这个文件是用VsCode写uniapp小程序的步骤笔记
安装Vue脚手架(vue-cli)
npm install -g @vue/cli
通过脚手架创建uni-app项目
vue create -p dcloudio/uni-preset-vue 项目名
我们是初学者就直接选择默认模板
创建好后用vscode打开项目
安装vue语法提示插件vetur和vue-helper
安装组件语法提示
npm i @dcloudio/uni-helper-json
初始化npm
npm i @types/uni-app @types/html5plus -D
从git下载代码块放到项目目录下的.vscode(没有文件夹,就自己建一个.vscode)把链接里的json文件放入这个文件夹。这样 目录即可拥有和 HBuilderX 一样的代码块。
启动各个端的命令
//启动项目(微信小程序)
npm run dev:mp-weixin
//启动项目(h5)
npm run dev:h5
//启动项目(app平台)
npm run build:app-plus (也就是App平台运行调试不支持cli方式,需在HBuilderX中运行调试)
//启动项目(支付宝小程序)
npm run dev:mp-alipay
//启动项目(百度小程序)
npm run dev:mp-baidu
//启动项目(字节跳动小程序)
npm run dev:mp-toutiao
//启动项目(qq 小程序)
npm run dev:mp-qq
//启动项目(快应用)
npm run dev:quickapp-webview
执行完成
这里我运行微信小程序为例(npm run dev:mp-weixin)
npm run dev:mp-weixin


运行完成后会在你的工程dist文件夹里出现mp-weixin的文件夹,那是帮你打包好的
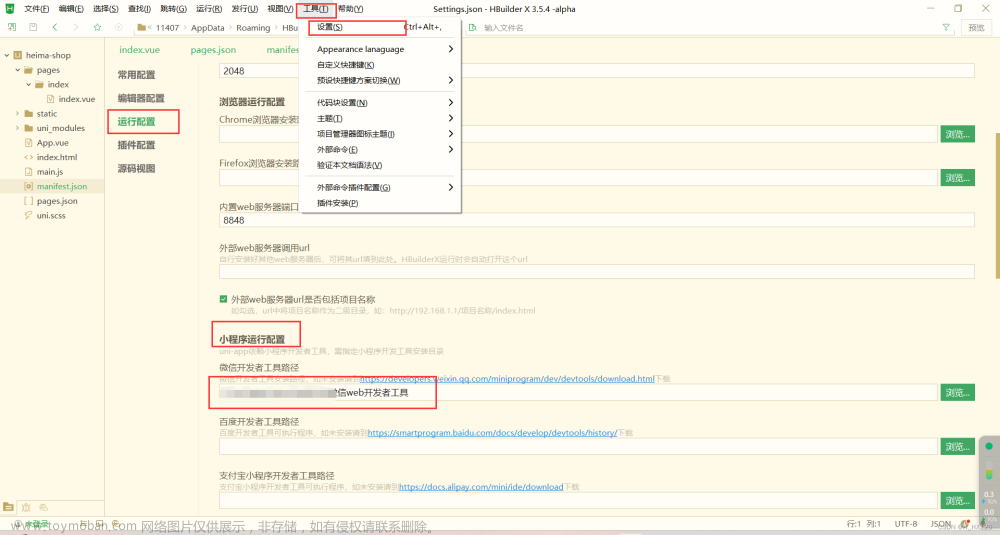
打开微信开发者工具(微信开发者工具下载链接)
打开微信小程序导入后名称随便起,目录选择你之前项目里的dist/mp-weixin后,AppID点击测试号即可,点击确定后即可还是开发。注:若你没有关闭npm run dev:mp-weixin它会动态检查更新数据,开着的微信开发者工具里的显示也会跟着你的代码变动而变动。
我这里已经是有了
到这里就是最简化开始开发小程序的步骤了文章来源:https://www.toymoban.com/news/detail-474153.html
如果想用scss样式:文章来源地址https://www.toymoban.com/news/detail-474153.html
#先安装node-sass
npm install node-sass
#然后安装sass-loader,这里安装7.3.1版本,版本可选择性更新,因为高版本可能会报错
#使用 cnpm 会快一些
cnpm install sass-loader@7.3.1
使用Vue3模板语法创建
vue create -p dcloudio/uni-preset-vue#vue3 项目名
到了这里,关于使用vscode开发配置uni-app(小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!