安装
略
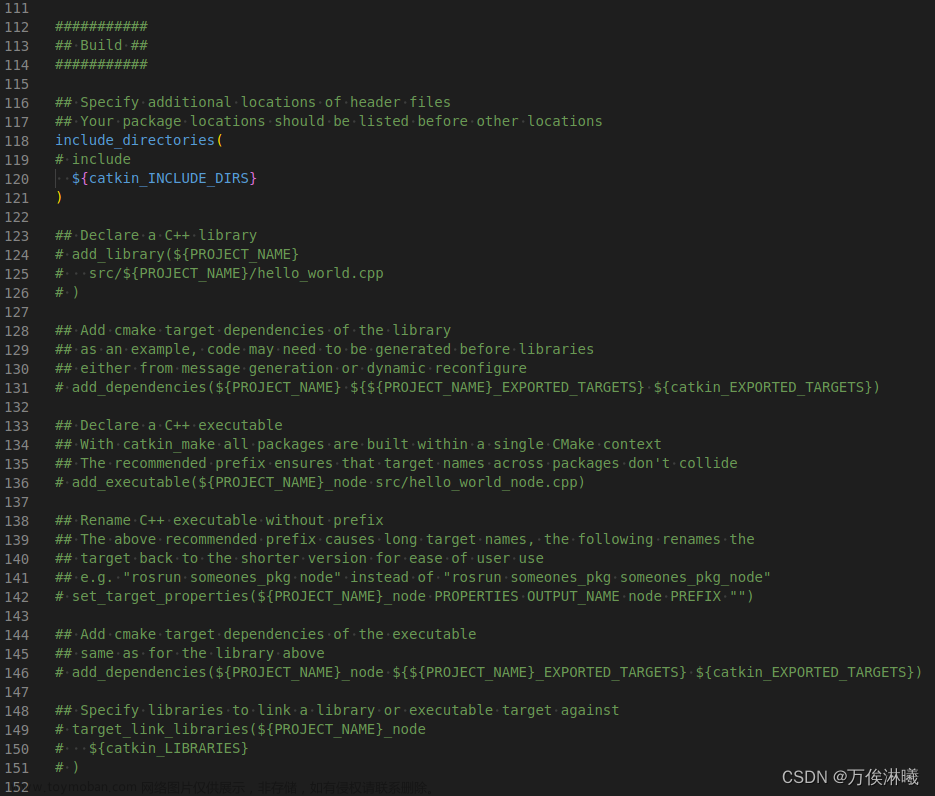
hello world
- 文档地址: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
- 文件后缀为
.http或.rest- 一个文件有多个请求的话, 用
###分割- 如果有报错: Header name must be valid HTTP token , 细看官网, 则注意大小写 content-type
- body 参数需要和 header 参数之间隔一个空行

历史记录
Ctrl+Alt+H 或者 Ctrl+p 输入 Rest Client: Request History 查看最近的 50 此请求记录Ctrl+Alt+L 可以重新运行上次请求
变量功能
系统变量引用: {{$SystemVariableName}}
自定义变量应用: {{SystemVariableName}}
变量的类型
- 自定义变量
- 环境变量
- 文件变量
- 提示变量
- 请求变量
- 系统变量
环境变量
默认没有环境
定义环境变量需要在 .vsocde 中添加 settings.json 文件. 环境变量会覆盖共享变量
{
"rest-client.environmentVariables": {
// 环境间共享的变量
"$shared": {
"version": "v1",
"prodToken": "foo",
"nonProdToken": "bar"
},
// local 环境
"local": {
"version": "v2",
"host": "localhost",
"token": "{{$shared nonProdToken}}",
"secretKey": "devSecret"
},
// production 环境
"production": {
"host": "example.com",
"token": "{{$shared prodToken}}",
"secretKey": "prodSecret"
}
}
}

文件变量
- 声明语法为
@variableName = variableValue- 变量值可以包含空格, 可以使用
\转移特殊字符- 可以引用其他类型的变量
- 可以使用 VSCODE 的转到定义, 查找所有引用等功能
@hostname = api.example.com
@port = 8080
@host = {{hostname}}:{{port}}
@contentType = application/json
@createdAt = {{$datetime iso8601}}
@modifiedBy = {{$processEnv USERNAME}}
###
@name = hello
GET https://{{host}}/authors/{{name}} HTTP/1.1
###
PATCH https://{{host}}/authors/{{name}} HTTP/1.1
Content-Type: {{contentType}}
{
"content": "foo bar",
"created_at": "{{createdAt}}",
"modified_by": "{{modifiedBy}}"
}

提示变量
略
请求变量
- 请求变量获取的是紧临的下一个请求的相应, 也可以认为是给最近的一个请求命名
- 请求变量声明方式:
// @name requestName或者# @name requestName- 请求变量支持
JSONPath或XPath
@baseUrl = https://example.com/api
# @name login // 命名登录请求
POST {{baseUrl}}/api/login HTTP/1.1
Content-Type: application/x-www-form-urlencoded
name=foo&password=bar
###
@authToken = {{login.response.headers.X-AuthToken}} // 使用 login 请求的相应
# @name createComment
POST {{baseUrl}}/comments HTTP/1.1
Authorization: {{authToken}}
Content-Type: application/json
{
"content": "fake content"
}
系统变量
{{$guid}}
{{$randomInt min max}}
{{$timestamp [offset option]}}
{{$datetime rfc1123|iso8601 [offset option]}}
{{$localDatetime rfc1123|iso8601 [offset option]}}
{{$processEnv [%]envVarName}}
{{$dotenv [%]variableName}}文章来源:https://www.toymoban.com/news/detail-474684.html
{{$aadToken [new] [public|cn|de|us|ppe] [<domain|tenantId>] [aud:<domain|tenantId>]}}文章来源地址https://www.toymoban.com/news/detail-474684.html
到了这里,关于vscode rest client的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!