🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!

1. JavaScript 表单
1.1 JavaScript 表单验证
📌JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
表单数据经常需要使用 JavaScript 来验证其正确性:
- 验证表单数据是否为空?
- 验证输入是否是一个正确的email地址?
- 验证日期是否输入正确?
- 验证表单输入内容是否为数字型?
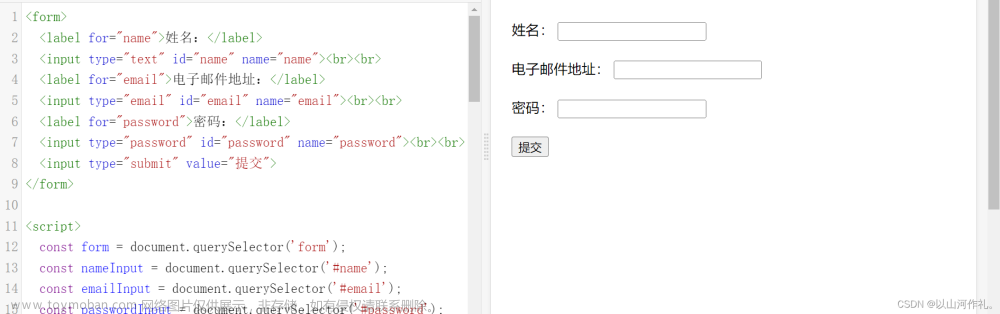
📌以下是一个简单的示例,演示如何验证表单中的文本输入字段:
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">电子邮件地址:</label>
<input type="email" id="email" name="email"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="提交">
</form>
<script>
const form = document.querySelector('form');
const nameInput = document.querySelector('#name');
const emailInput = document.querySelector('#email');
const passwordInput = document.querySelector('#password');
form.addEventListener('submit', (event) => {
// 阻止表单默认提交行为
event.preventDefault();
// 检查姓名输入是否为空
if (nameInput.value.trim() === '') {
alert('请填写姓名');
return;
}
// 检查电子邮件地址是否有效
if (!isValidEmail(emailInput.value)) {
alert('请输入有效的电子邮件地址');
return;
}
// 检查密码是否至少包含一个数字和一个字母
if (!isValidPassword(passwordInput.value)) {
alert('密码必须至少包含一个数字和一个字母');
return;
}
// 如果所有验证都通过,则提交表单
form.submit();
});
// 检查电子邮件地址是否有效的函数
function isValidEmail(email) {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return emailRegex.test(email);
}
// 检查密码是否至少包含一个数字和一个字母的函数
function isValidPassword(password) {
const passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$/;
return passwordRegex.test(password);
}
</script>
运行结果:
在这个示例中,我们使用
addEventListener方法为表单的submit事件添加了一个监听器,当用户点击提交按钮时,我们将执行一些自定义验证逻辑。如果验证成功,我们将调用form.submit()方法提交表单。否则,我们将使用alert方法显示一个错误消息。同时我们使用了两个正则表达式来验证电子邮件地址和密码。正则表达式是一种强大的工具,可以用来匹配和搜索字符串。在这里,我们使用正则表达式来确保用户输入的电子邮件地址和密码符合特定的格式要求。
2. JavaScript 保留关键字
📌JavaScript 保留关键字是指被 JavaScript 语言保留用于特定用途的单词。这些单词不能用作标识符,如变量名、函数名等。
以下是 JavaScript 中的保留关键字:
await
break
case
catch
class
const
continue
debugger
default
delete
do
else
enum
export
extends
false
finally
for
function
if
implements
import
in
instanceof
interface
let
new
null
package
private
protected
public
return
static
super
switch
this
throw
true
try
typeof
var
void
while
with
yield
在编写 JavaScript 代码时,应避免使用这些保留关键字作为标识符,以免产生语法错误。
3. JavaScript this 关键字
📑 📑 在 JavaScript 中,this 关键字用于引用当前执行上下文中的对象。具体来说,this 引用的是调用当前函数的对象。
📌当函数以对象的方法的形式调用时,this 引用该对象
例如:
const person = {
name: 'Alice',
sayHello() {
console.log(`Hello, my name is ${this.name}.`);
}
};
person.sayHello(); // 输出 "Hello, my name is Alice."
在上面的例子中,sayHello 方法是以 person 对象的方法的形式调用的,因此在方法内部,this 引用 person 对象。
📌当函数以普通函数的形式调用时,this 引用全局对象(在浏览器中是 window 对象,在 Node.js 中是 global 对象)。
例如:
function sayHello() {
console.log(`Hello, my name is ${this.name}.`);
}
sayHello(); // 输出 "Hello, my name is undefined."
在上面的例子中,sayHello 函数是以普通函数的形式调用的,因此在函数内部,this 引用全局对象。由于全局对象没有 name属性,因此输出结果为 undefined。
📌可以使用 call、apply 和 bind 方法来显式地设置函数内部的 this。
例如:
const person1 = { name: 'Alice' };
const person2 = { name: 'Bob' };
function sayHello() {
console.log(`Hello, my name is ${this.name}.`);
}
sayHello.call(person1); // 输出 "Hello, my name is Alice."
sayHello.call(person2); // 输出 "Hello, my name is Bob."
