准备工作:
创建数据库stu; create database stu charset=utf8;
使用数据库stu; use stu;
创建用户表user(id,username,password,nick)
create table user(id int primary key auto_increment,username varchar(50),password varchar(50),nick varchar(50));

1.开始创建springboot工程,勾选Web->spring Web, SQL->MyBatis Frameword及MySQL Driver三个选项,完成

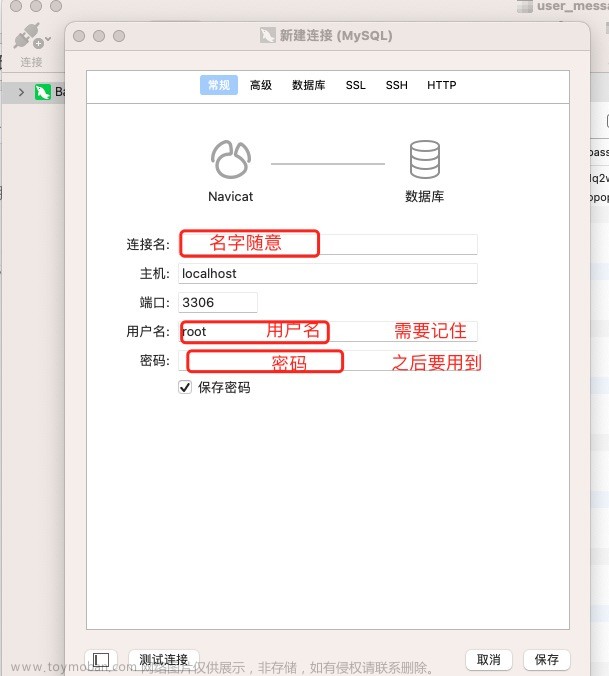
2.打开src->main->resources->application.properties,设置数据库信息
输入
spring.datasource.url=jdbc:mysql://数据库路径/数据库名?characterEncoding=utf8&serverTimezone=Asia/Shanghai&useSSL=false spring.datasource.username="数据库账号" spring.datasource.password="数据库密码"
3.在src->main->resources->static目录下开始创建前端页面首页index.html
首页实现两个a标签跳转到注册页面及登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>首页</h1>
<a href="/reg.html">注册</a>
<a href="/login.html">登录</a>
</div>
</body>
</html>创建注册页面reg.html和登录页面login.html
//-------------------------------注册功能------------------------------
3-1.注册页面准备三个文本框( 用户名,密码,昵称 )一个按钮( 注册 ),并导入vue和axios
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
<input type="text" placeholder="请输入昵称">
<input type="button" value="注册">
</div>
<!-- import Vue before Element -->
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<!-- import JavaScript -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script>
let v = new Vue({
el:"body>div",
data:{
},
methods:{
}
})
</script>
</body>
</html>3-2.创建一个对象保存数据,用于与文本框双向绑定
3-3.注册按钮添加点击事件方法,在方法处声明该方法发送请求,将返回的数据判断用户是否注册完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="text" v-model="user.username" placeholder="请输入用户名">
<input type="password" v-model="user.password" placeholder="请输入密码">
<input type="text" v-model="user.nick" placeholder="请输入昵称">
<input type="button" value="注册" @click="reg()">
</div>
<!-- import Vue before Element -->
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<!-- import JavaScript -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script>
let v = new Vue({
el: "body>div",
data: {
user: {
username: "", password: "", nick: ""
}
},
methods: {
reg() {
axios.post("/reg", v.user).then(function (response) {
if (response.data == 1) {
alert("注册完成!")
location.href="/";//回到首页
} else {
alert("用户名已存在!")
}
})
}
}
})
</script>
</body>
</html>4.在src->main->java->创建的目录下创建子目录controller,目录entity及目录mapper,在controller目录下创建UserController的JAVA文件,在entity目录下创建User的JAVA文件,在mapper目录下创建UserMapper接口

4-1.在User文件中创建实体类用于封装属性并生成getter and setter方法
package cn.tedu.weibo2.entity;
public class User {
private Integer id;
private String username;
private String password;
private String nick;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getNick() {
return nick;
}
public void setNick(String nick) {
this.nick = nick;
}
}
4-2. 在UserMapper接口中添加Mapper注解

在UserController类中添加RestController注解,并定义UserMapper及Autowired注解

5.解决请求:在UserController类中解决/reg的请求定义reg方法,
5-1:到数据库查询用户输入的用户名是否存在,若存在则返回2,若不存在则进行数据库添加用户信息并返回1;

5-2:数据库查询,在UserMapper接口中定义sql语句查询用户名是否存在,并定义添加用户sql语句用于用户注册

注册完成检测:
在首页进入到注册页面,输入注册信息

注册完成进入数据库查看是否用户添加成功!

注册最终代码:
UserController:文章来源地址https://www.toymoban.com/news/detail-474474.html
package cn.tedu.weibo2.controller;
import cn.tedu.weibo2.entity.User;
import cn.tedu.weibo2.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
@Autowired
UserMapper mapper;
@RequestMapping("/reg")
public int reg(@RequestBody User user){
User u = mapper.selectUser(user.getUsername());
if (u!=null){
return 2;//若用户输入的用户名存在,则注册失败
}
mapper.insertUser(user);
return 1;//用户名不存在,注册成功
}
}
UserMapper:
package cn.tedu.weibo2.mapper;
import cn.tedu.weibo2.entity.User;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
@Mapper
public interface UserMapper {
@Select("select id,password,nick from user where username=#{username}")
User selectUser(String username);
@Insert("insert into user values(null,#{username},#{password},#{nick})")
void insertUser(User user);
}
//---------------------------------------登录功能-------------------------------
1.创建页面login.html 包含两个文本框(用户名,密码)及一个登录按钮
1-1.导入vue及axios文件
<!-- import Vue before Element -->
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<!-- import JavaScript -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>1-2.定义user对象,储存用户名及密码

1-3.对用户名输入框及密码框双向绑定,获取用户输入的内容,登录按钮添加点击事件

1-4.点击事件方法发送请求,判断用户名是否存在,若存在判断密码是否正确

2.解决登录发送过来的请求
2-1.在UserController类解决/login请求,定义login()方法
判断用户是否存在,若存在判断密码是否正确

运行测试:
进入登录页面,



最终代码:文章来源:https://www.toymoban.com/news/detail-474474.html
UserController:
package cn.tedu.weibo2.controller;
import cn.tedu.weibo2.entity.User;
import cn.tedu.weibo2.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
@Autowired
UserMapper mapper;
@RequestMapping("/reg")
public int reg(@RequestBody User user){
User u = mapper.selectUser(user.getUsername());
if (u!=null){
return 2;//若用户输入的用户名存在,则注册失败
}
mapper.insertUser(user);
return 1;//用户名不存在,注册成功
}
@RequestMapping("/login")
public int login(@RequestBody User user){
User u =mapper.selectUser(user.getUsername());
if (u!=null){//用户存在
if (user.getPassword().equals(u.getPassword())){//判断用户输入的密码是否与数据库密码相同
return 1;//密码一样,登录成功
}
return 2;//密码错误
}
return 3;//用户不存在
}
}
到了这里,关于java连接数据库实现登录与注册小功能(小白版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!