前言
大家好,我是南木元元,热衷分享有趣实用的文章。本项目搭建了一个简单的页面,用php+mysql来实现登录、注册以及注销的功能。
实现效果
未登录:从右上方可以看到,当前是未登录的主页
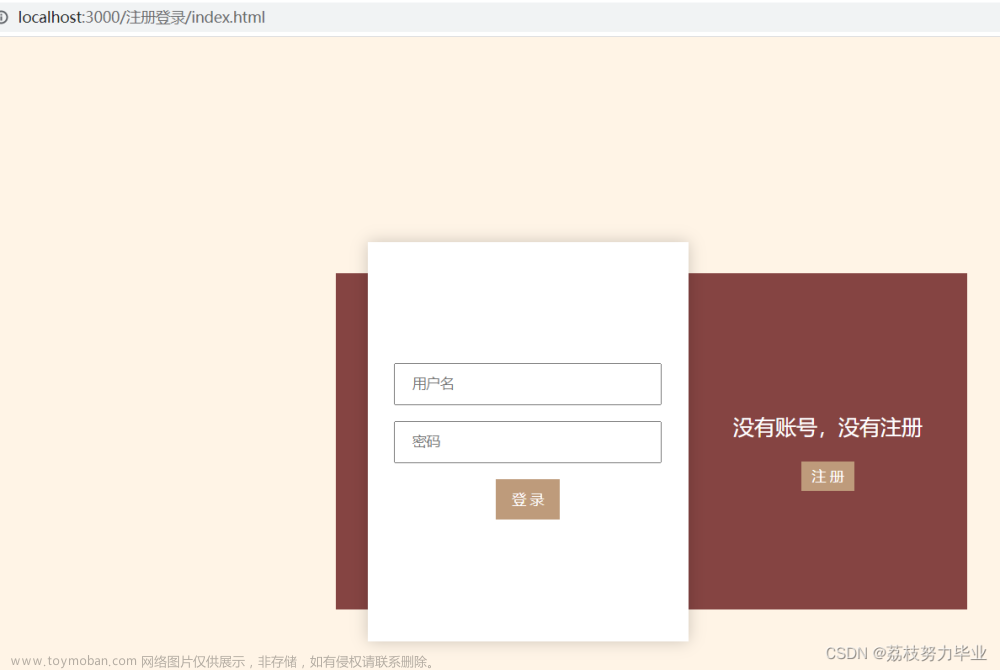
登录页:点击登录,来到登录页面
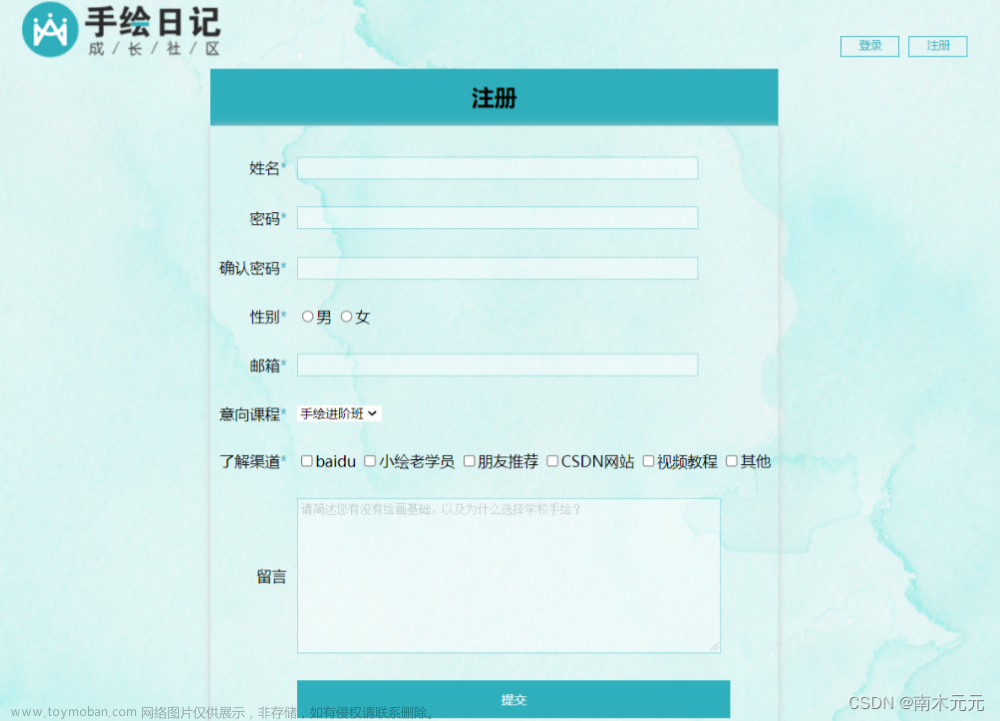
注册页:如果还没注册,就点击进行注册
登录成功:登录成功进入主页,看到右上方显示当前登录的用户名。点击用户名后的退出,即可退出登录。
代码实现
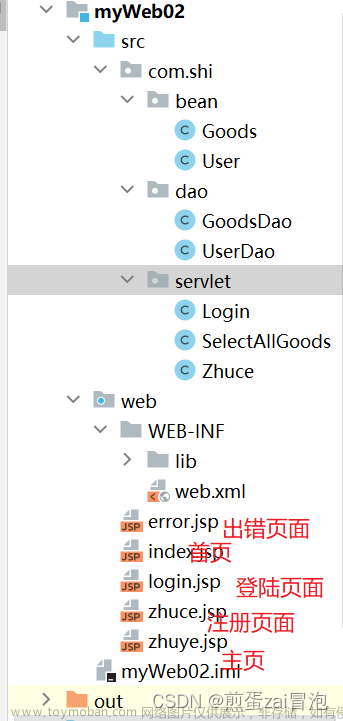
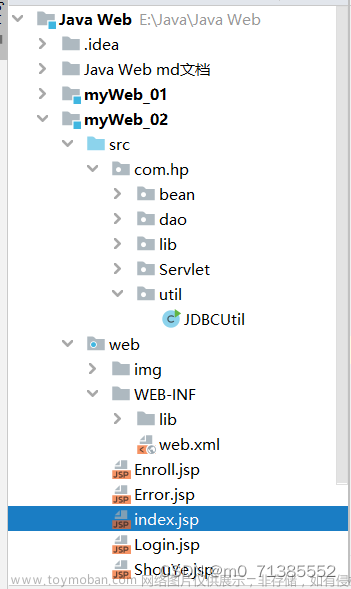
- 项目目录

- 核心代码
config.php:保存数据库连接信息
<?php
//数据库连接信息
$host='localhost'; //数据库服务器主机名
$user='root'; //数据库用户名
$password='root'; //数据库用户密码
$dbname='itcast'; //数据库名
//开启session
session_start();
register.php:实现注册功能
<?php
require'./config.php'; //引入公共文件开启session功能
// require'./html/register.html'; //调用内容模板
if($_POST){
$link=mysqli_connect($host,$user,$password,$dbname);
if(!$link){
display('数据库连接失败。'.mysqli_connect_error());
}
mysqli_set_charset($link,'utf8');
$fields= array('name', 'password', 'sex', 'email', 'course', 'channel', 'message') ;
//$fields= ['name', 'password', 'sex', 'email', 'course', 'channel', 'message'] ;
//$data[];
$data=array();
foreach($fields as $v){
$data[$v]=isset($_POST[$v])?$_POST[$v]:'';
}
if(is_array($data['channel'])){
$data['channel']==implode(',', $data['channel']);
}
foreach($data as $k=>$v){
$data[$k]=mysqli_real_escape_string($link,$v);
}
$result=mysqli_query($link,"SELECT 1 FROM `user` WHERE `name` ='{$data['name']}'");
if(!$result){
display('数据库操作失败:'.mysqli_error($link));
}
if(mysqli_num_rows($result)){
display('该用户名已被注册!');
}
$sql_values=implode("','",$data);
$sql_fields=implode("`,`",$fields);
//执行SQL语句
$result=mysqli_query($link,"INSERT INTO user (`$sql_fields`) VALUES ('$sql_values')");
if($result){
header('Location:login.php');
exit;
}else{
display('数据库操作失败:'.mysqli_error($link));
}
}
display();
function display($message=false){
require'./html/register.html';
exit;
}
login.php:实现登录功能
<?php
require'./config.php'; //引入公共文件开启session功能
if($_POST){
$link=mysqli_connect($host,$user,$password,$dbname);
if(!$link){
display('数据库连接失败。'.mysqli_connect_error());
}
mysqli_set_charset($link,'utf8');
//接收用户名和密码
$name=isset($_POST['name'])? $_POST['name']:'';
$password=isset($_POST['password'])? $_POST['password']:'';
$name=mysqli_real_escape_string($link,$name);
