首先找到自己的文件夹
1.创建vue项目:vue create vue
2.选择Manually select features自定义创建
3.选择vue版本(这里选择的是vue2)
4.
5.
6.
7.
8创建完成
创建完项目后先删除node_modules然后执行
npm设置淘宝镜像加速:npm config set registry https://registry.npm.taobao.org
然后再执行
npm安装: npm install
vue-cli安装:npm install -g @vue/cli
完毕后执行
安装ElementUI:npm i element-ui -S
安装完毕后在main.js中引用:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI,{size:"small"})
运行vue项目:
cd vue
npm run serve
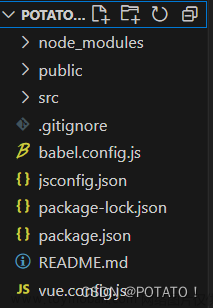
目录结构:
router文件夹是路由文件夹,文件夹中的index.js是用来定义某个vue模块的路由。
定义路由的方法:
import HomeView from '../views/AboutView.vue'
const routes = [
{
path: '/about',
name: 'about',
component: AboutView
}]
在这个文件中定义完成后可以在app.vue中将路由名称展示出来文章来源:https://www.toymoban.com/news/detail-474676.html
<nav>
<router-link to="/about">about</router-link> |
</nav>
views文件夹中可以用来写新增的功能文章来源地址https://www.toymoban.com/news/detail-474676.html
到了这里,关于构建vue初始化项目:vue create 命令构建vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!