预计更新
第一章:入门
- 1.1 环境搭建
- 1.2 变量和数据类型
- 1.3 控制流程
第二章:函数
- 2.1 函数的定义和调用
- 2.2 函数的参数和返回值
- 2.3 匿名函数和闭包
第三章:数组
- 3.1 数组的基本操作
- 3.2 多维数组
- 3.3 数组函数和排序
第四章:文件操作
- 4.1 文件读写
- 4.2 目录操作
- 4.3 文件上传和下载
第五章:数据库
- 5.1 MySQL数据库的连接和操作
- 5.2 数据库的增删改查
- 5.3 数据库事务和错误处理
第六章:面向对象编程
- 6.1 类和对象的定义
- 6.2 继承和多态
- 6.3 魔术方法和接口
第七章:基于MVC的Web应用
- 7.1 MVC模式的概念
- 7.2 实现一个简单的MVC框架
- 7.3 基于MVC框架实现一个博客系统
第八章:API开发
- 8.1 RESTful API的设计
- 8.2 API的路由和控制器
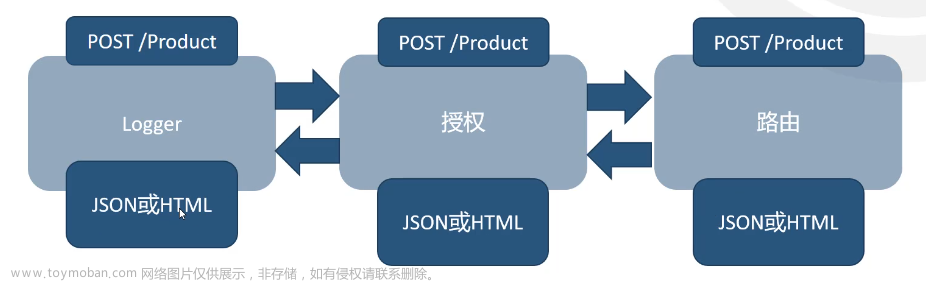
- 8.3 API的认证和授权
第九章:实时聊天室
- 9.1 WebSocket的基本概念
- 9.2 使用PHP实现WebSocket服务器
- 9.3 实现一个简单的聊天室
第十章:性能优化
- 10.1 PHP性能优化的基本原则
- 10.2 使用缓存和异步处理提高性能
- 10.3 使用调试工具和性能测试工具进行优化
MVC模式的概念
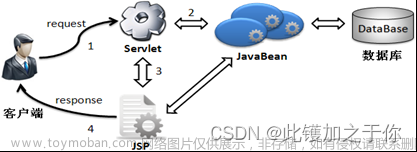
MVC是一种常见的Web应用程序设计模式,它将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式可以帮助我们更好地组织和管理Web应用程序的代码,提高代码的可重用性和可维护性。在本文中,我们将深入探讨MVC模式的概念和应用,以及如何在PHP中实现MVC模式。
一、MVC模式的概念
MVC模式是一种软件设计模式,用于将应用程序分为三个主要部分:
-
模型(Model):模型是应用程序中处理数据和业务逻辑的部分。它通常包含数据访问和数据处理的代码,以及与数据库交互的代码。
-
视图(View):视图是应用程序中处理用户界面的部分。它通常包含HTML、CSS和JavaScript代码,以及与用户交互的代码。
-
控制器(Controller):控制器是应用程序中处理用户请求的部分。它通常包含路由和请求处理的代码,以及与模型和视图交互的代码。
MVC模式的核心思想是将应用程序分为三个独立的部分,每个部分都有自己的职责。这样可以使代码更加模块化、可重用和可维护。
二、PHP中的MVC模式
在PHP中,我们可以使用MVC模式来构建Web应用程序。下面是一个简单的MVC应用程序的示例:
- 模型(Model):在这个示例中,我们创建了一个名为"User"的模型,用于处理用户信息:
class User {
private $name;
private $email;
public function __construct($name, $email) {
$this->name = $name;
$this->email = $email;
}
public function getName() {
return $this->name;
}
public function getEmail() {
return $this->email;
}
}
- 视图(View):在这个示例中,我们创建了一个名为"index.php"的视图,用于展示用户信息:
<html>
<head>
<title>User Info</title>
</head>
<body>
<h1>User Info</h1>
<p>Name: <?php echo $user->getName(); ?></p>
<p>Email: <?php echo $user->getEmail(); ?></p>
</body>
</html>
- 控制器(Controller):在这个示例中,我们创建了一个名为"index.php"的控制器,用于处理用户请求和调用模型和视图:
$user = new User("John Doe", "john.doe@example.com");
include('index.php');
在这个示例中,我们将模型、视图和控制器分别放在不同的文件中,并在控制器中调用模型和视图,以显示用户信息。
三、MVC模式的优点
使用MVC模式可以带来许多优点,包括:
-
代码重用:每个部分都可以独立于其他部分使用,从而使代码更加模块化和可重用。
-
可维护性:由于每个部分都有自己的职责,因此可以更容易地维护和修改应用程序。
-
可扩展性:由于每个部分都可以独立于其他部分使用,因此可以更容易地扩展应用程序。
-
更好的组织:将应用程序分为不同的部分可以使代码更加有组织和易于管理。
四、总结
MVC模式是一种常见的Web应用程序设计模式,它将应用程序分为三个部分:模型、视图和控制器。使用MVC模式可以带来许多优点,包括代码重用、可维护性、可扩展性和更好的组织。在PHP中,我们可以使用MVC模式来构建Web应用程序,以提高代码的可重用性和可维护性。
实现一个简单的MVC框架
