用Android Studio 简单的实现登录注册
目录
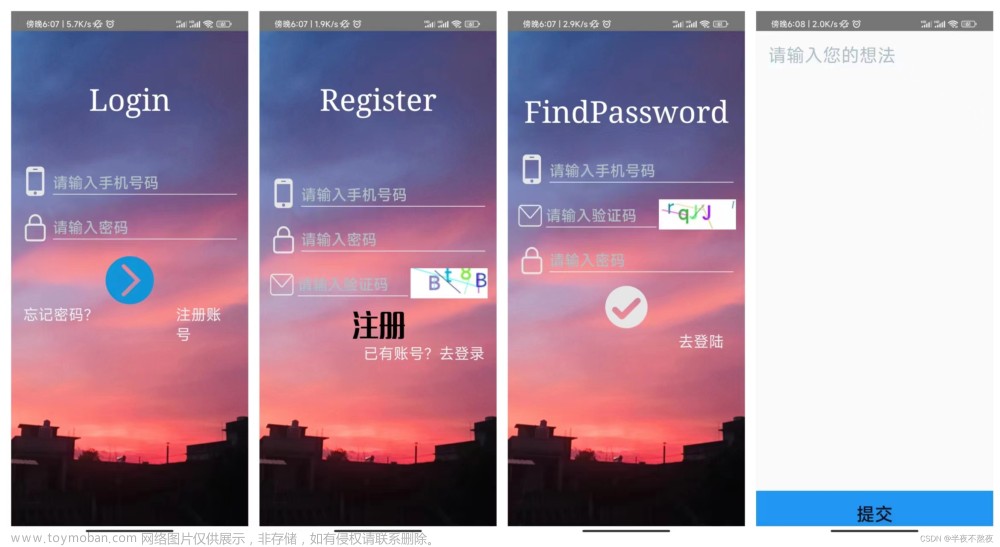
一、登录界面
activity_login.xml 布局代码:
login.java 代码:
二、注册界面
activity_register.xml布局代码:
register.java 代码:
三、修改密码(忘记密码 ?)
activity_update_password.xml布局代码:
UpdatePassword.java 代码:
四、SQLite 与 SharedPreferences 操作
QQHelper.java 创建SQLite数据库:
QQperate.java 对SQLite数据库进行增、改、查操作:
SaveQQ.java保存QQ账号与密码:
五、登录成功界面
六、 styles.xml 和AndroidManifest.xml
styles.xml 代码:
AndroidManifest.xml 代码:




一、登录界面
activity_login.xml 布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:background="@drawable/bgqq"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgfile"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:padding="2dp"
android:background="#ffffff"
app:srcCompat="@drawable/head" />
<TextView
android:id="@+id/qq_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imgfile"
android:layout_marginTop="5dp"
android:textSize="24sp"
android:text="@null" />
<LinearLayout
android:id="@+id/zhang"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/qq_name"
android:layout_marginTop="40dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="账号" />
<View style="@style/vLine" />
<EditText
android:id="@+id/login_z"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPersonName"
android:text="" />
</LinearLayout>
<LinearLayout
android:id="@+id/ming"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/zhang"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="密码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/login_m"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<RelativeLayout
android:layout_below="@+id/ming"
android:layout_marginTop="10dp"
android:layout_width="260dp"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content">
<Button
android:id="@+id/bt_register"
android:layout_width="58dp"
android:layout_height="40dp"
android:background="#A1A88D"
android:textSize="18dp"
android:text="注册" />
<Button
android:id="@+id/bt_xpassword"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_toRightOf="@+id/bt_register"
android:layout_marginLeft="2dp"
android:background="#00000000"
android:text="忘记密码 ?" />
<Button
android:id="@+id/bt_login"
android:layout_width="58dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:background="#A1A88D"
android:text="登录"
android:textSize="18dp" />
</RelativeLayout>
</RelativeLayout>
</LinearLayout>login.java 代码:
package com.example.datastorage;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import java.util.Map;
import java.util.Timer;
import java.util.TimerTask;
public class login extends AppCompatActivity implements View.OnClickListener {
QQHelper qqHelper;
private EditText login_z, login_m;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
qqHelper = new QQHelper(login.this);
// login.this.deleteDatabase("qq.db");
init();
Outdate();
}
private void init() {
login_z = findViewById(R.id.login_z);
login_m = findViewById(R.id.login_m);
Button bt_register = findViewById(R.id.bt_register);
Button bt_xpassword = findViewById(R.id.bt_xpassword);
Button bt_login = findViewById(R.id.bt_login);
bt_register.setOnClickListener(this);
bt_xpassword.setOnClickListener(this);
bt_login.setOnClickListener(this);
}
private void Outdate() {
Map<String,String> map = SaveQQ.getUserInfo(login.this);
String account = map.get("account");
String password = map.get("password");
login_z.setText(account);
login_m.setText(password);
}
@SuppressLint("NonConstantResourceId")
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.bt_register: {
Intent intent = new Intent(login.this , register.class);
startActivity(intent);
finish();
break;
}
case R.id.bt_xpassword: {
Intent intent = new Intent(login.this , UpdatePassword.class);
startActivity(intent);
finish();
break;
}
case R.id.bt_login: {
String account = login_z.getText().toString().trim();
String password = login_m.getText().toString();
Log.i("debug","登录按钮");
if(TextUtils.isEmpty(account) || TextUtils.isEmpty(password)) {
Toast.makeText(this, "账号和密码不能为空", Toast.LENGTH_SHORT).show();
break;
}
int f = QQperate.query(login.this, account, password);
if(f == 1) {
Intent intent = new Intent(login.this , zhujianActivity.class);
SaveQQ.SaveUserInfo(login.this, account, password);
