前言
在不久之前(两年前)我写了一篇同名的博客《个人博客网站实现微信扫码登录(附源码)》,当时只是做一个记录而已。但是没想到会收到很多“猿友”的私聊,“代码跑不起来”、“实现原理”、“测试网址访问不了” 等各种问题。我也都一一解答了。趁着这段时间不是很忙,就在家里将这篇博客重新整理了一下,也对功能上进行了一些优化。 希望各位在技术探索的路上不迷茫。
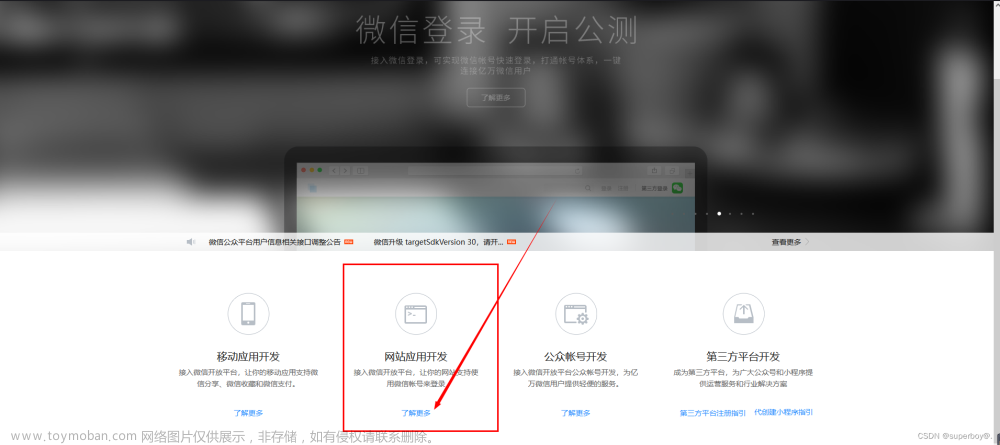
在开始正题之前, 我们先聊一下实现原理, 方便更好的带领大家熟悉。我们都知道,微信已然成为了国民软件, 男女老少都离不开它。所以使用微信扫码注册、登录是非常方便的事情。然而当我们的个人网站(博客、论坛)想要接入该功能的时候却发现只对企业 开放。不过这难不倒我们,我们依旧可以实现以 - 个人资质实现博客网站微信扫码登录
如下图所示:就是代码的核心流程, 看起来是比较繁琐, 其实是比较简单的,下面我会对流程拆分讲解。

在线测试
由于之前没怎么维护, 导致测试网站时好时坏的。最近我也对网站进行了重构。保证可以稳定运行了。下面是测试地址。
在线测试微信扫码登录https://www.converts.cn/scantest.html
准备工作
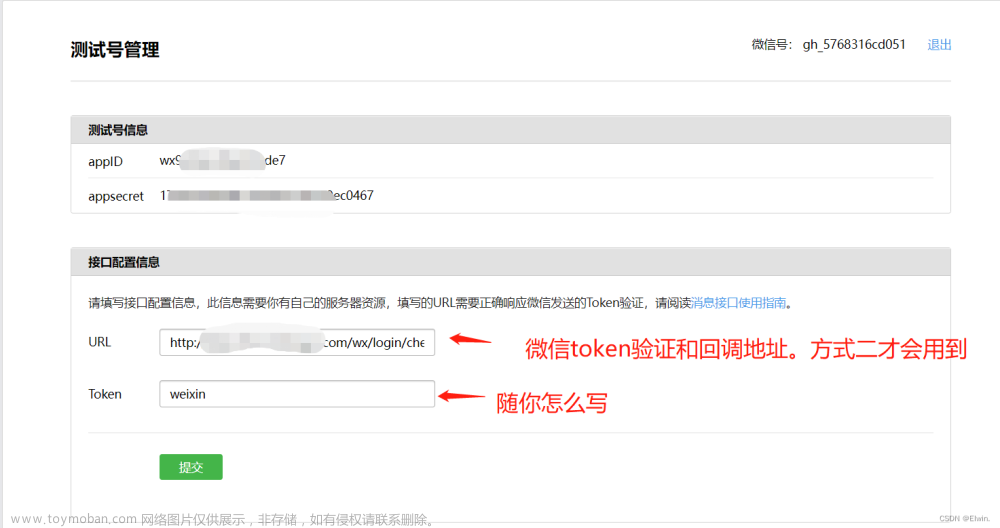
1、首先需要注册一个小程序。(注:小程序需要提交审核并上线,如果处于开发版本是没有办法生成二维码图片的)注册地址:小程序注册https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN2、需要一个域名,并且域名已经绑定 https 证书。(微信小程序的请求必须要 https), 没有服务器的看这里:【腾讯云】云产品限时秒杀,爆款2核4G云服务器,首年74元https://curl.qcloud.com/jQwrP1L9
好了,到这里准备工作已经做完了, 现在开始解析流程了,由于代码量比较多, 这里就不对代码做过多的解释, 有需要的自己下载。更多的是解析流程。
请求二维码
在流程图中, 这一步有四个步骤需要完成,分别是“1、1.1、1.2、1.3”,其实实际上就可以认为是一个步骤,那就是向微信请求小程序二维码。
1、请求二维码
获取小程序选择不限制数量的。该小程序码可以携带一个 scene参数,并且只能小于等于32位。既然能携带一个参数, 那么我们就可以在参数上做文章了。
获取不限制的小程序码 | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html

当PC 和 移动端都与服务器建立通讯之后, 手机端的操作,例如登录,注册,都可以根据 WebSocket 传递到后端。并且我们可以通过GUID 的前25位知道手机端要传递的消息给谁(这里可以通过传递参数将手机端的消息传递到PC端)
2、消息转发
在上一步, 我们的PC 和 移动端都与服务器建立了WebSocket 连接, 那当我们的 移动端 发送一个数据包到服务器,服务器解析移动端传过来的数据包,然后将该消息转发给PC 端,以此可以实现消息互通的效果。如下图

其实走到这一步, 大致流程就已经走完了。在本篇博客中, 没有什么源码, 全文都是通过流程图带领大家去理解。 下面会贴出源码, 通过简单的配置即可运行测试。文章来源:https://www.toymoban.com/news/detail-476073.html
项目源码
下载地址:https://gitee.com/PangTaiYi/WeChatScanLogin文章来源地址https://www.toymoban.com/news/detail-476073.html
到了这里,关于个人博客网站实现微信扫码登录(新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!