MVC(Model-View-Controller)是一种常见的设计模式,用于开发Web应用程序。它将应用程序分解成三个主要组件:模型(Model)、视图(View)和控制器(Controller),从而使代码更加模块化和易于维护。在本文中,我将介绍如何使用PHP实现一个简单的MVC框架。
- 框架结构
我们的MVC框架将包含以下目录和文件:
- app:这是应用程序的主目录,包含控制器、模型和视图。
- core:这是框架的核心目录,包含路由、请求和响应处理。
- public:这是应用程序的公共目录,包含CSS、JavaScript和图片等资源文件。
- index.php:这是应用程序的入口文件。
下面是一个目录结构示例:
mvc/
├── app/
│ ├── controllers/
│ ├── models/
│ └── views/
├── core/
│ ├── Router.php
│ ├── Request.php
│ └── Response.php
├── public/
│ ├── css/
│ ├── js/
│ └── images/
└── index.php
- 实现控制器
控制器是MVC框架的核心组件之一,用于处理用户请求并返回响应。在我们的框架中,控制器将存储在app/controllers目录中。每个控制器将由一个类表示,其中包含处理请求的方法。
下面是一个示例控制器:
<?php
namespace App\Controllers;
class HomeController {
public function index() {
return view('home');
}
}
在这个示例中,我们创建了一个名为HomeController的控制器类,并为其定义了一个名为index的方法。该方法将返回一个名为home的视图。我们将在下一节中介绍视图的实现。
- 实现模型
模型是MVC框架的另一个核心组件,用于处理数据。在我们的框架中,模型将存储在app/models目录中。每个模型将由一个类表示,其中包含访问和操作数据的方法。
下面是一个示例模型:
<?php
namespace App\Models;
class UserModel {
public static function find($id) {
// code to fetch user from database
}
}
在这个示例中,我们创建了一个名为UserModel的模型类,并为其定义了一个名为find的静态方法。该方法将接受一个用户ID作为参数,并返回该用户的数据。在实际应用中,我们将使用数据库查询来获取数据。
- 实现视图
视图是MVC框架的第三个核心组件,用于呈现数据。在我们的框架中,视图将存储在app/views目录中。每个视图将由一个文件表示,其中包含HTML和PHP代码来呈现数据。
下面是一个示例视图:
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h1>Welcome to the Home Page!</h1>
</body>
</html>
在这个示例中,我们创建了一个名为home的视图文件,其中包含HTML代码来呈现欢迎消息。
- 实现路由
路由是MVC框架的核心组件之一,用于将请求路由到相应的控制器和方法。在我们的框架中,路由将存储在core/Router.php文件中。该文件将包含一个Router类,该类将包含一个route方法,该方法将根据请求的URL确定要调用的控制器和方法。
下面是一个示例路由:
<?php
namespace Core;
class Router {
public static function route($url) {
$url_parts = explode('/', $url);
$controller_name = ucfirst(array_shift($url_parts)) . 'Controller';
$method_name = array_shift($url_parts);
$controller_class = "App\\Controllers\\$controller_name";
$controller = new $controller_class;
return $controller->$method_name();
}
}
在这个示例中,我们创建了一个名为Router的类,并为其定义了一个名为route的静态方法。该方法将接受一个URL作为参数,并根据URL确定要调用的控制器和方法。我们使用ucfirst函数将控制器名称的第一个字母大写,并将其与Controller字符串连接起来,以获取控制器类的名称。我们还使用array_shift函数从URL部分数组中获取控制器和方法名称,并使用字符串插值创建控制器类的实例。最后,我们调用控制器类的方法,并将其返回。
- 实现请求和响应处理
请求和响应处理是MVC框架的另一个重要组件,用于处理HTTP请求并返回HTTP响应。在我们的框架中,请求和响应处理将存储在core/Request.php和core/Response.php文件中。
下面是一个示例请求处理:
<?php
namespace Core;
class Request {
public static function uri() {
return trim(parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH), '/');
