前言
公司UI出了一个表单提交的规则校验效果
需要自定义rules才可以实现
只要输入错误就提示红色边框 并且不可以提交
如何实现?
##解决
antd官方给了案例 自定义校验规则
实现如下:
1,需要自定义rules
2,自定义validator
3,填写你的规则方法
1,需要自定义rules
<a-form :rules="rules">
2,自定义validator
const rules: Record<string, Rule[]> = {
barcode: [{ required: true, validator: validateBarcode, trigger: 'change' }],
};
3,填写你的规则方法
/**
*
* @param _rule 表单校验规则
* @param value
*/
const validateBarcode = async (_rule: Rule, value: string) => {
if (value === '') {
return Promise.reject('条形码必须为7-19位纯数字');
} else {
if (formState.barcode.length > 19 || formState.barcode.length < 7) {
return Promise.reject('条形码必须为7-19位纯数字');
}
return Promise.resolve();
}
};
表单代码
<a-form :rules="rules">
<a-form-item label="商品条形码" :required="!isEdit" name="barcode" >
<div class="good-barcode">
<a-input class="goods-barcode-len" v-model:value="formState.barcode"
:disabled="isEdit"
placeholder="条形码必须为7-19位纯数字" allow-clear @change="onChange" />
</div>
</a-form-item>
</a-form>
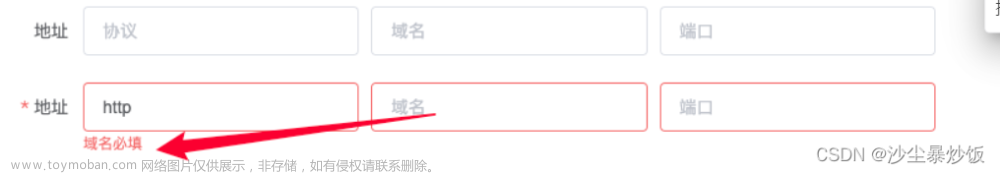
实现效果
符合我的rules
这里有个属性,需要说明一下 我在代码中去掉了 需要的话自己加
has-feedback属性为输入框添加了表示校验结果的反馈图标。文章来源:https://www.toymoban.com/news/detail-473654.html

不符合我的rules 文章来源地址https://www.toymoban.com/news/detail-473654.html
文章来源地址https://www.toymoban.com/news/detail-473654.html
到了这里,关于Antd-rules-自定义校验规则的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!