一.说明
今天博主的web前端选修课结课了,期末大作业也提交了,今天写一篇博客把我的大作业分享给大家。
二.题目
1. 大作业题目
个人简历主页设计
2. 内容要求
应尽量包含以下内容:
Ø 包含个人基本信息、教育背景、个人风采、与我联系四块内容
Ø 在页面组织上,以上内容可以通过主页链接到不同页面,也可以放在一个页面的不同区域
Ø 主页中有链接到其他各模块的导航条,以及个人基本信息的介绍
Ø 教育背景中包含自己的教育经历(小学、初中、高中、大学)以及大学中所学科目和成绩的表格
Ø 个人风采栏目包含一个自动播放的照片查看器
Ø 与我联系页面设置一个表单,填写完毕后提交可显示所填写的信息
三.分析
1.布局
下面是我对设计思路的分析:
- 首先需要确定整个简历主页的视觉风格和布局。可以根据您的职业特点选择相应的配色方案,并参考一些优秀的个人简历主页模板进行设计。
- 根据要求,将个人基本信息、教育背景、个人风采、与我联系四块内容放在页面上。这四块内容可以通过不同的区域或者链接到不同的页面来展示。
- 在页面上设置导航条,用于链接到各个模块。导航条可以悬浮在页面顶部,也可以放在页面侧边栏。
- 个人基本信息的介绍可以直接放在页面上,或者设置一个单独的页面来展示详细信息。
- 教育背景中,可以将自己的学历经历按时间顺序排列,并且在大学阶段添加一个成绩表格,以便更好地展示自己的能力和水平。
- 个人风采栏目中,可以使用一个自动播放的图片查看器,将自己的个人照片或者作品展示出来,让雇主们更好地了解自己。
- 最后,在与我联系页面设置一个表单,用于雇主填写相关信息并提交。提交后可以显示所填写的信息,方便雇主与您取得联系。
2.各部分实现
以下是我对各部分应该使用什么实现方式的建议:
- 视觉风格和布局:您可以通过CSS来设置页面的样式和布局,可以采用一些现成的CSS框架或者自己编写CSS代码。
- 四块内容展示:可以使用HTML来创建不同的页面模块,并且通过超链接或者Javascript来实现页面跳转。另外,也可以在一个页面上使用标签和样式来区分四块内容的展示。
- 导航条:可以使用HTML和CSS来创建导航栏,并且通过Javascript来实现页面跳转。其中,CSS可以用于设置导航栏的样式和布局,Javascript可以用于实现导航栏的响应功能。
- 个人基本信息:可以使用HTML和CSS来设置个人信息的样式和布局,并且在页面上直接展示。另外,也可以设置一个单独的页面来展示更详细的个人信息。
- 教育背景:可以使用HTML和CSS来设置教育背景的样式和布局,并且使用表格来展示大学阶段的科目和成绩信息。
- 个人风采栏目:可以使用Javascript和CSS来创建自动播放的图片查看器,并且将个人照片或者作品嵌入到查看器中。
- 与我联系页面:可以使用HTML和CSS来创建一个表单,让雇主填写相关信息。表单提交后,可以使用Javascript来处理并且展示所填写的信息。
四.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web个人简历</title>
<link rel="stylesheet" type="text/css" href="css/back.css">
<link rel="stylesheet" href="https://cdn.plyr.io/3.6.8/plyr.css" />
<script src="js/dongtai.js"></script>
<script src="https://cdn.plyr.io/3.6.8/plyr.polyfilled.js"></script>
</head>
<body>
<div id="first">
<!-- 导航条 -->
<div class="nav-container">
<select onchange="location = this.value;">
<option value="">请选择页面</option>
<option value="#first">简历首页</option>
<option value="#second">基本信息</option>
<option value="#third">教育背景</option>
<option value="#forth">个人风采</option>
<option value="#">与我联系</option>
</select>
</div>
<!-- 右上角图片 -->
<div class="circle"></div>
<!-- 首页寄语 -->
<div class="vertical-text">
<div class="sentence">烟花虽美,只是一瞬。</div>
<div class="sentence">日子再苦,只是一时。</div>
<div class="sentence">相信自己,未来可期。</div>
<div class="signature">
-------- 未来的你</div>
</div>
<!-- 大标题 -->
<h1>我的个人简历</h1>
<div class="image-container">
<img src="images/city2.jpg" alt="image1">
<img src="images/city1.jpg" alt="image2">
</div>
<div class="audio-container" style="display: flex; justify-content: flex-end; margin-top: 20px;" autoplay>
<audio controls style="width: 300px; height: 50px; outline: none; background-color: #eee; border-radius: 10px; padding: 10px; margin: 0 10px; text-align: right;">
