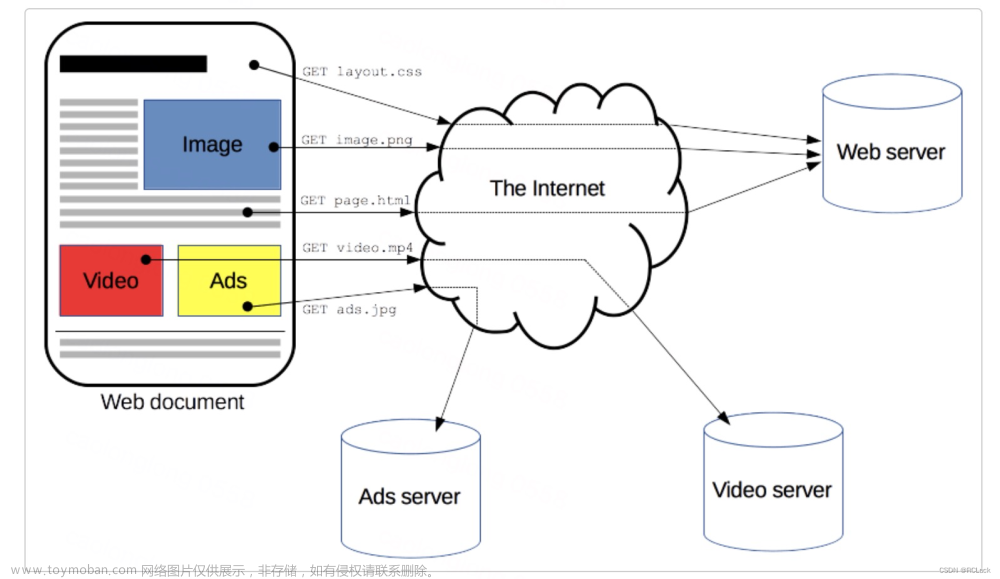
HTTP即HyperText Transfer Protocol(超文本传输协议),HTTP基于TCP/IP协议传输数据。
Chrome抓包
注:Chrome浏览器或Chrome内核浏览器可用(如Edge, Firefox)
- 在目标网页打开开发者工具:

- 点击网络(Network):

此时就可以看到目标网页的所有请求。 - 查看请求和响应:

Fiddler代理抓包
浏览器自带抓包工具功能有限,实际开发过程中往往会选择一些代理工具进行抓包。
常见的抓包工具主要有:Charles、Wireshark、Tcpdump、Fiddler等。对于初学者来说,使用简单且免费的Fiddler(Fiddler只适用于Windows系统)即可。


接下来Fiddler就可以进行抓包了。
例如抓取哔哩哔哩的HTML页面请求:
首先打开bilibili网站,要抓的包就是:
这么多包如何确定我们要找的是哪一个?
- 首先看URL,也就是目标域名。
- 不同类型的包颜色不同,这里抓的是HTML页面的包,因此找蓝色的。
- 看body大小,请求的HTML页面,body大小一般很大。
找到目标后双击即可看到详情:
HTTP协议格式
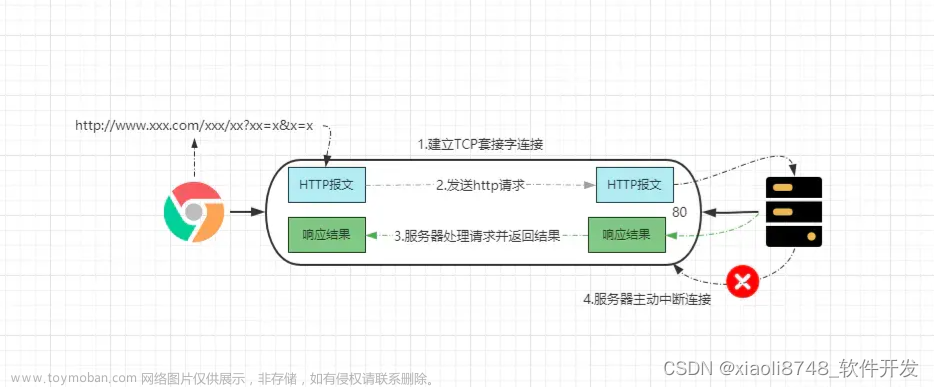
HTTP是一种请求——响应式协议,由客户端(即浏览器)发起请求,服务器返回响应。可以通过抓包来分析HTTP协议的请求和响应细节以及特点。
抓包工具可以使用Chrome开发者工具或者Fiddler。
HTTP请求

