1.引入painter插件
下载地址:https://github.com/Kujiale-Mobile/Painter
代码下载后,将component中的painter文件夹放入项目wxcomponents文件夹中(如果没有该文件夹,就在项目根目录中创建一个)

2.在需要绘图的页面引入painter
在pages.json中引入painter插件

同时也需要在页面中引入

3.获取painter模板代码
使用React App来可视化编辑海报的模板代码:https://lingxiaoyi.github.io/painter-custom-poster/

编辑模板后,点击复制代码,将代码复制到js文件中,随意取名,比如cardData.js,就放在需要使用的页面同一目录下吧:

这里对复制下来的代码做一些修改,将一些文本替换成了变量

4.绘制海报
页面中引入我们刚刚修改的cardData.js

在模板中使用插件
<view class="image-box">
<image :src="imagePath" mode="aspectFit" class="canvasImage" style="width: 375px; height: 687px;" show-menu-by-longpress></image>
</view>
<view class="canvas-box">
<painter :palette="template" widthPixels="1000" @imgErr="imgErr" @imgOK="onImgOK" ></painter>
</view>js中初始化模板代码,并开始绘制海报:文章来源:https://www.toymoban.com/news/detail-476509.html
onLoad() {
this.initData()
},
methods: {
// 初始化painter 绘制图片
initData(){
uni.showLoading({
title:"拼命生成中...",
mask:true,
});
let cardInfo = getApp().globalData.cardInfo
this.template = new Card().palette(cardInfo)
},
// 图片生成成功
onImgOK(e) {
this.imagePath = e.detail.path;
uni.hideLoading();
},
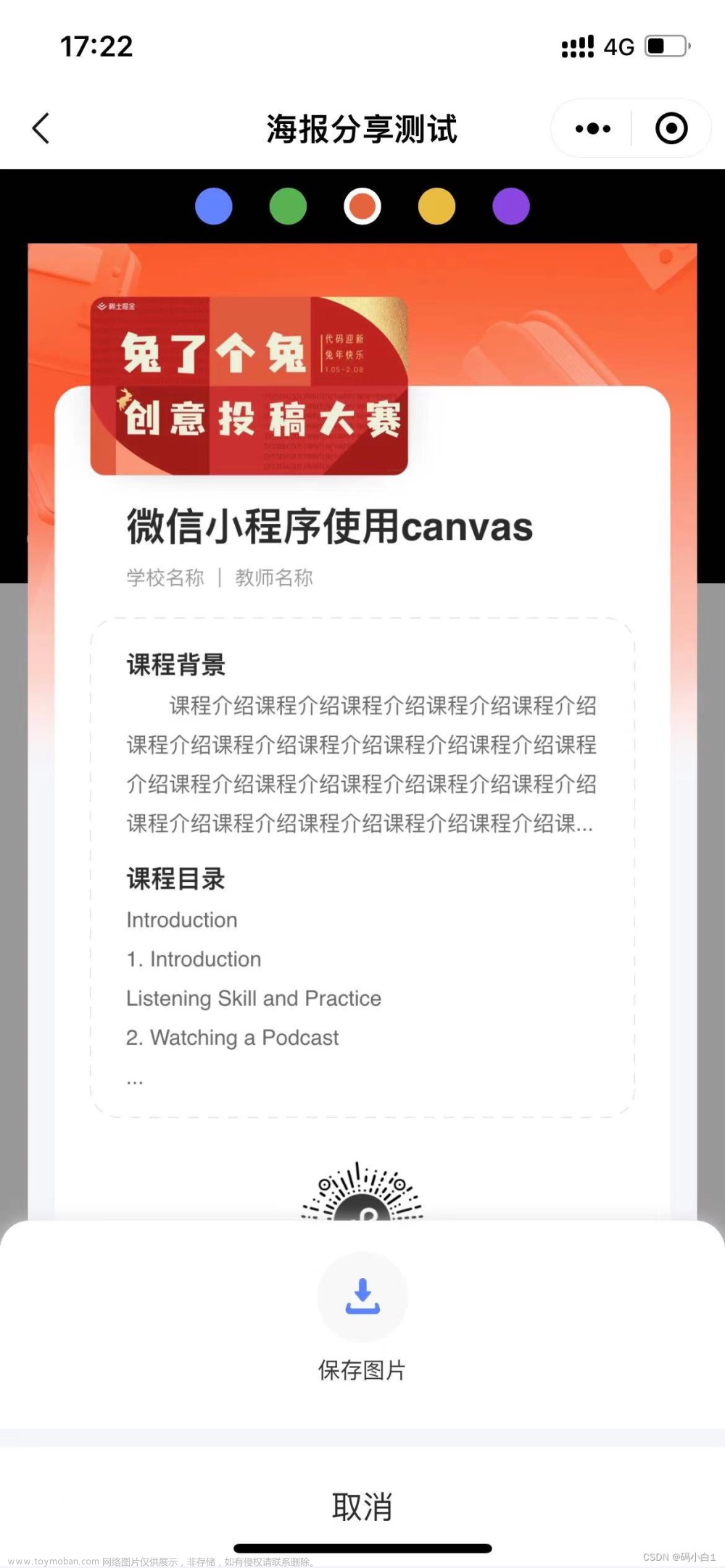
}绘制成功,onImgOk事件回调获得海报图片路径,显示在image标签文章来源地址https://www.toymoban.com/news/detail-476509.html
到了这里,关于uniapp微信小程序开发,生成海报插件painter的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!