}
}
在这个示例中,我们创建了一个名为Request的类,并为其定义了一个名为uri的静态方法。该方法将返回请求的URI,即URL的路径部分。我们使用parse_url函数获取URL路径,并使用trim函数删除路径前后的斜杠。
下面是一个示例响应处理:
<?php
namespace Core;
class Response {
public static function view($view, $data = []) {
extract($data);
include "app/views/$view.php";
}
}
在这个示例中,我们创建了一个名为Response的类,并为其定义了一个名为view的静态方法。该方法将接受一个视图名称和数据数组作为参数,并将视图呈现为响应。我们使用extract函数将数据数组中的变量导入到视图文件的作用域中,并使用include函数加载视图文件。
- 实现入口文件
入口文件是MVC框架的最后一个组件,用于初始化框架并处理HTTP请求。在我们的框架中,入口文件将存储在index.php文件中。该文件将包含以下代码:
<?php
require_once 'core/Router.php';
require_once 'core/Request.php';
require_once 'core/Response.php';
$url = Core\Request::uri();
Core\Router::route($url);
在这个示例中,我们使用require_once函数加载框架的核心组件,并使用Request::uri方法获取请求的URI。最后,我们使用Router::route方法将请求路由到相应的控制器和方法。
基于MVC框架实现一个博客系统
本文将介绍如何使用PHP基于MVC架构设计并实现一个简单的博客系统。我们将使用PHP作为后端语言,MySQL作为数据库,HTML、CSS和JavaScript作为前端技术。该博客系统将涵盖基本的博客功能,包括发布、编辑、删除博客文章、用户评论等。
-
MVC架构概述
MVC(Model-View-Controller)是一种常见的设计模式,用于构建Web应用程序。MVC模式将应用程序分为三个部分:模型、视图和控制器。模型负责管理数据和行为,视图负责呈现用户界面,控制器协调模型和视图之间的交互。 -
MVC框架设计
在这个博客系统中,我们将使用一个简单的MVC框架来实现我们的设计。这个框架包含以下几个部分:
2.1 路由器
路由器负责将请求路由到正确的控制器和操作。在这个博客系统中,我们将使用PHP内置的路由器。
2.2 控制器
控制器是MVC框架的主要组成部分之一。它负责处理请求并决定哪个视图将被呈现。在我们的博客系统中,我们将创建一个基本的控制器,它将处理博客文章的创建、读取、更新和删除。
2.3 视图
视图是用户界面的组成部分,由HTML、CSS和JavaScript组成。在这个博客系统中,我们将使用PHP内置的视图引擎来呈现视图。
2.4 模型
模型是应用程序的数据和行为的核心。在我们的博客系统中,我们将使用MySQL数据库作为数据存储库。
- 实现一个博客系统
现在,我们将使用上述MVC框架来实现一个简单的博客系统。在这个博客系统中,我们将实现以下功能:
3.1 用户注册和登录
用户需要注册和登录才能发布、编辑和删除博客文章。
3.2 博客文章的创建、读取、更新和删除
已登录用户可以发布、编辑和删除博客文章,并且所有用户都可以阅读博客文章。
3.3 评论
用户可以对博客文章进行评论。
下面是博客系统的主要代码实现。
3.1 用户注册和登录
用户注册需要提交用户名和密码。在这个博客系统中,我们将使用密码哈希来保存用户密码。
// 注册
public function signup()
{
if(isset($_POST['username']) && isset($_POST['password'])) {
$username = $_POST['username'];
$password = password_hash($_POST['password'], PASSWORD_DEFAULT);
$user = new User($username, $password);
$user->save();
header('Location: /login');
} else {
$this->render('signup');
}
}
// 登录
public function login()
{
if(isset($_POST['username']) && isset($_POST['password'])) {
$username = $_POST['username'];
$password = $_POST['password'];
$user = User::findByUsername($username);
if($user && password_verify($password, $user->password)) {
$_SESSION['user_id'] = $user->id;
header('Location: /');
} else {
$this->render('login', ['error' => '用户名或密码错误']);
}
} else {
$this->render('login');