$password=mysqli_real_escape_string($link,$password);
$result=mysqli_query($link,"SELECT 1 FROM `user` WHERE `name` ='$name' AND `password`='$password'");
if(!$result){
display('数据库操作失败:'.mysqli_error($link));
}
if(mysqli_num_rows($result)){
$_SESSION['user']=$name;
header('Location:index.php');
exit;
}else{
display('登录失败,用户名或密码有误。');
}
}
display();
function display($message=false){
require'./html/login.html';
exit;
}
index.php:主页
<?php
require'./config.php'; //引入公共文件开启session功能
require'./html/index.html'; //调用内容模板
logout.php:实现注销功能
<?php
require'./config.php';
unset($_SESSION['user']); //用户退出功能
header('Location:index.php'); //跳转页面
index.html
<?php require'./html/header.html';?>
<div class="banner">
<div class="banner_pic" id="banner_pic">
<div class="current"><img src="images/01.jpg" alt=""></div>
<div class="pic"><img src="images/02.jpg" alt=""></div>
<div class="pic"><img src="images/03.jpg" alt=""></div>
<div class="pic"><img src="images/04.jpg" alt=""></div>
</div>
<ol id="button">
<li class="current">1</li>
<li class="but">2</li>
<li class="but">3</li>
<li class="but">4</li>
</ol>
</div>
<div class="stages">
<div class="stages_title">通知公告</div>
<div class="stages_con">
<marquee>
<ul>
<li><a href="#">【绘画百科】上色那些事!</a></li>
<li><a href="#">手绘、插画素材免费下载!</a></li>
</ul>
</marquee>
</div>
</div>
<div class="content">
<div class="line1">
<div class="left">
<div class="module">
<div class="title">
<div class="title_left"></div>
<div class="title_right"><span></span>课程分类</div>
<div class="title_bottom"></div>
</div>
<div class="module_con">
<ul>
<li><a href="#">素描课程</a></li>
<li><a href="#">油画课程</a></li>
<li><a href="#">头像课程</a></li>
<li><a href="#">水彩课程</a></li>
<li><a href="#">速写课程</a></li>
<li><a href="#">CG课程</a></li>
<li><a href="#">彩铅课程</a></li>
<li><a href="#">......</a></li>
</ul>
</div>
</div>
<div class="job">
<div class="job_title"><span></span>热门文章</div>
<div class="job_con">
<ul>
<li><span>1</span><a href="#">看看这几位手绘大牛的作品</a></li>
<li><span>1</span><a href="#">插画师该如何自我成长</a></li>
<li><span>1</span><a href="#">动漫绘画百科之眼睛画法...</a></li>
<li><span>1</span><a href="#">头发N种画法...</a></li>
<li><span>1</span><a href="#">构图样式20例分享...</a></li>
</ul>