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
startActivity(intent);
finish();
} else {
Toast.makeText(this, "账号或密码错误", Toast.LENGTH_SHORT).show();
}
break;
}
}
}
}二、注册界面
activity_register.xml布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:background="@drawable/bgqq"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/register_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:padding="5dp"
app:srcCompat="@drawable/back" />
<ImageView
android:id="@+id/imgqq"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
app:srcCompat="@drawable/rg" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imgqq"
android:textColor="#000000"
android:textSize="24sp"
android:text="用户注册" />
<LinearLayout
android:id="@+id/zhang"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/textView2"
android:layout_marginTop="40dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="账 号" />
<View style="@style/vLine" />
<EditText
android:id="@+id/register_z"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPersonName"
android:text="" />
</LinearLayout>
<LinearLayout
android:id="@+id/qq_phone"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/zhang"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="电话号码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/register_pnum"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPersonName"
android:text="" />
</LinearLayout>
<LinearLayout
android:id="@+id/ming1"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/qq_phone"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="密 码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/register_m"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:id="@+id/ming2"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/ming1"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="确认密码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/register_am"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<Button
android:id="@+id/bt_rgcommit"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/ming2"
android:layout_marginTop="20dp"
android:background="#A1A88D"
android:textSize="18sp"
android:text="提交" />
</RelativeLayout>
</LinearLayout>register.java 代码:
package com.example.datastorage;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class register extends AppCompatActivity {
private EditText register_z, register_m, register_am, register_pnum;
private ImageView back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
init();
}
private void init() {
register_z = findViewById(R.id.register_z);
register_pnum = findViewById(R.id.register_pnum);
register_m = findViewById(R.id.register_m);
register_am = findViewById(R.id.register_am);
Button bt_rgcommit = findViewById(R.id.bt_rgcommit);
back = findViewById(R.id.register_back);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result();
}
});
bt_rgcommit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String account = register_z.getText().toString();
String num = register_pnum.getText().toString().trim();
String password = register_m.getText().toString();
String apassword = register_am.getText().toString();
if(TextUtils.isEmpty(account)) {
Toast.makeText(register.this, "账号不能为空", Toast.LENGTH_SHORT).show();
return;
}
if(TextUtils.isEmpty(num)) {
Toast.makeText(register.this, "号码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if(TextUtils.isEmpty(password)) {
Toast.makeText(register.this, "密码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if(TextUtils.isEmpty(apassword)) {
Toast.makeText(register.this, "确认密码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if(!password.equals(apassword)) {
Toast.makeText(register.this, "密码和确认密码不相同", Toast.LENGTH_SHORT).show();
return;
}
int f = QQperate.insert(register.this, account, num, password);
if (f == 1) {
SaveQQ.SaveUserInfo(register.this , account, password);
Toast.makeText(register.this, "注册成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(register.this, "注册失败,账号或者号码已存在", Toast.LENGTH_SHORT).show();
}
}
});
}
private void result() {
Intent intent = new Intent(register.this , login.class);
startActivity(intent);
finish();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
result();
}
return false;
}
}三、修改密码(忘记密码 ?)
