🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
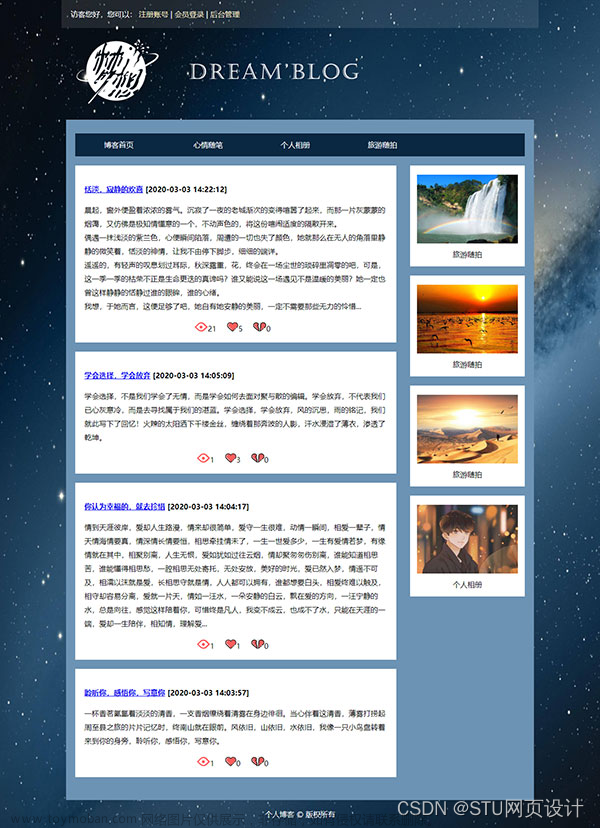
四、🌐网站效果




五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link type="text/css" rel="stylesheet" href="css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>火锅</title>
</head>
<body style="background: #fff">
<!--顶部-->
<header class="clearfix">
<div class="logo"> <img src="images/logo.jpg" height="120"/></div>
<div class="container">
<div class="nav clearfix"> <a href="index.html">首页</a><a href="food.html">菜品</a><a href="about.html">介绍</a><a href="shop.html">火锅店</a> </div>
<div class="clear"></div>
</div>
</header>
<div class="container">
<!--内容-->
<div class="con">
<div class="pic">
<div class="banner">
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active"> <img src="images/banner.jpg" alt="First slide" /> </div>
<div class="item"> <img src="images/banner2.jpg" alt="Second slide" /> </div>
<div class="item"> <img src="images/banner3.jpg" alt="Third slide" /> </div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$("#myCarousel").carousel({ interval: 5000 }); //每隔5秒自动轮播
});
</script>
</div>
<div class="container part2">
<h2 class="Title">火锅菜品</h2>
<ul>
<li class="col-sm-3"> <img src="images/1.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/2.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/3.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/4.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/5.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/6.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/7.jpg" width="100%" />
<p>菜品</p>
</li>
<li class="col-sm-3"> <img src="images/8.jpg" width="100%" />
<p>菜品</p>
</li>
</ul>
</div>
<div class="Part1 container">
<h2 class="Title">火锅介绍</h2>
<div class="col-sm-6"><img src="images/img.jpg" width="100%" /></div>
<div class="col-sm-6 text"> 火锅是我国独创的一种民间美食,它汤料合一,现吃现烫,营养丰富,方便快捷,深受大众喜爱。经过人们不断的改良,今天的火锅类型,以及所使用的汤底和食材都花样翻新,种类更加繁多,成为人们日常生活中一道必不可少的佳肴。<br />
火锅起源之说也是众说纷纭,就好比阿拉伯数字一样,起源于印度,但却是经由阿拉伯人传向四方的。这就是后来人们误解阿拉伯数字是阿拉伯人发明的原因。<br />
关于火锅的起源,有两种说法:一种说是在中国三国时期或魏文帝时代,那时的“铜鼎”,就是火锅的前身;另一种说是火锅始于东汉,出土文物中的“斗”就是指火锅。可见火锅在中国已有1900多年的历史了。<br />
我国的火锅,历史悠久,源远流长。浙江等地曾出土5000多年前的与陶釜配套使用的小陶灶,可以很方便地移动,可以算是火锅初级形式。北京延庆县龙庆峡山戎文化遗址中出土的春秋时期青铜火锅,有加热过的痕迹。奴隶社会后期,出现了一种小铜鼎,高不超过20厘米,口径15厘米左右。有的鼎与炉合二为一,即在鼎中铸有一个隔层,将鼎腹分为上下两部分,下层有一个开口,可以送入炭火,四周镂空作通风的烟孔。有的鼎腹较浅,鼎中间夹一炭盘,人们称这种类型的鼎为“温鼎”,它小巧便利,可以说是一种较好的火锅了。汉代出现一种称为“染炉”、“染杯”的小铜器,构造分为三部分:主体为炭炉;上面有盛食物的杯,容积一般为250至300毫升;下面有承接炭火的盘。可以推断这就是古代单人使用的小火锅。唐宋时,火锅开始盛行,官府和名流家中设宴,多备火锅。 </div>
</div>
<div class="Part6 container">
<h2 class="Title">火锅店</h2>