<source src="music/music1.mp3" type="audio/mp3">
您的浏览器不支持音频元素。
</audio>
</div>
<a href="#" class="arrow">▼</a>
</div>
<div id="second">
<!-- 大标题 -->
<h1>个人信息</h1>
<!-- 表格 -->
<table class="biaoge">
<tr>
<td><img src="images/1.jpg" alt="个人信息"><br>姓名:xxx<br>性别:男</td>
</tr>
<tr>
<td><img src="images/2.jpg" alt="专业学历"><br>专业:物联网工程<br>学历:本科</td>
</tr>
<tr>
<td><img src="images/3.jpg" alt="就读学校"><br>就读学校:xx理工大学<br>学习课程:web设计与应用</td>
</tr>
<tr>
<td><img src="images/4.jpg" alt="个人爱好"><br>爱好:阅读、游戏、旅游<br>喜欢体育:乒乓球</td>
</tr>
</table>
</div>
<div id="third">
<!-- 大标题 -->
<h1>教育背景</h1>
<h2>教育经历:</h2>
<table class="teach">
<tr>
<td>阶段</td>
<td>地点</td>
<td>时间</td>
</tr>
<tr>
<td>小学</td>
<td>xxxxxxxxxxxxxxxxxxxx</td>
<td>2008.09~2014.07</td>
</tr>
<tr>
<td>中学</td>
<td>xxxxxxxxxxxxxxxxxxxxxxx</td>
<td>2014.09~2017.07</td>
</tr>
<tr>
<td>高中</td>
<td>xxxxxxxxxxx</td>
<td>2017.09~2020.07</td>
</tr>
<tr>
<td>大学</td>
<td>xx理工大学</td>
<td>2020.09~至今</td>
</tr>
</table>
<h2>成绩绩点:</h2>
<!-- Add the image tag below this line -->
<img src="images/grade.jpg" alt="grade image">
<p style="font-family: Arial; font-size: 16px; color: yellow; text-align: left;">以上课程成绩来源于上学期部分科目成绩</p>
</div>
<div id="forth">
<!-- 大标题 -->
<h1>个人风采</h1>
<p style="color:yellow;margin-top: 10px">若可,惟愿人间太平,许你一生,不受离别之苦。守着岁月静好,日出而作,日落而息,细水流长。</p>
<div class="plyr__video-embed rainbow-border" >
<video controls crossorigin playsinline>
<source src="shipin/mylife.mp4" type="video/mp4" />
</video>
</div>
<h2>照片查看器</h2>
<div class="gallery-container">
<div id="gallery1">
<h2>我的校园</h2>
<div class="slideshow">
<img src="images/kust1.jpg" alt="Image 1">
<img src="images/kust2.jpg" alt="Image 2">
<img src="images/kust3.jpg" alt="Image 3">
<img src="images/kust4.jpg" alt="Image 4">
</div>
<script>
var currentImage1 = 0;
var images1 = document.querySelectorAll("#gallery1 .slideshow img");
function nextSlide1() {
images1[currentImage1].style.display = "none";
currentImage1 = (currentImage1 + 1) % images1.length;
images1[currentImage1].style.display = "block";
}
setInterval(nextSlide1, 3000);
</script>
</div>
<div id="gallery2">
<h2>简单的我</h2>
<div class="slideshow">
<img src="images/me.jpg" alt="Image 1">
<img src="images/me1.jpg" alt="Image 2">
<img src="images/me2.jpg" alt="Image 3">
<img src="images/me3.jpg" alt="Image 4">
</div>
<script>
var currentImage2 = 0;
var images2 = document.querySelectorAll("#gallery2 .slideshow img");
function nextSlide2() {
images2[currentImage2].style.display = "none";