activity_update_password.xml布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:background="@drawable/bgqq"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/password_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:padding="5dp"
app:srcCompat="@drawable/back" />
<ImageView
android:id="@+id/imgqq"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
app:srcCompat="@drawable/up_password" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imgqq"
android:textColor="#2C2C2C"
android:textSize="24sp"
android:text="修改密码" />
<LinearLayout
android:id="@+id/qq_phone"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/textView2"
android:layout_marginTop="40dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="注册号码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/up_pnum"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPersonName"
android:text="" />
</LinearLayout>
<LinearLayout
android:id="@+id/ming1"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/qq_phone"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="新 密 码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/up_m"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<LinearLayout
android:id="@+id/ming2"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/ming1"
android:layout_marginTop="10dp"
android:background="#F8F3E5"
android:orientation="horizontal">
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:layout_marginLeft="2dp"
android:gravity="center"
android:padding="4dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:text="确认密码" />
<View style="@style/vLine" />
<EditText
android:id="@+id/up_am"
android:layout_width="wrap_content"
android:layout_height="38dp"
android:layout_gravity="center"
android:padding="4dp"
android:paddingLeft="5dp"
android:background="#F8F3E5"
android:textSize="18sp"
android:textColor="@color/black"
android:textColorHint="@color/black"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<Button
android:id="@+id/bt_upcommit"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/ming2"
android:layout_marginTop="20dp"
android:background="#A1A88D"
android:textSize="18sp"
android:text="提交" />
</RelativeLayout>
</LinearLayout>UpdatePassword.java 代码:
package com.example.datastorage;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.Map;
public class UpdatePassword extends AppCompatActivity {
private EditText up_pnum, up_m, up_am;
private ImageView back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_update_password);
init();
}
private void init() {
up_pnum = findViewById(R.id.up_pnum);
up_m = findViewById(R.id.up_m);
up_am = findViewById(R.id.up_am);
Button bt_upcommit = findViewById(R.id.bt_upcommit);
back = findViewById(R.id.password_back);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
result();
}
});
bt_upcommit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String num = up_pnum.getText().toString().trim();
String password = up_m.getText().toString();
String apassword = up_am.getText().toString();
if (TextUtils.isEmpty(num)) {
Toast.makeText(UpdatePassword.this, "号码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(UpdatePassword.this, "新密码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(apassword)) {
Toast.makeText(UpdatePassword.this, "确认密码不能为空", Toast.LENGTH_SHORT).show();
return;
}
if (!password.equals(apassword)) {
Toast.makeText(UpdatePassword.this, "确认密码不能为空", Toast.LENGTH_SHORT).show();
return;
}
int f = QQperate.update(UpdatePassword.this , num, password);
if(f == 1) {
Map<String,String> map = QQperate.queryUp(UpdatePassword.this , num);
SaveQQ.SaveUserInfo(UpdatePassword.this , map.get("account"), map.get("password"));
Toast.makeText(UpdatePassword.this, "修改成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(UpdatePassword.this, "修改失败", Toast.LENGTH_SHORT).show();
}
}
});
}
private void result() {
Intent intent = new Intent(UpdatePassword.this , login.class);
startActivity(intent);
finish();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
result();
}
return false;
}
}四、SQLite 与 SharedPreferences 操作
SQlite数据库存储主要用来保存用户信息,SharedPreferences存储主要用来实现记录账号与密码的功能,方便下次登录。
QQHelper.java 创建SQLite数据库:
package com.example.datastorage;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
public class QQHelper extends SQLiteOpenHelper {
public QQHelper(@Nullable Context context) {
super(context, "qq.db", null, 1);
}
@Override
public void onCreate(SQLiteDatabase sqLiteDatabase) {
String sql = "create table user(_id Integer primary key AUTOINCREMENT, account varchar(20) , num varchar(20), password varchar(20))";
sqLiteDatabase.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase sqLiteDatabase, int i, int i1) {
}
}
QQperate.java 对SQLite数据库进行增、改、查操作:
package com.example.datastorage;
import android.annotation.SuppressLint;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.util.Log;
import java.util.HashMap;
import java.util.Map;
public class QQperate {
//添加用户
public static int insert(Context context, String account, String num, String password) {
