前言:
Vscode 作为轻量化的调试工具深受广大开发者的青睐,虽然大家都用它来看新闻逛论坛炒股,但是用它开发算法确实方便;Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理,Apollo代码的版本就算使用Git进行管理。
本文将介绍Vscode中的一款Git插件,可以方便的在Vscode中查看软件的版本树,比较不同commit的区别,查看文件修改历史,管理分支。
正文:
1、插件安装
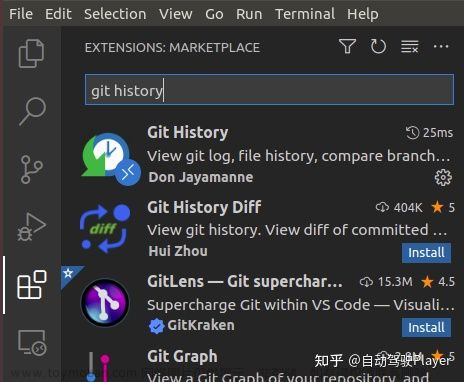
在扩展库中搜索git history中并安装:

2、在Vscode的左侧点击source control,并在右上角菜单栏选择git history,便会显示版本树

3、点击其中一个commit,便会弹出修改的文件:

4、每个文件都可以产看修改,对比与工作区的差异

自动驾驶系列文章推荐:
自动驾驶算法详解(1) : Apollo路径规划 Piecewise Jerk Path Optimizer的python实现_自动驾驶Player的博客-CSDN博客_apollo 路径规划
自动驾驶算法详解(2): prescan联合simulink进行FCW的仿真_自动驾驶Player的博客-CSDN博客_prescan教程
自动驾驶算法详解(3): LQR算法进行轨迹跟踪,lqr_speed_steering_control( )的python实现_自动驾驶Player的博客-CSDN博客_lqr轨迹跟踪
自动驾驶算法详解(4): 横向LQR、纵向PID控制进行轨迹跟踪以及python实现_自动驾驶Player的博客-CSDN博客_自动驾驶纵向控制
自动驾驶算法详解(5): 贝塞尔曲线进行路径规划的python实现_自动驾驶Player的博客-CSDN博客_python实现路径规划
自动驾驶算法详解(6):Astar算法原理以及路径规划应用在python与ros平台实现_自动驾驶Player的博客-CSDN博客
Apollo Planning决策规划算法代码详解 (22):决策规划算法最完整介绍_自动驾驶Player的博客-CSDN博客_apollo planning Apollo Planning规划算法仿真调试(8):路径规划PathBoundsDecider上_自动驾驶Player的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-472447.html
文章来源地址https://www.toymoban.com/news/detail-472447.html
到了这里,关于自动驾驶工具链(1): Vscode中推荐的Git插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!