</div>
</div>
</div>
<div class="center">
<div class="message">
<div class="message_title">
<ol id="message">
<li class="current"><a herf="#"><span>专业动态</span></a></li>
<li><a href="#"><span>行业动态</span></a></li>
</ol>
<div class="more"><a href="#"><img src="images/more.gif" align="middle" /></a></div>
</div>
<div id="message_con">
<dl class="current">
<dt class="message_left"></dt>
<dd class="message_right">
<ul class="left_ul">
<li><span></span><a href="#">时髦青年召集令!浓浓嬉皮风、动感disco...</a></li>
<li><span></span><a href="#">快来参加枪火游侠英雄角色设定大赛呀!</a></li>
<li><span></span><a href="#">博郡汽车品牌LOGO设计征集开赛啦!</a></li>
<li><span></span><a href="#">收官至!SurfaceBook 2随性专属包图案设计...</a></li>
<li><span></span><a href="#">美的空调创意海报征集大赛来啦~</a></li>
</ul>
<ul class="right_ul">
<li><a href="#">2018/06</a></li>
<li><a href="#">2018/06</a></li>
<li><a href="#">2018/06</a></li>
<li><a href="#">2018/06</a></li>
<li><a href="#">2018/07</a></li>
</ul>
</dd>
</dl>
<dl>
<dt class="meesage_left1"></dt>
<dd class="message_right">
<ul class="left_ul">
<li><span></span><a herf="#">辩论!中国最优秀的动画作品是那一部?</a></li>
<li><span></span><a herf="#">测试:你会转到到那所二次元学校读书?</a></li>
<li><span></span><a herf="#">日宅:最能体现手绘技能的是什么?</a></li>
<li><span></span><a herf="#">【手绘节操】你的手绘作是临摹那部作品?</a></li>
<li><span></span><a herf="#">手绘来袭,全新出击</a></li>
</ul>
<ul class="right_ul">
<li><a href="#">2018/07</a></li>
<li><a href="#">2018/07</a></li>
<li><a href="#">2018/06</a></li>
<li><a href="#">2018/07</a></li>
<li><a href="#">2018/06</a></li>
</ul>
</dd>
</dl>
</div>
</div>
<div class="teacher">
<div class="teacher_title"><span>插画师</span><a href="#"><img src="images/more.gif" /></a></div>
<div class="teacher_con">
<ul>
<li>
<div><a href="#"><img src="images/teacher01.gif"/></a></div>
<div class="name"><a href="#">诺曼洛克威尔</a></div>
</li>
<li>
<div><a href="#"><img src="images/teacher02.gif"/></a></div>
<div class="name"><a href="#">塔莎杜朵</a></div>
</li>
<li>
<div><a href="#"><img src="images/teacher03.gif"/></a></div>
<div class="name"><a href="#">竹冈美穗</a></div>
</li>
<li>
<div><a href="#"><img src="images/teacher04.gif"/></a></div>
<div class="name"><a href="#">MarcosChin</a></div>
</li>
</ul>
</div>
</div>