对于Get请求,一般没有body,但是Post请求一般有body,在空行后的部分都是body内容。
例如一个Post请求:
Get请求中虽然可以放body,但一般不建议,某些服务器或代理会忽略或删除get方法中的body,某些客户端不支持get请求添加body等。因此要携带body最好是使用post请求。
首行
首行包括方法、URL以及版本号。
URL
URL(Uniform Resource Locator),即统一资源定位符,俗称“网址”。互联网上的每一个文件都有唯一的一个URL。
一个URL通常包含:协议、主机、端口、路径、查询参数、锚点。
方法
HTTP协议常用方法有:
Get方法
GET 是最常用的 HTTP 方法,用来获取服务器的某个资源。抓取的包大多数都是Get请求。
以百度首页为例:
特点:
- URL中的查询参数可以为空,也可以不为空
- Header中的若干属性以键值对的形式存在
- Get请求中的body一般为空
Post方法

特点:
- URL中的查询参数一般为空
- Header中的若干属性以键值对的形式存在
- body 部分一般不为空
- body 内的数据格式通过 header 中的 Content-Type 指定
- body 的长度由header 中的 Content-Length 指定
Get与Post的区别
get与post没有本质区别,get和post一般可以互换,但二者有些不同:
- get一般用于获取,post一般用于提交
- get方法通过查询参数获取数据,body一般为空
- post方法通过body提交数据,查询参数一般为空
- get一般是幂等的,post一般不是幂等的(每次相同请求返回同一个响应就视为幂等)
- get可以缓存(因为幂等性),post不可以缓存
请求报头中的属性
- Host:表示服务器主机的地址和端口
明明URL中已经包含了服务器的地址和端口,为什么还要在设置一个Host呢?
其实一个服务器是可以托管多个网站的,这些网站共享同一个IP地址和端口号,但是他们有不同的域名,这时Host的作用就体现出来了。Host属性往往使用域名作为字段,这样便于服务器识别。
例如网站A:www.A.com和网站B:www.B.com由同一个服务器托管,那么他们的URL中的ip地址和端口号就相同。无论是A网站还是B网站发起请求,通过DNS协议进行域名解析后会得到同一个ip地址和端口号,此时就需要Host属性来识别是A网站的请求还是B网站的请求。
-
User-Agent:表示浏览器或操作系统的一些信息,包括类型、版本、语言等。
User-Agent的作用是让服务器能够识别客户端的类型和能力,从而返回合适的响应。
例如4399小游戏,需要Flash插件才能正常运行,但是目前浏览器禁止自带Flash功能,因此打开一个小游戏后会显示:
同时User-Agent也用来表示客户端是手机端还是网页端,这也解释了为什么同一个网站,用手机打开和用电脑打开时,页面布局什么的不尽相同。 -
Content-Length:表示body的数据长度
-
Content-Type:表示body中的数据格式
Content-Type有多种类型,一般分为如下几类:-
text/plain,表示纯文本类型。它会把表单中的数据直接放到请求体中。这种格式适合于传输简单的文本数据。
-
以application开头的,表示应用类型。如:application/json表示JSON数据格式,application/x-www-form-urlencoded表示表单数据格式。
-
以mutipart开头的,表示多部分类型。如:multipart/form-data表示表单数据格式。
application/x-www-form-urlencoded是默认的表单数据格式,适用于大多数场景,但是不能上传文件和二进制数据。
multipart/form-data是一种多部分数据格式,它把表单中的数据分为多个部分,每个部分用特定的符号分隔开,每个部分都可以有自己的Content-Type和编码方式。可以上传文件和二进制数据。
multipart/form-data会占用更多的资源和带宽,因此只有上传文件或二进制数据时,才使用multipart/form-data,其他情况都使用application/x-www-form-urlencoded。
-
-
