>
</ul>
<div class="mssredian">
<a href="#"
><span
style="color: red; background-color: rgb(255, 239, 239)"
>热点 </span
>淘宝平台妲己流量造假、黑公关、网络
</a>
</div>
</div>
</div>
</div>
</div>下部分内容栏:
<div class="shangpingbox">
<h3 style="font-weight: 500; font-size: 22px; margin: 20px 0 0 25px">
猜 你 喜 欢
<img
src="./图片素材/个性推荐.png"
alt="#"
style="height: 20px; vertical-align: bottom; margin-bottom: 4px"
/>
</h3>
<div id="shangpingbox">
<a class="sp-x">
<div class="sp-1">
<img
src="./图片素材/sp-1.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
夏季七分袖衬衫男宽松中国风男装防晒开衫外套薄
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div>
</a>
<a class="sp-x">
<div class="sp-1">
<img
src="./图片素材/sp-2.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
铁艺带挂钩办公桌三角花架置物架办公室收纳挂架
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div>
</a>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-3.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
康佳筋膜枪肌肉按摩器迷你肌膜枪十大品牌放
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-4.webp"
alt="#"
style="height: 150px; width: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
包邮S.M.HOME外贸出口纯棉贡缎柔软蓬松型单人
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-5.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
美国西屋轻音破壁机家用加热全自动小型豆浆
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-6.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
日式特大号加厚家用编织框脏衣篮玩具收纳筐零食
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-7.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
卡通水果叉家用不锈钢月饼小叉水果签可爱陶瓷叉
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-8.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
特价出口60支埃及棉纯棉贡缎长绒棉活性印染加大
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
<a class="sp-x"
><div class="sp-1">
<img
src="./图片素材/sp-9.webp"
alt="#"
style="height: 150px; border-radius: 12px"
/>
</div>
<div class="sp-2">
<p style="margin: 0 0 0 0">
滴露衣物除菌液柠檬3L2洗衣杀菌非消毒液官方
</p>
<p
style="
margin: 0 0 0 0;
font-size: 18px;
font-weight: 600;
color: rgb(255, 80, 0);
margin-top: 70px;
"
>
<span style="font-size: 12px">¥</span> 69
</p>
</div></a
>
</div>
</div>2.4 侧边栏:
侧边栏我在盒子外部写的,因为要用到固定定位,代码很简单,如下所示:
<div class="cebianlan">
<ul>
<li>
<a href="#"><i class="iconfont"></i><span>消息</span></a>
</li>
<li>
<a href="#"><i class="iconfont"></i><span>官方客服</span></a>
</li>
<li>
<a href="#"><i class="iconfont"></i><span>消息</span></a>
</li>
<li>
<a href="#"><i class="iconfont"></i><span>官方客服</span></a>
</li>
</ul>
</div>顺带说一句,我代码中的图片都是从阿里矢量库中获取的,有朋友想获得网页设计图片的时候不防到那里找一下,特别方便容易的寻找到自己想要的图片,网址是:iconfont-阿里巴巴矢量图标库文章来源:https://www.toymoban.com/news/detail-472426.html
那么今天就先说到这里,今天把淘宝网页这个项目的框架和主体部分的代码说完了,明天我会把层叠样式表和轮播图部分的内容说一下,最后我会放出整个项目完整的源码,谢谢大家的观看!文章来源地址https://www.toymoban.com/news/detail-472426.html
到了这里,关于7.25 web前端-淘宝首页设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!