<div class="col-sm-4">
<div>
<h2>火锅店</h2>
<div><img src="images/a1.jpg" width="100%" /></div>
</div>
</div>
<div class="col-sm-4">
<div>
<h2>火锅店</h2>
<div><img src="images/a2.jpg" width="100%" /></div>
</div>
</div>
<div class="col-sm-4">
<div>
<h2>火锅店</h2>
<div><img src="images/a3.jpg" width="100%" /></div>
</div>
</div>
</div>
<div class="Part6 container" >
<h2 class="Title">注册</h2>
<div class="clearfix">
<div class="col-sm-6"><img src="images/7.jpg" width="100%" /></div>
<div class="col-sm-6">
<form>
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="邮箱"
/>
</div>
<div class="form-group">
<label for="exampleInputEmail1">账号</label>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="账号"
/>
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input
type="password"
class="form-control"
id="exampleInputPassword1"
placeholder="密码"
/>
</div>
<div class="form-group">
<label for="exampleInputPassword1">确认密码</label>
<input
type="password"
class="form-control"
id="exampleInputPassword1"
placeholder="确认密码"
/>
</div>
<div class="checkbox">
<label>
<input type="checkbox" />
勾选同意 </label>
</div>
<button type="submit" class="btn btn-danger btn-lg"> 立刻注册 </button>
</form>
</div>
</div>
</div>
</div>
<br />
<br />
<!--底部-->
<footer>
<p>版权所有</p>
</footer>
</div>
</body>
</html>
💒CSS样式代码
* {
margin:0;
padding:0
}
body {
margin:0 auto;
line-height:21px
}
img {
border:none;
}
a {
cursor:pointer;
color:#333;
text-decoration:none;
outline:none
}
em {
font-style:normal
}
.lt {
float:left
}
.rt {
float:right
}
ul,li,h1,h2,h3,p {
padding:0;
margin:0;
list-style:none
}
ul {
list-style-type:none
}
.clear {
clear:both
}
header {
background:#990000;
border-bottom:2px solid #f1f1f1
}
header .logo {
text-align:center;
height:120px;
width:auto;
margin:0 auto;
background:#fef100
}
header .logo img {
}
header .nav {
float:left;
width:100%;
text-align:center;
height:60px;
line-height:60px;
background:#990000
}
header .nav a {
float:left;
width:25%;
display:inline-block;
text-align:center;
color:#fff;
font-size:22px;
font-weight:bold;
text-decoration:none
}
header .nav a:hover {
background:#996633
}
.banner {
background-size:cover
}
746px) {
.Part6 .col-sm-4 > div img{ height:auto}
header .nav{ display:flex;justify-content:space-between}
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!文章来源:https://www.toymoban.com/news/detail-475864.html
3.文章来源地址https://www.toymoban.com/news/detail-475864.html

到了这里,关于Web大学生网页作业成品 bootstrap响应式网站开发 基于HTML+CSS+JS+Bootstrap制作火锅美食网站(4页)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!