currentImage2 = (currentImage2 + 1) % images2.length;
images2[currentImage2].style.display = "block";
}
setInterval(nextSlide2, 3000);
</script>
</div>
<div id="gallery3">
<h2>考研日记</h2>
<div class="slideshow">
<img src="images/kaoyan1.jpg" alt="Image 1">
<img src="images/kaoyan2.jpg" alt="Image 2">
<img src="images/kaoyan3.jpg" alt="Image 3">
<img src="images/kaoyan4.jpg" alt="Image 4">
</div>
<script>
var currentImage3 = 0;
var images3 = document.querySelectorAll("#gallery3 .slideshow img");
function nextSlide3() {
images3[currentImage3].style.display = "none";
currentImage3 = (currentImage3 + 1) % images3.length;
images3[currentImage3].style.display = "block";
}
setInterval(nextSlide3, 3000);
</script>
</div>
<div id="gallery4">
<h2>旅游风光</h2>
<div class="slideshow">
<img src="images/travel1.jpg" alt="Image 1">
<img src="images/travel2.jpg" alt="Image 2">
<img src="images/travel3.jpg" alt="Image 3">
<img src="images/travel4.jpg" alt="Image 4">
</div>
<script>
var currentImage4 = 0;
var images4 = document.querySelectorAll("#gallery4 .slideshow img");
function nextSlide4() {
images4[currentImage4].style.display = "none";
currentImage4 = (currentImage4 + 1) % images4.length;
images4[currentImage4].style.display = "block";
}
setInterval(nextSlide4, 3000);
</script>
</div>
</div>
</div>
<h1> </h1>
<div id="fifth">
<div class="container">
<form id="contact-form">
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<label for="phone"> </label>
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<h1>与我联系</h1>
<label for="phone">电话:</label>
<input type="text" id="phone" name="phone" required>
<br><br>
<label for="wechat">微信:</label>
<input type="text" id="wechat" name="wechat" required>
<br><br>
<label for="qq">QQ:</label>
<input type="text" id="qq" name="qq" required>
<br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<br><br>
<label for="blog">博客:</label>
<input type="url" id="blog" name="blog" required>
<br><br>
<label for="message">给我留言:</label>
<textarea id="message" name="message" rows="5" required></textarea>
<br><br>
<button type="submit">提交</button>
</form>
<div id="output"></div>
</div>
</div>
<footer>
<p>版权所有 ©2023 CSAN@终究还是散了</p>
</footer>
</body>
</html>
这个只是选取的html代码,全部代码在我的资源中,链接放在后面供大家获取。
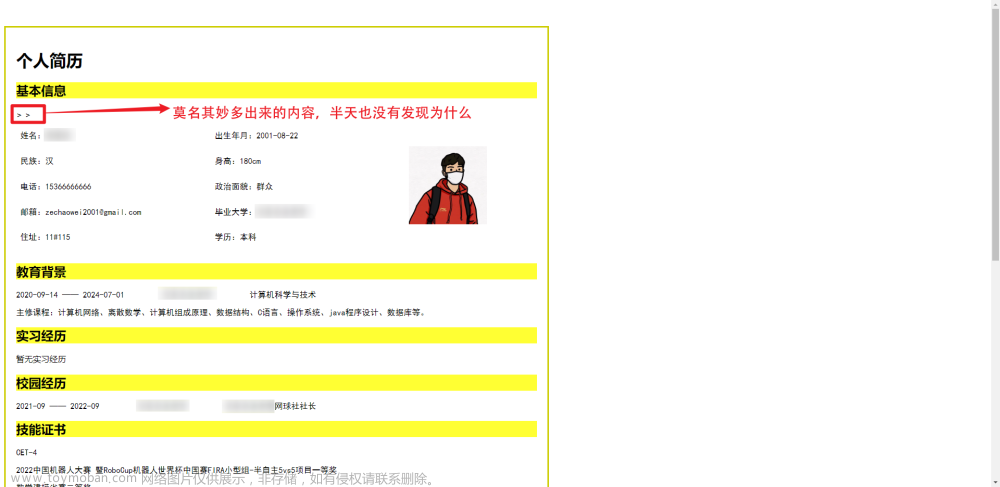
五.最后结果
运行结果:



这里本来是一个页面,但由于截屏长度的原因,这里分开展示。文章来源:https://www.toymoban.com/news/detail-472832.html
六.留言
欢迎大家阅读!完整文件的文件夹我已上传到资源中,下载链接在这里。文章来源地址https://www.toymoban.com/news/detail-472832.html
到了这里,关于web前端课程作业设计:个人简历的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!