问题描述:
① 需要多层数据嵌套 表单验证失效
② 表单验证事件 prop 匹配不到数据,value值undefined 。
首先 在页面有一个新增功能 如下图 :

泛化答案数据格式与正常表单验证数据格式不同 (如图):
 对象内嵌套 多层嵌套后 校验数组内的值
对象内嵌套 多层嵌套后 校验数组内的值
表单内 答案输入框是两个数组内的值
解决方案:
首先 要了解表单验证的基本规则(element官方文档)
form表单 绑定 :model (表单数据源)Object
form表单 绑定 :rules (校验规则)Object
form表单 el-itme prop( 表单model 字段) String 校验必填
图标为代码收起后展示


form 只包含双向数据绑定数据(校验内有些数据不是写死的无需定义)
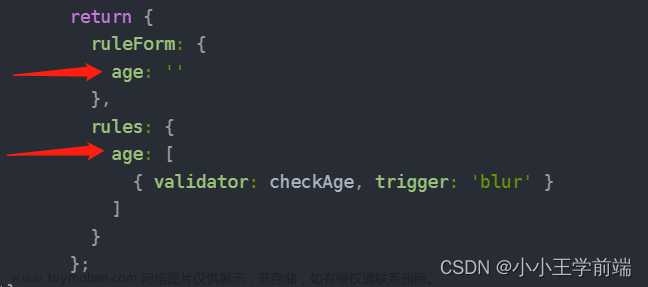
正常如果单层数据 可直接进行如下书写 :


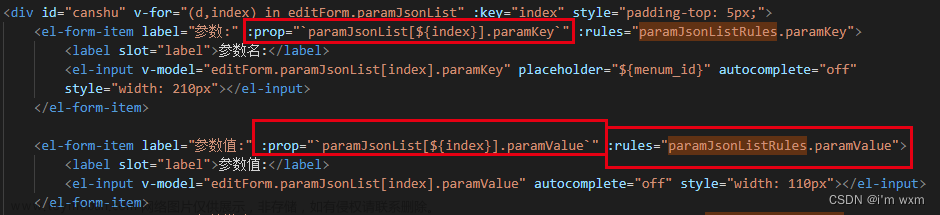
嵌套校验书写:
思路 : el-form-item 内嵌套form表单 单独定义数据源 定义ref 进行校验判断
如图

单独定义校验 (注意匹配 key值格式 + " ")

在点击创建时需要判定校验是否通过 代码如下(onSubmit是走的真正提交)
submitForm 判定表单内验证是否通过

效果

注: 嵌套内的表单不要定义表头和item的标头 文章来源:https://www.toymoban.com/news/detail-475655.html
以上方案可以粗糙的解决表单内校验数据 数据无法匹配到的问题 方法笨拙 希望可以帮到和我一样遇到数据格式繁琐 校验困难 问题的朋友。 文章来源地址https://www.toymoban.com/news/detail-475655.html
到了这里,关于Vue + element-ui form rules 校验特殊格式数据(嵌套校验)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!