一、双向绑定原理
Vue2采用的是观察者-发布订阅模式,利用Object.defineProperty实现对数据已定义属性的监控(定义观察者模式),
编译DOM时解析v-model等属性以及对input框等注册事件实现UI和JS的交互(也就是注册发布订阅这模式);
详细的是主要是定义一个Observe类实现对象的监控,通过Compile方法来解析DOM中的指令和替换DOM,每当遇到一个v-、{{}}等属性
则生成一个Watcher,同时将Watcher添加到Dep中,当有属性变化时则轮循Dep中所有的Watcher进行UI更新等操作
二、框架的优缺点
优点:1. 轻量级、提供了响应式编程概念,组件化思想
2. 采用虚拟DOM,渲染效率高
3. 生态完整
缺点:1. 由于页面内容都是基于JS,所以SEO方面不是很友好
三、虚拟DOM和Diff算法
虚拟DOM:web项目中比较消耗性能的就包含DOM的重排、重绘以及不断的读取DOM,但是JS的计算性能要比DOM的好很多,所以基于这个原因,Vue通过
生成虚拟DOM,记录DOM节点名称、类型、属性以及事件等各种属性,当数据有变化时,通过DIF算法对比新旧虚拟DOM,以最小的性能代价找到DOM变化点,
然后只更新变化的DOM即可。
Diff算法简述:1. 为了提升性能,Diff算法对比节点是只对比同一级节点,不做跨级对比
2. 对比节点,如果节点类型不同,则替换节点、类型相同则替换属性或者文本、节点不存在则删除、节点新增则增加
3. 如果存在子节点,设置头尾指针,从节点两端同时进行对比,同时移动指针下标值,如果endIndex>startIndex则终止循环
四、生命周期及其作用
1. beforeCreate: 初始化Vue实例,同时初始化周期事件,但是并没有解析出$el以及没有绑定data
2. created: 此时数据已经绑定,未解析出$el,但是$data已经绑定到vue中,这之后,beforeMount之前会判断是否含有el元素,
没有则生命周期结束(当执行$mount(el)时,继续后续功能,因为此时已有$el),如果有则继续判断是否有template,
有temp,则编译生成render函数,否则编译outerHtml,如果要在created阶段中进行dom操作,就要将操作都放在 Vue.nextTick() 的回调函数中
3. beforeMount: 完成data和el数据初始化,但是页面中还是用vue占位符
4. mounted: 载入后html已经渲染(ajax请求可以放在这个函数中),把vue实例中的data里的message挂载到BOM节点中去
5. beforeUpdate: 重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染
6. updated: 数据更新完成,dom也重新render完成
7. beforeDestory: 销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
8. destoryed: 销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher、事件监听、子组件等
五、组件间通信方式
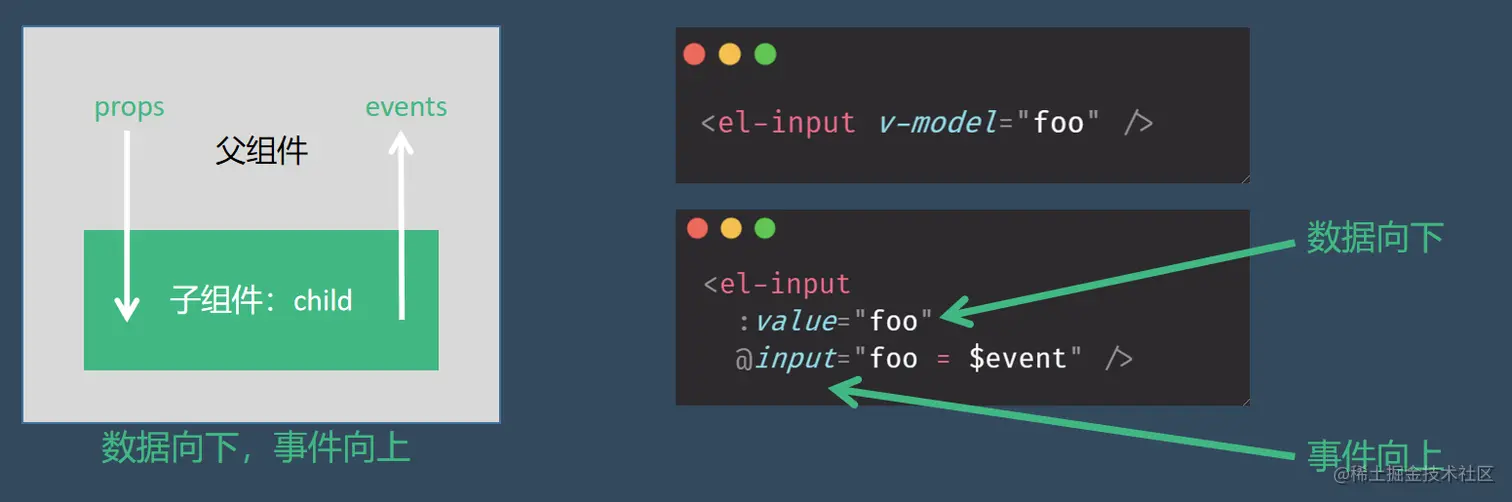
1. 父传子:采用v-model与props的方式进行通信,但是是单向的,子组件该值的改变并不会影响父组件;还可以采用Vuex
