nginx部署静态资源
将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署实现动静分离,提高用户访问静态代码的速度,降低对后台应用访问,减轻后台服务器的压力。
将静态资源文件static放在nginx文件目录中


这里我选择放在了html文件夹下,(也可以放在和html文件夹同级,或其它位置
修改nginx配置文件
打开conf文件夹
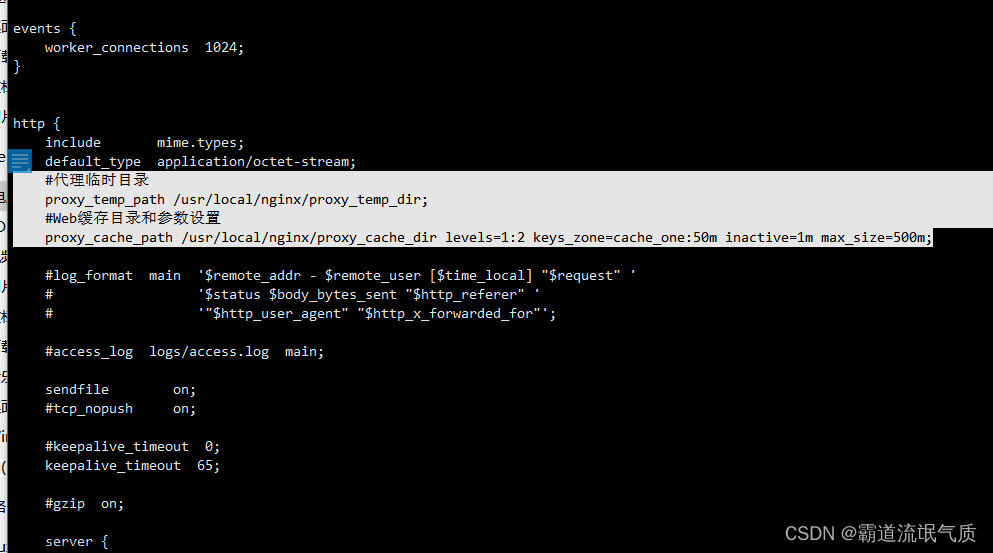
打开总配置文件nginx.conf
找到server块中的location块
例如要访问静态资源中的这个图片
#http://gulimall.com/static/index/img/5a1e5ce2N034ce344.png
首先讲一下location块中root 和 alias的区别
root的处理结果是:root路径+location路径
alias的处理结果是:使用alias路径替换location路径
alias是一个目录别名的定义,root则是最上层目录的定义。还有一个重要的区别是alias后面必须要用"/"结束,否则会找不到文件的。。。而root则可有可无
两种写法
当访问路径匹配到 /static/ 时,
就会截取后面剩余的路径:index/img/5a1e5ce2N034ce344.png
方法1(alias.
location /static/ {
alias E:/nginx-1.15.2/html/static/;
}
alias的路径覆盖location的路径再加上前面剩余的路径得:
E:/nginx-1.15.2/html/static/index/img/5a1e5ce2N034ce344.png
方法2(root.
location /static/ {
root E:/nginx-1.15.2/html;
}
root的路径拼接location的路径再加上前面剩余的路径得:
E:/nginx-1.15.2/html/static/index/img/5a1e5ce2N034ce344.png
最终方法1和方法2得到的路径都与我们的目标路径一致,此时nginx部署静态资源成功文章来源:https://www.toymoban.com/news/detail-476345.html
404多半还是因为路径不匹配,仔细检查文章来源地址https://www.toymoban.com/news/detail-476345.html
到了这里,关于记录使用nginx部署静态资源流程,以及遇到的访问静态资源404问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!