解析Vue项目
# 1 为什么浏览器中访问某个地址,会显示某个页面组件
根组件:APP.vue 必须是
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
1 配置路由
router--->index.js--->const routes =[
{
path: '/xxx',
name: 'xxx',
component: xxx
},
]
2 放心大胆的写页面组件 src--->view文件夹
# 在页面组件中使用小组件
1 写一个小组件,我们写了个Child.vue
2 在父组件中,导入组件
@ 代指src路径
import Child from '@/components/Child';
3 父组件中,注册组件
components:{
Child
}
4 父组件中使用组件
<Child :msg="msg" @myevent="handleEvent"></Child>
5 自定义属性,自定义事件,插槽,跟之前一模一样
文章来源地址https://www.toymoban.com/news/detail-475930.html
登录小案例
# 1 新建一个页面组件:LoginView.vue
# 2 前端访问/login这个页面组件
# 3 在LoginView.vue写html,和js,axios
安装 axios
cnpm install -S axios # 把安装的axios放到package.json中
# 4 写ajax,像后端发送请求,给按钮一个事件
#安装axios,导入axios
import axios from 'axios'
'''点击事件发送axios'''
handleSubmit() {
axios.post('http://127.0.0.1:8000/login/', {
name:this.name,
password:this.password
})
.then( response=> {
if (response.data.code ===100){
location.href = 'http://www.baidu.com'
}else {
alert(response.data.msg)
}
})
}
# 4 写个后端的登录接口,处理好跨域问题
from rest_framework.views import APIView
class LoginView(APIView):
def post(self,request):
res = json.loads(request.body)
name = res.get('name')
password = res.get('password')
print(name,password)
if name == 'xxx' and password == '123':
return Response({'code':100,'msg':'登录成功'})
else:
return Response({'code':101,'msg':'用户名密码错误'})
####跨域问题####
1 安装
pip3.8 install django-cors-headers
2 注册app
INSTALLED_APPS = (
...
'corsheaders',
...
)
3 配置中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 配置文件中加入:setting下面添加下面的配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
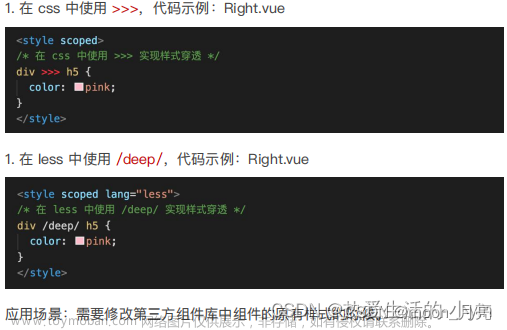
scoped
# 新建的组件 加了scoped,表示样式只在当前组件生效,如果不加,子组件都会使用这个样式
<style scoped>
</style>
ref属性
# ref属性
放在普通标签上,通过 this.$refs.名字--->取到的是dom对象,可以直接操作dom
放在组件上,通过该this.$refs.名字---》取到的是组件对象,这样在父组件中,就拿到了子组件对象,对象属性和方法直接用即可
// this.$refs.myinput.value = 'xxxxxx'
// this.$refs.myhello // 就是组件对象
// console.log(this.$refs.myhello.name)
// this.$refs.myhello.handleClick()
this.$refs.myhello.name = '我把子组件name改了'
props其他
# 父传子之自定义属性
# 1 基本使用
props:['img']
# 2 限制类型
props: {'msg': Boolean}
# 3 限制类型,必填,默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
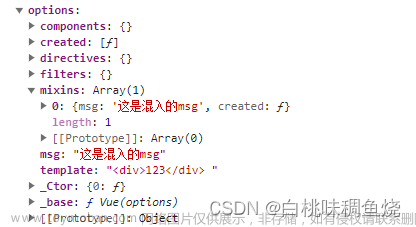
混入mixin
# 包下的 index.js 有特殊含义
之前导入写法
import xx from './mixin/index.js'
现在可以写成
import xx from './mixin'
# mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
# 使用步骤
1 定义混入对象:创建一个文件夹mixin--->在里面创建一个index.js中写
export const lqz = {
data() {
return {
name: 'lqz'
}
},
methods: {
handleName() {
alert(this.name)
}
}
}
2 使用混入:局部使用,组件中使用
import {xxx} from '@/mixin'
mixins:[xxx]
3 全局使用混入:每个组件都有效 在main.js中设置
import {xxx} from '@/mixin'
Vue.mixin(xxx)
插件
# 插件功能:用于增强Vue,有很多第三方插件
(vuex,router,elemetui)
# 定义自己的插件
本质:包含install方法的应该对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
# 使用步骤
1 定义插件:创建一个文件夹plugins--->创建一个js文件index.js---->
export default {
install(){
// 1 在vue实例中放属性
# 往vue的原型中放axios对象,以后再组件中 this.$ajax 拿到的就是这个axios对象,直接用即可
import axios from "axios";
Vue.prototype.$ajax =axios
// 2 定义混入,全局都可以使用混入
定义混入,所有vc和vm上都有name和age
Vue.mixin({
data(){
return {
name:'xxx',
age:18
}
}
})
// 3 自定义指令--->以后可能会使用第三方插件,它提供了一些指令
// 4 定义全局组件--->全局
}
}
2 在main.js中 使用插件
import xxx from '@/plugins'
Vue.use(xxx) # 这句话,就会执行xxx中的install,并且把vue传入
Element-ui
# ui库 控制样式的,它就是vue的一个插件
# 在vue项目中引入 element-ui
1 在项目中安装:
cnpm install element-ui -S
2 main.js配置
import ElementUI from 'element-ui'; // 把对象引入
import 'element-ui/lib/theme-chalk/index.css'; // 把样式引入
Vue.use(ElementUI) // 使用elementui
3 看到好看的直接复制
html、css、js
# 补充
1 卸载element-ui
cnpm uninstall element-ui -S
2 清缓存
cnpm cache clean -f
3 下载相对应的版本
cnpm i element-ui@2.13.0 -S
文章来源:https://www.toymoban.com/news/detail-475930.html
到了这里,关于Vue——登录小案例、scoped、ref属性、props其他、混入mixin、插件、Element-ui的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://imgs.yssmx.com/Uploads/2024/02/516298-1.png)