QQHelper qqHelper = new QQHelper(context);
SQLiteDatabase db = qqHelper.getWritableDatabase();
ContentValues values = new ContentValues();
values.put("account",account);
values.put("num",num);
values.put("password",password);
String sql = "select * from user where account=? or num=?";
Cursor cursor = db.rawQuery(sql, new String[]{account, num});
int f = 0;
if(cursor.getCount() == 0) {
db.insert("user",null,values);
f = 1;
}
db.close();
cursor.close();
return f;
}
//修改密码
public static int update(Context context, String num, String password) {
QQHelper qqHelper = new QQHelper(context);
SQLiteDatabase db = qqHelper.getWritableDatabase();
String sql = "update user set password=? where num=?";
Cursor cursor = db.query("user",null,"num=?",new String[]{num},null,null,null);
int f = 0;
if(cursor.getCount() != 0) {
db.execSQL(sql,new String[]{password, num});
f = 1;
}
db.close();
cursor.close();
return f;
}
//查询用户
public static int query(Context context, String account, String password) {
QQHelper qqHelper = new QQHelper(context);
SQLiteDatabase db = qqHelper.getWritableDatabase();
String sql = "select * from user where account=? and password=?";
Cursor cursor = db.rawQuery(sql,new String[]{account,password});
int f = 0;
if(cursor.getCount() != 0) f = 1;
db.close();
cursor.close();
return f;
}
//通过注册号码查询账号与密码
public static Map<String,String> queryUp(Context context, String num) {
QQHelper qqHelper = new QQHelper(context);
SQLiteDatabase db = qqHelper.getWritableDatabase();
String sql = "select * from user where num=?";
Cursor cursor = db.rawQuery(sql,new String[]{num});
Map<String,String> map = new HashMap<>();
if(cursor.moveToNext()) {
@SuppressLint("Range") String account = cursor.getString(cursor.getColumnIndex("account"));
@SuppressLint("Range") String password = cursor.getString(cursor.getColumnIndex("password"));
map.put("account",account);
map.put("password",password);
}
cursor.close();
db.close();
return map;
}
}
SaveQQ.java保存QQ账号与密码:
package com.example.datastorage;
import android.content.Context;
import android.content.SharedPreferences;
import java.util.HashMap;
import java.util.Map;
public class SaveQQ {
public static void SaveUserInfo(Context context, String account, String password) {
SharedPreferences sharedPreferences = context.getSharedPreferences("QQuser",Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putString("account",account);
editor.putString("password",password);
editor.apply();
}
public static Map<String,String> getUserInfo(Context context) {
SharedPreferences sharedPreferences = context.getSharedPreferences("QQuser",Context.MODE_PRIVATE);
String account = sharedPreferences.getString("account",null);
String password = sharedPreferences.getString("password",null);
Map<String,String> map = new HashMap<>();
map.put("account",account);
map.put("password",password);
return map;
}
}
五、登录成功界面
activity_zhujian.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bgqq">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
app:srcCompat="@drawable/succeeded" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#2C2C2C"
android:textSize="28sp"
android:text="登录成功" />
</LinearLayout>
</RelativeLayout>zhujianActivity.java 代码:文章来源:https://www.toymoban.com/news/detail-475816.html
package com.example.datastorage;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class zhujianActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_zhujian);
}
}六、 styles.xml 和AndroidManifest.xml
在创建Activity之后,需要对创建的Activity进行配置,在AndroidManifest.xml中可以看到Activity的配置,其中exported根据需要设置,启动模式可以选择默认,stles.xml里面设置的是竖线。(AndroidManifest.xml 中有不是登录注册的Activity配置,不要混淆)文章来源地址https://www.toymoban.com/news/detail-475816.html
styles.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="vLine">
<item name="android:layout_width">2dp</item>
<item name="android:layout_height">18dp</item>
<item name="android:layout_gravity">center</item>
<item name="android:background">#7D978B</item>
</style>
</resources>AndroidManifest.xml 代码:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@drawable/cc"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/Theme.DataStorage"
tools:targetApi="31">
<activity
android:name=".zhujianActivity"
android:exported="true" />
<activity
android:launchMode="singleTask"
android:name=".UpdatePassword"
android:exported="true" />
<activity
android:launchMode="singleTask"
android:name=".register"
android:exported="true" />
<activity
android:launchMode="singleTask"
android:name=".login"
android:exported="true" />
<activity
android:name=".SQLiteSave"
android:exported="true"
android:launchMode="singleTask" />
<activity
android:name=".FileSave"
android:exported="true"
android:launchMode="singleTask" />
<activity
android:name=".SPSave"
android:exported="true"
android:launchMode="singleTask" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>到了这里,关于Android开发 登录注册设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!