HOOPS Communicator在2021版本中,推出了基于PBR(Physically Based Rendering)的渲染特性以提供更高质量的渲染技术。
PBR将材料表示为一系列方程,这些方程对光如何从表面反射进行建模,再通过GPU上运行的着色器代码进行有效地实现。
一、工程领域可视化问题停滞严重
在过去的30年里,PC端的3D轻量化功能取得了令人难以置信的进步!如果没有它们,我们就不会有一个价值数百亿美元,蓬勃发展的游戏行业。

尽管计算机图形化技术已经取得了这些进步,但从可视化的角度来看,工程领域几近处于相对停滞的状态。
我们今天在很多CAD造型软件中看到的模型效果与20年前的效果图没有太大区别。
在图形方面,游戏行业长期以来一直提供实时、高质量的渲染,工程界对此的渴望主要局限于营销部门。
我们相信,随着仿真越来越多地融入到设计过程中,这种情况将会改变。

二、PBR技术渲染新特性
HOOPS Communicator在2021版本中,推出了基于PBR(Physically Based Rendering)的渲染特性以提供更高质量的渲染技术。
PBR将材料表示为一系列方程,这些方程对光如何从表面反射进行建模,再通过GPU上运行的着色器代码进行有效地实现。
我们可以通过两种方式使用这个新特性:
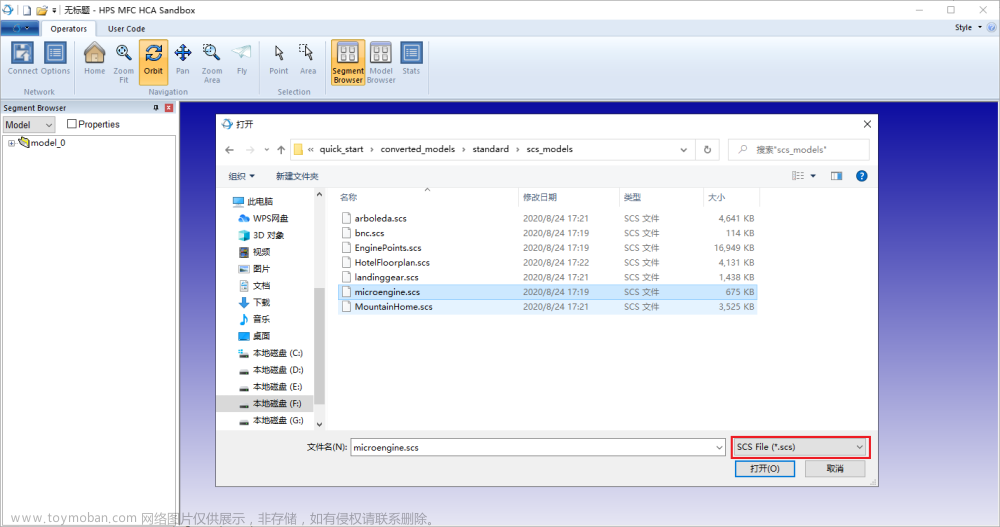
1.通过HC自带的转换器(或libconverter)加载包含PBR材质信息的glTF模型文件。
2.在Web Viewer加载标准CAD模型(不含PBR材质)后,通过API为模型设置PBR材质,并应用PBR材质进行高质量渲染。

三、HOOPS技术增强3D渲染逼真度
2023年,HOOPS Exchange和HOOPS Communicator在以往版本的基础上,发布了为消费者和工业设计应用程序开发人员,在人工和自然环境中增强3D对象图形渲染逼真度的功能。
增加了对Material Clearcoat的支持,使其能够在固体材料或表面上形成保护层(类似清漆、抛光效果),展现出光泽、反射和颜色深度。


以往工程师们只关心他们的设计以最佳方式工作,而不需要照片级真实感渲染。 因此,尽管有部分CAD系统提供了使其模型看起来更逼真的功能,但很少有用户利用它。
随着模拟仿真(数字孪生)向上游发展并成为设计过程的一部分,这种情况将发生变化。
四、有效模拟仿真
要进行有效的仿真模拟,设计师通常需要在模型中包含材质定义(无论是屋顶的瓷砖类型还是零件的材料规格)。

在许多情况下,一旦设置了材质,CAD系统就可以启动表示该材质的着色器,从而在没有额外成本的情况下提供高质量的渲染。
以SOLIDWORKS为例,一直以来,它凭借realview功能,在为材质提供高质量着色器方面一直处于领先地位。文章来源:https://www.toymoban.com/news/detail-474378.html
未来,随着设计师为模拟目的设置材质,然后开始看到逼真度的额外价值,有效仿真模拟的使用将变得更加广泛!文章来源地址https://www.toymoban.com/news/detail-474378.html
到了这里,关于Web端3D轻量化引擎基于PBR渲染——仿真模拟更逼真的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!