我是Mac的M1芯片。网上说法很多,说不兼容导致的。总结了几种可能排查一下吧
问题报错:

解决方法
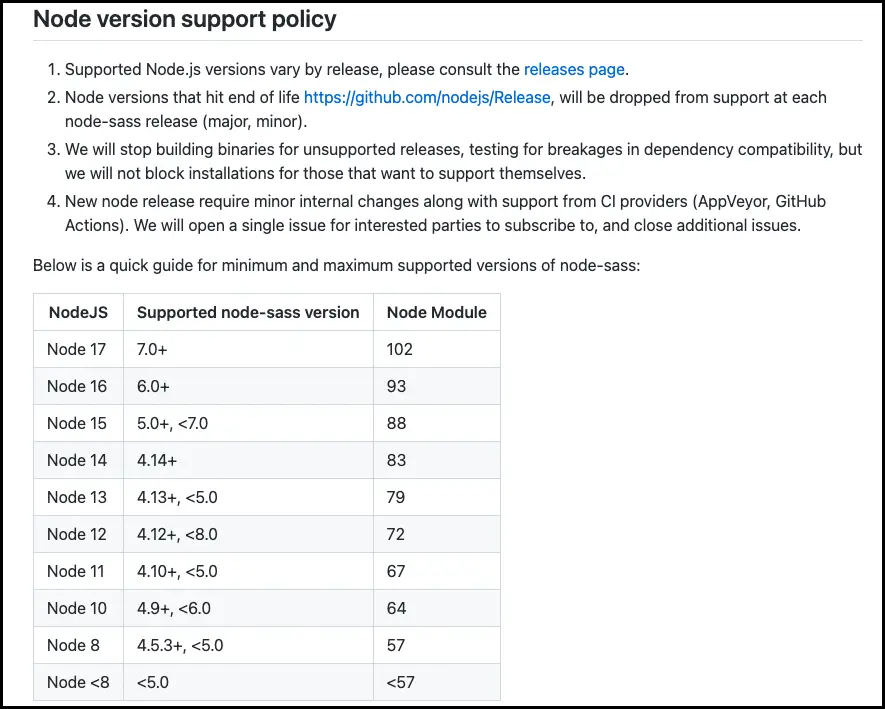
1、node.js版本问题。我node-sass 是4.几版本的。所以刚开始我把node降低到了14、但是这种问题依旧存在,不能删依赖、一删除就报错
如果是安装依赖时出了错,则建议先把之前安装的node_modules、package.log.json删掉
然后查看下对应的版本。升级或者降级。查看package.json文件。

2、还有可能是vue版本问题,总之就是版本问题导致的不兼容
mac m1 在具体原因不知道为啥不兼容。我是一拉项目、或者重新装依赖就发生报错。
我用的方法!!! npm换成yarn
yarn的安装
1. nodejs下载安装:
在 node.js 官网里推荐选择 LTS (长期支持)版本,可在命令行用node -v 查看node的安装版本。顺便 npm -v 查看npm的版本号。
2. yarn的安装并查看版本: (yarn 不支持node低版本要求10到14,最好14,我刚开始用的10.16,被拒了)
npm install -g yarn
yarn --version

文章来源:https://www.toymoban.com/news/detail-472427.html
安装完之后文章来源地址https://www.toymoban.com/news/detail-472427.html
- 删除 node_modules,终端指令 rm -rf node_modules
- node 版本切换为 14+
- 安装 sass, yarn add -D sass 或 npm install --save-dev sass
- 安装依赖 yarn

到了这里,关于node-sass引起的问题Syntax Error: TypeError: Cannot read property ‘styles‘ of undefined(Mac m1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!