}
}
3.2 博客文章的创建、读取、更新和删除
我们将创建一个Blog控制器来处理博客文章的创建、读取、更新和删除。在这个控制器中,我们将实现以下操作:文章来源:https://www.toymoban.com/news/detail-474319.html
- 显示博客文章列表
- 显示单个博客文章
- 创建博客文章
- 编辑博客文章
- 删除博客文章
// 显示博客文章列表
public function index()
{
$blogs = Blog::findAll();
$this->render('index', ['blogs' => $blogs]);
}
// 显示单个博客文章
public function view()
{
$id = $_GET['id'];
$blog = Blog::findById($id);
$comments = Comment::findAllByBlogId($id);
$this->render('view', ['blog' => $blog, 'comments' => $comments]);
}
// 创建博客文章
public function create()
{
if(isset($_POST['title']) && isset($_POST['content'])) {
$blog = new Blog($_POST['title'], $_POST['content'], $_SESSION['user_id']);
$blog->save();
header('Location: /');
} else {
$this->render('create');
}
}
// 编辑博客文章
public function update()
{
$id = $_GET['id'];
$blog = Blog::findById($id);
if(isset($_SESSION['user_id']) && $_SESSION['user_id'] == $blog->user_id) {
if(isset($_POST['title']) && isset($_POST['content'])) {
$blog->title = $_POST['title'];
$blog->content = $_POST['content'];
$blog->save();
header('Location: /');
} else {
$this->render('update', ['blog' => $blog]);
}
} else {
header('Location: /login');
}
}
// 删除博客文章
public function delete()
{
$id = $_GET['id'];
$blog = Blog::findById($id);
if(isset($_SESSION['user_id']) && $_SESSION['user_id'] == $blog->user_id) {
$blog->delete();
header('Location: /');
} else {
header('Location: /login');
}
}
3.3 评论
我们将创建一个Comment控制器来处理评论。在这个控制器中,我们将实现以下操作:文章来源地址https://www.toymoban.com/news/detail-474319.html
- 显示评论列表
- 创建评论
// 显示评论列表
public function index()
{
$comments = Comment::findAll();
$this->render('index', ['comments' => $comments]);
}
// 创建评论
public function create()
{
if(isset($_POST['blog_id']) && isset($_POST['content'])) {
$comment = new Comment($_SESSION['user_id'], $_POST['blog_id'], $_POST['content']);
$comment->save();
header('Location: /blog/view?id=' . $_POST['blog_id']);
} else {
$this->render('create');
}
}
- 总结
在本文中,我们介绍了如何使用PHP基于MVC架构设计和实现一个简单的博客系统。我们使用了PHP作为后端语言,MySQL作为数据库,HTML、CSS和JavaScript作为前端技术。我们设计了一个简单的MVC框架,并实现了用户注册和登录、博客文章的创建、读取、更新和删除以及评论功能。这个博客系统仅仅是一个简单的示例,但它涵盖了许多MVC框架中的关键概念和技术。希望这篇文章能够对你的MVC框架设计和实现有所帮助。
到了这里,关于PHP基于MVC的Web应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![【BUUCTF N1BOOK】[第一章 web入门] 通关](https://imgs.yssmx.com/Uploads/2024/02/829832-1.png)