2. 子传父:采用@emit事件由子组件向父组件冒泡数据或者采用$on的方式调用子组件的方式回调传递数据,同样也是单向的;还可以采用Vuex
3. 兄弟组件:创建eventBus事件总线通讯,简单方便不受兄弟组件的层级关系限制;子1上报给父,父下发给子2,数据传递逻辑较乱,不能适用于多层级的兄弟关系;还可以采用Vuex
4. 父子组件的值同步修改:父组件中绑定v-model:example,子组件设置emits: ['update:example'], 当子修改后,采用$emit('update:example')就可以将父组件的值同步改变
六、Vuex的使用
组件之间经常会有数据之间相互通信,但是多层嵌套传值复杂度就会增加。因此vuex就是把常用的变量抽取出来组成一个全局单例模式进行管理,
将共享的数据放到vuex,任何组件都可以使用,一旦数据修改,所有引用数据的组件的值都会同步修改,通过commit('***')进行修改,通过mapState把全局的state和getters映射到组件中,
总共有五个属性:
state: 存放一些状态(简单说就是变量),状态被修改后,所有引用的地方都会修改
getters: 有时候需要从state中派生出一些状态,比如对状态根据某个条件进行过滤
mutations:定义如何修改state中的状态,更新state值的唯一方法就是提交mutation,比如:store.commit('****')
action:专门用来解决mutations只有同步无异步的问题,使用commit赋值
modules:项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理
七、路由的使用
1. 全局路由:beforeEach、afterEach方法当导航触发时会被顺序执行,可以进行添加token以及做跳转拦截等
2. 单个路由:beforeEnter
3. 组件间路由:beforeRouteEnter beforeRouteUpdate beforeRouteLeave
八、需要注意的知识点
1. v-model和v-bind的差别:
v-bind是单向绑定或者叫属性绑定,支持修改属性值,可简写为:attr
v-model是双向绑定,可用在输入标签中
v-bind和v-model同时使用时 model优先级更高
2. 为什么数组的值变化了不能同步更新到UI:
Vue2对数据的监听主要是通过defineProperty方法实现的,通过试验可以得知该方法可以监控已有属性的变化,但是Vue2依旧没有实现这个能力
原因主要是考虑到性能问题:一个对象的属性个数一般是有限的,所以对属性进行监控消耗性能不大,但是数组可能会有成千上万,
对每个属性监控性能消耗太大,付出和用户体验不成正比,故而没有实现
3. computed和watch的使用和区别: 文章来源:https://www.toymoban.com/news/detail-473178.html
都是以vue的依赖追踪机制为基础,都是为了当某一个数据发生变化时,所有依赖这个数据的数据发生变化
watch: 一个数据影响多个数据
computed:一个数据受多个数据影响,支持set、get方法(默认是get),有缓存效果文章来源地址https://www.toymoban.com/news/detail-473178.html
到了这里,关于Vue2知识点简要的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!