目录
一、准备工作
二、部署项目
三、修改nginx的配置文件
一、准备工作
1、首先你要有一台服务器,本篇文章是创建在腾讯云服务器的基础上的,仅供参考
2、在服务器上注册域名,这个域名注册等待审核时间较长,建议提早注册,在服务器的控制台搜索域名注册即可

3、在服务器上申请SSL证书,这个证书可以免费申请

4、证书申请成功之后,选择证书后边的下载,下载nginx版本的证书,先保存到本地,之后会上传到服务器上

5、解析域名

使用云解析即可
点击添加记录,他会有提示,一般选择解析主域名,选择@即可,如果你想使用其他的域名,那么就选择其他的解析方式

5、在你的服务器上安装tomcat,设置端口号为8080
6、安装nginx,端口号为80,运用yum指令安转即可
二、部署项目
找到你tomcat安装的位置,选择里面的webapp目录,然后rz上传即可,再重启tomcat,他会自己解压war包
三、修改nginx的配置文件
1、首先去到nginx的配置文件目录,然后编辑nginx的配置文件nginx.conf
cd /etc/nginx
vim nginx.conf
2、进入后,开始配置https所需的内容,这里配置文件要求十分严格,少了一个“” 都不行,其他版本可能不会有这个问题,如果遇到这个问题,那么你可以严格的按着本文的来写
server {
#SSL 访问端口号为 443
listen 443 ssl;
#填写绑定证书的域名
server_name "证书上你的域名";
#证书文件名称
ssl_certificate "sslfile/你的域名_bundle.crt";
#私钥文件名称
ssl_certificate_key "sslfile/你的域名.key";
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# root 服务器ip:8080;
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
#例如,您的网站运行目录在/etc/www下,则填写/etc/www。
# root 服务器ip:8080;
proxy_pass "http://服务器ip";
}
3、可以看到上边的代码中,有.crt文件和.key文件,这就是你在第一中的4步中下载的证书中的内容,需要你在nginx的目录内,创建一个sslfile文件夹,当然这个文件夹的名字可以随便取,只要对应就可以,在这个文件夹内rz上传对应的.crt文件和.key文件。
cd /etc/nginx //进入到nginx配置文件目录下
mkdir sslfile //创建名为sslfile的文件夹
cd sslfile //进入文件夹
rz //上传文件
4、配置完成后重启nginx,下面是关于nginx的相关指令文章来源:https://www.toymoban.com/news/detail-473784.html
systemctl status nginx //查看nginx的运行状态
systemctl start nginx // 启动nginx
systemctl stop nginx //关闭nginx
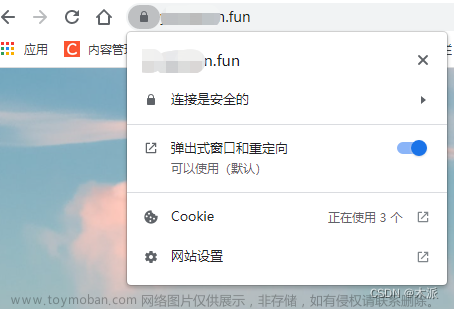
systemctl restart nginx //重启nginx5、在浏览器输入https://你的域名 如果出现你的网站未备案,或者出现welcome to nginx,那么就说明你的域名的https已经搭建完成,未备案的进行备案,其他的问题请查看nginx的运行日志文章来源地址https://www.toymoban.com/news/detail-473784.html
到了这里,关于nginx部署https域名的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!