开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
。配置文件 (自动编号、配置参数值、配置参数名称);
论坛交流 (自动编号、用户id、状态、父节点id、帖子标题、用户名、创建时间、帖子内容);
健康评测 (自动编号、用户姓名、评测时间、血压、图片、标题、您的年龄、你的体重、计划怀孕或妊娠、用户账号、您的性别、血糖、您的身高、创建时间);
健康新闻 (自动编号、图片、创建时间、内容、标题、简介);
睡眠记录 (自动编号、创建时间、用户姓名、记录时间、睡眠类型、备注、用户账号、记录编号、图片、用户id);
体重记录 (自动编号、体重、用户账号、记录时间、用户姓名、用户id、记录编号、图片、备注、创建时间);




token表 (自动编号、角色、用户id、新增时间、密码、表名、用户名、过期时间);
用户表 (自动编号、密码、用户名、角色、新增时间);在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面
血糖记录 (自动编号、创建时间、备注、用户id、个人状态、记录时间、用户姓名、图片、血糖、测量时段、用户账号、记录编号);
血压记录 (自动编号、记录编号、舒张压、用户姓名、用户id、用户账号、备注、记录时间、创建时间、收缩压、图片);
饮食记录 (自动编号、备注、夜宵、记录编号、用户账号、创建时间、摄入热量、晚餐、中餐、用户姓名、用户id、图片、下午加餐、记录时间、早餐);
用户 (自动编号、电话号码、创建时间、用户姓名、密码、用户账号、头像、性别);
运动记录 (自动编号、创建时间、备注、运动项目、记录编号、记录时间时间、用户账号、图片、用户姓名、用户id);文章来源:https://www.toymoban.com/news/detail-476501.html
目 录
摘 要 I
Pick to II
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 1
1.4论文结构 2
2开发技术介绍 2
2.2 java简介 3
2.3 MySQL环境配置 3
2.3微信技术 4
3.1.1微信开发者工具 4
3.1.2 HTML 4
3.1.3 CSS 5
3系统分析 6
3.1 系统可行性分析 6
3.1.1 经济可行性 6
3.1.2 技术可行性 6
3.1.3 运行可行性 6
3.1.4 操作可行性 6
3.2 网站现状分析 7
3.3系统流程的分析 8
3.3.2 添加信息流程 9
3.3.3 删除信息流程 9
4系统设计 10
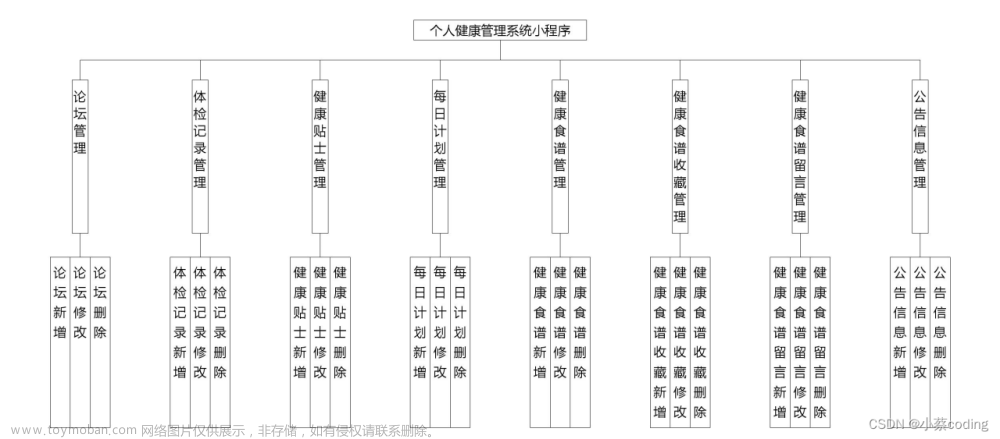
4.1 软件功能模块设计 10
4.2 数据库设计 10
5系统详细设计 15
5.1管理员功能模块 15
5.2 小程序端 18
6系统测试 22
6.1 功能测试 22
6.2 可用性测试 23
6.3 性能测试 23
6.4 测试结果分析 24
7总结与心得体会 25
7.1 总结 25
7.2 心得体会 25
参考文献 27
致 谢 28文章来源地址https://www.toymoban.com/news/detail-476501.html
到了这里,关于微信小程序nodejs+vue个人身体健康管理系统56b65的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!