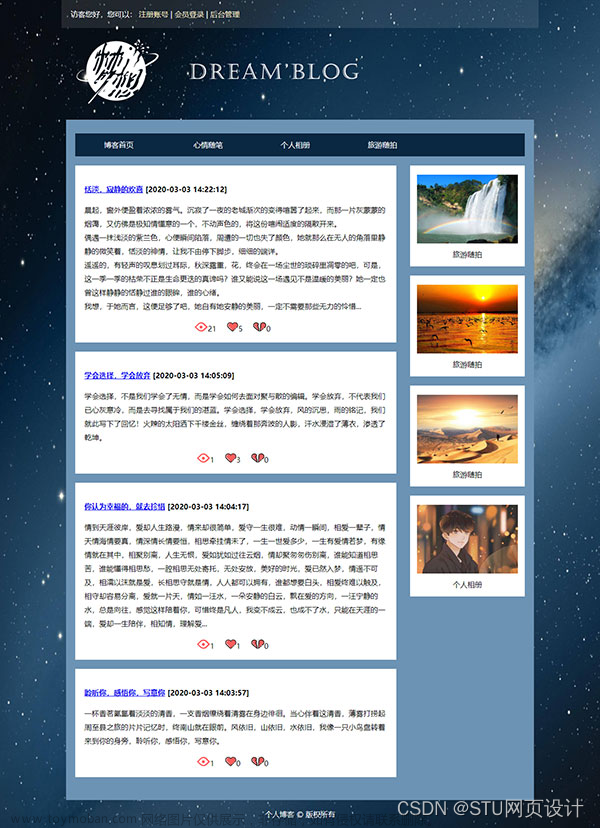
统是基于面向对象编程的web应用程序。主要实现的功能有前台的在线留言、音乐播放、下载、收藏、用户注册和后台的背景音乐管理、相册信息管理、网站新闻管理、留言管理等功能。
设计开发一个更能满足网民需求的交流载体,使大家在网上可以提供学习交流分享的平台,使人们的生活更加丰富多彩。简言之,个人网站就是以网络作为载体,可以实时交流模块简易迅速便捷地发布自己的心情,及时有效轻松地与他人进行交流,再集丰富多彩的个性化展示于一体的综合性平台。
1.系统用户管理:不管是超级管理员还是普通管理员都需要管理系统用户,包括普通管理员的添加、删除、修改、查询,修改管理员的登录密码,新添加的管理员用户可以登录系统。
2.注册用户管理:游客在前台首页注册后,经过管理员后台,不管是超级管理员还是普通管理员都需要管理注册用户,包括注册用户审核、删除、修改、查询,审核通过后,注册用户既可以通过账号和密码登录系统。
3.修改密码:系统所有用户(管理员和注册用户)应该都要能修改自己的登录密码,修改后需要重新登录。
4.在线留言:只有注册用户才能进行在线留言,需要登录网站前台,输入留言内容既可以完成在线留言功能,同时可以查看别的用户的留言。
5.留言管理:由超级管理员和普通管理员使用,对系统所有的留言信息进行回复、删除、修改、查询。后台留言管理模块主要实现对用户的留言进行清理,删除不需要的留言,使用户有足够的空间进行留言。
6.个人资料管理:由注册用户使用,注册用户登录个人后台,可以修改个人当初的注册信息,如修改电话号码、邮箱等,用户的用户名是无法修改的。
7.音乐管理:管理员上传音乐文件,用户查询音乐,播放音乐,下载音乐。
8.相册信息管理:系统需要一个可以管理相册的功能,包括添加、删除、修改、查询,同时网站前台相册信息要跟着网站后台的相册信息同步更新。
9.文章信息管理:系统需要一个可以管理文章的功能,包括添加、删除、修改、查询,同时网站前台文章信息要跟着网站后台的文章信息同步更新。
个人网站可以充分地表达自己的思想,通过发表文章展示个人才能,抒发个人情感;网友则可以根据主题发表个人的意见,表达自己的想法,与管理员进行思想交流。同时也是为了满足广大网友日益增长的网络服务需求,提供一个更强大的,更方便快捷的交流平台。
经过本人的综合考虑,个人网站的设计是是基于a 设计,以visualstudio为开发工具,并运用Photoshop CS6技术美化网页,辅之以CSS技术。系
目 录
文章来源:https://www.toymoban.com/news/detail-475282.html
第1章 绪论 1
1.1 开发背景与意义 1
1.2国内外研究现状及趋势 1
1.3本文的主要工作及安排 1
1.4 本章小结 2
第2章 相关技术的介绍 1
2.5 visualstudio开发工具介绍 2
2.6本章小结 2
第3章 系统分析 1
3.1系统可行性分析 1
3.3.1技术可行性 1
3.3.2经济可行性 1
3.3.3操作可行性 1
3.2功能需求分析 1
3.4非功能性需求分析 2
3.5业务流程分析 3
3.6数据流程分析 4
3.7本章小结 7
第4章 系统设计 8
4.1系统网络架构设计 8
4.2系统总体设计 8
4.3系统详细模块设计 8
4.4数据库设计 9
4.4.1概念模型设计 9
4.4.2数据库表设计 9
4.4.3数据库连接计 13
4.5本章小结 13
第5章 系统的实现 14
5.1前台页面的实现 14
5.2登录模块的实现 14
5.3留言模块的实现 15
5.4音乐模块的实现 17
5.5视频下载模块 17
5.6文章管理模块的实现 18
5.7本章小结 20
第6章 系统测试 21
6.1运行环境说明 21
6.2界面测试 21
6.3功能测试 21
6.4测试结果 22
6.5本章小结 23
致 谢 24
参考文献 25文章来源地址https://www.toymoban.com/news/detail-475282.html
到了这里,关于基于Vue的个人网站的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!