</div>
<div class="right">
<div class="course">
<h3>精品课程</h3>
<ul>
<li><a href="#">美术基础精品课程</a></li>
<li><a href="#">uv拆分课程</a></li>
<li><a href="#">网游模型制作课程</a></li>
<li><a href="#">材质深入刻画</a></li>
<li><a href="#">Q版角色建模</a></li>
</ul>
</div>
<div class="study">
<a href="#"><img src="images/study.gif" /></a>
</div>
</div>
</div>
<div class="line2">
<div class="book">
<div class="book_title"><span>推荐书籍</span><a href="#"><img src="images/more.gif" /></a></div>
<div class="book_con">
<ul>
<li>
<div><a href="#"><img src="images/book01.gif" /></a></div>
<div class="name"><a href="#">简笔画教程</a></div>
</li>
<li>
<div><a href="#"><img src="images/book02.gif" /></a></div>
<div class="name"><a href="#">铅笔的温情手</a></div>
</li>
<li>
<div><a href="#"><img src="images/book03.gif" /></a></div>
<div class="name"><a href="#">时装画手绘</a></div>
</li>
<li>
<div><a href="#"><img src="images/book04.gif" /></a></div>
<div class="name"><a href="#">铅笔的魔法教程</a></div>
</li>
<li>
<div><a href="#"><img src="images/book05.gif" /></a></div>
<div class="name"><a href="#">水彩手绘教程</a></div>
</li>
<li class="no_mar">
<div><a href="#"><img src="images/book06.gif" /></a></div>
<div class="name"><a href="#">古尔德手绘</a></div>
</li>
</ul>
</div>
</div>
</div>
</div>
<?php require'./html/footer.html';?>
login.html
<?php require'./html/loginhead.html';?>
<div>
<h3 class="content_tab_title">登录</h3>
<form action="#" method="post" name="example" class="content_denglu" id="form">
<table class="content_denglulist">
<tr>
<td class="left">姓名<span class="red">*</span></td>
<td><input type="text" name="name" class="txt01" id="username" /></td>
</tr>
<tr>
<td class="left">密码<span class="red">*</span></td>
<td><input type="password" name="password" class="txt02" id="password" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="提交" class="tabbtn" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
register.html
<?php require'./html/loginhead.html';?>
<div>
<h3 class="content_tab_title">注册</h3>
<form action="#" method="post" name="example" class="content_tab" id="form">
<table class="content_tablist">
<tr>
<td class="left">姓名<span class="red">*</span></td>