Referer:表示页面是从哪一个页面跳转过来的。
例如从百度跳转到B站,抓到的包就是:
这里的refer即表示了B站是从百度跳转过来的。
当我们在搜索引擎上搜索时,总会出现广告,这些都是广告商投递的,广告商通过搜索提高曝光度:
广告商通过用户点击链接来确认成交量。但是广告商不会只在一个搜索引擎上投递广告,因此refer就可以帮助确定来源。
Cookie和Session
HTTP协议是无状态协议。无状态指的是HTTP服务器没有记忆功能,每次客户端向服务器发送请求,服务器都无法确定这个请求和之前的请求是否有关,例如上某宝网购,虽然一开始登录成功,当我选定某个商品后,准备进行后续操作时,服务器并不能确定这个请求是否关联到之前的请求。之所以这样设计是为了简化服务器的处理逻辑,节省网络传输的成本,但是这样并不便于用户操作,因此引入Cookie和Session来弥补这部分的缺陷。
-
Cookie
Cookie是一种在客户端存储用户信息的机制,客户端发送请求后,服务器除了返回响应外,还会返回一个Cookie给客户端,Cookie中存储了当前客户端的状态信息,例如登录状态等。当客户端下次发送请求时,会一并把Cookie发过去,服务器就可以根据Cookie来确定客户端的状态。 -
Session
Cookie中往往会包含一些敏感信息,这些信息在传输过程中是透明的,并不安全,容易被盗用篡改。Session是一种更为安全的方法。
Session是一种在服务器存储用户信息的机制,客户端发送请求后,服务器除了返回响应外,同时会生成Cookie信息和一个Session ID,服务器把这个Session ID一并返回客户端,后续客户端发起请求时,会一并把Session ID发过来,服务器通过这个Session ID就可以找到对应的Cookie信息,从而确定客户端的状态。
Cookie与Session的区别
- 存储位置不同:Cookie存储在客户端,Session存储在服务器。
- 安全性不同:Cookie不安全,Session相对安全。
- 性能不同:Cookie占用客户端资源,影响浏览体验;Session占用服务器资源,影响性能。
- 有效期不同:Cookie可以设置有效期,过期自动删除;Session没有设置过期时间时,浏览器关闭即删除。
HTTP响应
HTTP状态码
- 常见状态码有:
| 状态码 | 含义 |
|---|---|
| 200 | OK(正常) |
| 404 | Not Found(没有找到资源) |
| 403 | Forbidden(访问被拒绝) |
| 405 | Method Not Allowed(方法不支持) |
| 500 | Internal Server Error(服务器内部错误) |
| 502 | Bad Gateway(错误网关) |
| 504 | Gateway Timeout(响应超时) |
| 302 | Move temporarily(临时重定向) |
| 301 | Moved Permanently(永久重定向) |
- 状态码小结:

HTTP响应报头和正文
HTTP响应报头
响应报头的常见属性有:
- text/html,这种格式把响应数据转化为HTML格式文档,这种格式适用于返回网页数据,但是需要额外设置编码格式。
例如:Content-Type=text/html; charset=utf8 - text/xml,把响应数据转换为xml格式文档,这种格式适用于返回结构化数据,同样需要设置编码格式或者在xml文档中声明编码格式。
- 以image开头的,表示图像类型,将响应数据转化为图片显示。
除此之外还有很多响应属性例如:text/css、text/javascript等。文章来源:https://www.toymoban.com/news/detail-476020.html
HTTP响应正文
响应正文的具体格式取决于Content-Type属性。 文章来源地址https://www.toymoban.com/news/detail-476020.html
文章来源地址https://www.toymoban.com/news/detail-476020.html
到了这里,关于HTTP协议基本格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!