在上面的例子中,call 方法用于调用 sayHello 函数,并将 this 设置为 person1 或 person2对象。因此在函数内部,this 引用相应的对象。
4. JavaScript let 和 const
📑 📑 let 和 const 是 ES6 中新增的声明变量的关键字,它们与传统的 var 关键字有所不同。
4.1 let
📌let 关键字用于声明块级作用域的变量。块级作用域是指在代码块(如函数、循环、条件语句等)内部声明的变量只在该代码块内部可见,外部无法访问。
例如:
let x = 1;
if (true) {
let x = 2;
console.log(x); // 输出 2
}
console.log(x); // 输出 1
在上面的例子中,let x = 2 声明了一个块级作用域的变量,只在 if 语句块内部可见。外部的 x 变量仍为 1。
4.2 const
📌const 关键字用于声明块级作用域的常量。与 let 类似,const 声明的变量也是块级作用域的。
与 let 不同的是,const 声明的变量不能被重新赋值。一旦声明,其值就不能再改变。
例如:
const x = 1;
if (true) {
const x = 2;
console.log(x); // 输出 2
}
console.log(x); // 输出 1
// 以下代码会抛出 TypeError 错误
const y = 1;
y = 2;
在上面的例子中,const x = 2 声明了一个块级作用域的常量,只在 if 语句块内部可见。外部的 x 常量仍为 1。 尝试重新赋值常量 y 会抛出 TypeError 错误,因为常量不能被重新赋值。
5.JavaScript JSON
📑 📑 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,基于 JavaScript 语法的子集。
📌JSON 的语法规则非常简单,它由以下三种基本类型组成:
- 对象(Object)
- 数组(Array)
- 值(Value)
📌对象是一组键值对,键和值之间使用冒号分隔,键值对之间使用逗号分隔,对象使用花括号包裹。
例如:
const person = {
name: 'Alice',
age: 25,
address: {
city: 'Beijing',
country: 'China'
}
};
// 将对象转换为 JSON 字符串
const jsonStr = JSON.stringify(person);
console.log(jsonStr); // 输出 {"name":"Alice","age":25,"address":{"city":"Beijing","country":"China"}}
📌数组是一组有序的值,值之间使用逗号分隔,数组使用方括号包裹。
例如:
const fruits = ['apple', 'banana', 'orange'];
// 将数组转换为 JSON 字符串
const jsonStr = JSON.stringify(fruits);
console.log(jsonStr); // 输出 ["apple","banana","orange"]
📌值可以是字符串、数字、布尔值、null、对象或数组。
例如:
const data = {
name: 'Alice',
age: 25,
married: false,
hobbies: ['reading', 'running'],
address: {
city: 'Beijing',
country: 'China'
},
job: null
};
// 将值转换为 JSON 字符串
const jsonStr = JSON.stringify(data);
console.log(jsonStr); // 输出 {"name":"JavaScript
📌在JavaScript中,可以使用JSON对象来解析和生成JSON数据。
📑 📑 JSON对象提供了两个方法:
- JSON.parse()用于解析JSON字符串,将其转换为JavaScript对象;
- JSON.stringify()用于将JavaScript对象转换为JSON字符串。
例如,以下是一个JSON字符串的示例:
{
"name": "John Doe",
"age": 30,
"isMarried": true,
"hobbies": ["reading", "music", "sports"],
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA",
"zip": "12345"
}
}
📌可以使用JSON.parse()方法将其转换为JavaScript对象,
例如:
var jsonString = '{"name":"John Doe","age":30,"isMarried":true,"hobbies":["reading","music","sports"],"address":{"street":"123 Main St","city":"Anytown","state":"CA","zip":"12345"}}';
var jsonObj = JSON.parse(jsonString);
📌这样就可以使用JavaScript对象的方式访问JSON数据了,同样地可以使用JSON.stringify()方法将JavaScript对象转换为JSON字符串,
例如:
var jsonObj = {
"name": "John Doe",
"age": 30,
"isMarried": true,
"hobbies": ["reading", "music", "sports"],
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA",
"zip": "12345"
}
};
var jsonString = JSON.stringify(jsonObj);
6.JavaScript 异步编程
📑 📑 JavaScript 是一种单线程语言,这意味着它一次只能执行一个任务。但是,JavaScript 中的异步编程模型允许我们在执行长时间运行的任务时不会阻塞主线程。
📌JavaScript 中常用的异步编程模型包括:
- ·
回调函数:回调函数是异步编程中最常用的模型之一。在这种模型中,我们将一个函数作为参数传递给另一个函数,并在异步操作完成后调用该函数。 -
Promise:Promise 是一种更现代的异步编程模型,它提供了一种更优雅的方式来处理异步操作。Promise
对象表示一个异步操作的最终完成或失败,并且允许我们在异步操作完成后执行一些代码。 -
async/await:async/await 是一种基于 Promise 的异步编程模型。async/await使得异步代码看起来像同步代码,这使得代码更易于理解和维护。
无论使用哪种异步编程模型,都需要小心处理异步代码中的错误和异常。异步代码中的错误可能会导致程序崩溃或无法正常工作。因此,一定要确保正确地处理错误和异常。文章来源:https://www.toymoban.com/news/detail-474473.html
7.JavaScript 代码规范
📑 📑 在 JavaScript 中,代码规范是非常重要的。它可以提高代码的可读性和可维护性,并减少代码错误和漏洞的风险。
📌以下是一些常见的 JavaScript 代码规范:文章来源地址https://www.toymoban.com/news/detail-474473.html
- 使用驼峰命名法来命名变量、函数和对象属性。
- 使用 const 或 let 来声明变量,不要使用 var。
- 在代码块中使用花括号,即使代码块只有一行。
- 在函数名和括号之间留一个空格,例如 function test() { }。
- 在操作符周围留空格,例如 a + b。
- 在逗号后留一个空格,例如 var arr = [1, 2, 3]。
- 使用分号来结束语句。
- 避免使用全局变量,尽可能使用局部变量。
- 使用注释来解释代码的目的和功能。
- 尽可能使用模块化的代码结构,将相关的代码组织在一起。
到了这里,关于从零开始学习JavaScript:轻松掌握编程语言的核心技能④的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!