node.js版本过高,导致vue2 版本的项目无法正常启动
问题描述
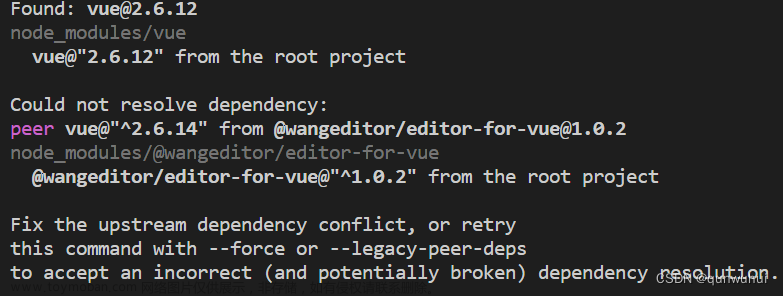
node的版本是18 ,vue版本是2 ;npm install 失败

解决方式
1、未采取提示的方式,而是利用了npx命令;
使用npx指定npm的版本
npx -p npm@6 npm i --legacy-peer-deps
注意:如果这不能立即起作用,也许可以先删除node_modules和package-lock.json。它们将被重新创建。
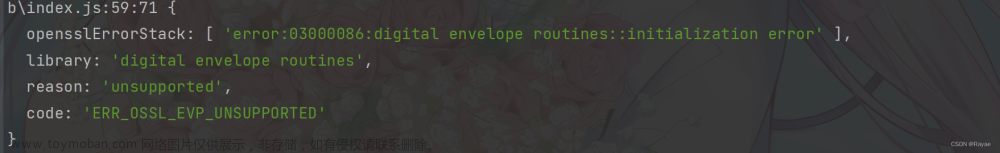
重新执行 npm run dev 会报错
原因是:
node.js的版本问题
因为 node.js V18版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。故此以前的项目在升级 nodejs 版本后会报错
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
},
在这里插入代码片
添加 SET NODE_OPTIONS=–openssl-legacy-provider 即可
参考链接:
npx的描述
版本加密文章来源:https://www.toymoban.com/news/detail-473702.html
2、 若是本地 node_modules和package-lock.json 可以正常启动,只是单纯升级node版本,则可以直接添加 SET NODE_OPTIONS=–openssl-legacy-provider 执行;不需要使用npx文章来源地址https://www.toymoban.com/news/detail-473702.html
到了这里,关于node.js版本过高,导致vue2 版本的项目无法正常启动的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!