1.绑定安全域名
登录微信公众平台,进入“公众号设置”的“功能设置”里填写“JS接口安全域名”;
2.引入JS文件
工程化项目可通过npm下载:weixin-js-sdk,需要1.6.0以上版本
npm install weixin-js-sdk@1.6.0
在当前页面引入
const wx = require('weixin-js-sdk');3.通过config接口申请开放标签
created() {
wx.config({
debug: false, // 开启调试模式
appId: '', // 必填,公众号的唯一标识
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: ['chooseImage'], // 必填,需要使用的JS接口列表,填写一个当前公众号有权限的接口
openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表
});
}4.注册组件
在vue中直接使用会报未注册组件的错误,需要在main.js文件中注册该组件
Vue.config.ignoredElements = [...Vue.config.ignoredElements, 'wx-open-launch-weapp']5.开始使用
wx-open-launch-weapp标签css样式思路:
1)在wx-open-launch-weapp同级添加一个标签,样式写在该标签上,wx-open-launch-weapp标签绝对定位,透明度为0;
2)外层标签相对定位,设置宽高是为了wx-open-launch-weapp标签的100%宽高撑满该盒子;
3)在wx-open-launch-weapp上写行内样式;
<view class="wxbtn">
<view class="ct" :style="动态样式">小程序领劵</view>
<view>
<wx-open-launch-weapp
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: inline-block; border: none;"
username="gh_xxxxxxx原始ID"
path="pages/index/index目标小程序跳转地址"
>
<script type="text/wxtag-template">
<style>
.btn {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
</style>
<button class="btn"></button>
</script>
</wx-open-launch-weapp>
</view>
</view>.wxbtn{
width: 100%;
height: 80rpx;
line-height: 80rpx;
border-radius: 40rpx;
text-align: center;
color: #FFFFFF;
font-weight: 500;
position: relative;
background-color: #f60;
.ct{
width: 100%;
height: 100%;
border-radius: 40rpx;
font-size: 28rpx;
}
}
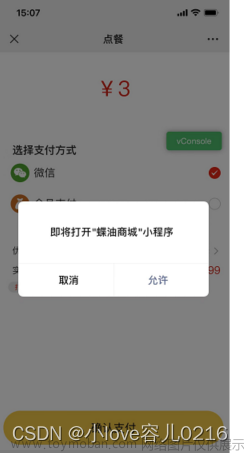
6.效果图

7.IOS兼容性问题
7.1、在ios机型上,首次进入加载不出来,可在当前页面执行一次默认刷新操作(暂时没有更好的解决方案);
7.2、如果你动态向浏览器url上添加了一些参数,在ios上面可能会出现签名失败的问题,可以在你跳转的方法上,添加参数之后再进行跳转,可解决这个问题(这个问题的原因是,跳转到当前页时,你的参数可能是异步添加的,参数还未添加时,发送给微信的是当前地址,等你异步添加参数后,这时候的地址与发送给微信的地址不一致,就会出现签名错误情况。“安卓系统不会出现该情况”);
8.测试文章来源:https://www.toymoban.com/news/detail-472964.html
最后,需要测试时,必须在真机上访问你线上地址才可以测试成功,微信开发者工具与浏览器上测试不了,真机测试本地地址也是不可以的。文章来源地址https://www.toymoban.com/news/detail-472964.html
到了这里,关于微信公众号正确使用开放标签wx-open-launch-weapp的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!