<td><input type="text" class="txt01" id="username" name="name" /></td>
</tr>
<tr>
<td class="left">密码<span class="red">*</span></td>
<td><input type="text" class="txt02" name="password" id="password" /></td>
</tr>
<tr>
<td class="left">确认密码<span class="red">*</span></td>
<td><input type="text" class="txt02" id="password2" /></td>
</tr>
<tr>
<td class="left">性别<span class="red">*</span></td>
<td>
<label for="boy"><input type="radio" name="sex" id="boy" />男</label>
<label for="girl"><input type="radio" name="sex" id="girl" />女</label>
</td>
</tr>
<tr>
<td class="left">邮箱<span class="red">*</span></td>
<td><input type="text" class="txt03" name="email" /></td>
</tr>
<tr>
<td class="left">意向课程<span class="red">*</span></td>
<td>
<select class="course" name="course">
<option>手绘基础班</option>
<option selected="selected">手绘进阶班</option>
<option>手绘就业班</option>
</select>
</td>
</tr>
<tr>
<td class="left">了解渠道<span class="red">*</span></td>
<td>
<label for="baidu"><input type="checkbox" id="baidu" name="channel[]" value="baidu" />baidu</label>
<label for="itcast"><input type="checkbox" id="itcast" name="channel[]" value="小绘老学" />小绘老学员</label>
<label for="friend"><input type="checkbox" id="friend" name="channel[]" value="朋友推荐" />朋友推荐</label>
<label for="csdn"><input type="checkbox" id="csdn" name="channel[]" value="CSDN网站" />CSDN网站</label>
<label for="video"><input type="checkbox" id="video" name="channel[]" value="视频教程" />视频教程</label>
<label for="other"><input type="checkbox" id="other" name="channel[]" value="其他" />其他</label>
</td>
</tr>
<tr>
<td class="left">留言</td>
<td><textarea cols="50" rows="5" class="message" name="message">请简述您有没有绘画基础,以及为什么选择学校手绘?</textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="提交" class="tabbtn" /></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript" src="./javascript/register.js"></script>
</body>
</html>
- 配置mysql数据库
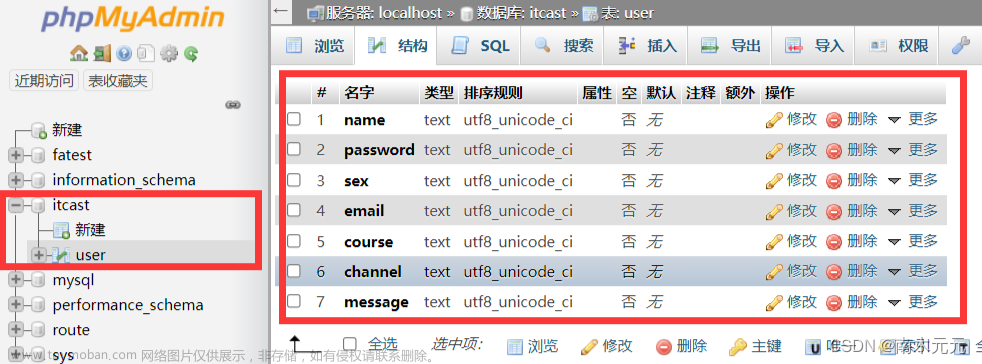
登录phpMyAdmin
新建itcast数据库和user表

- 部署项目
完成以后几步后,把项目部署到phpstudy上,即可打开网站浏览效果。phpstudy的使用可见我另一篇fastadmin的安装过程。文章来源:https://www.toymoban.com/news/detail-476970.html
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~文章来源地址https://www.toymoban.com/news/detail-476970.html
到了这里,关于php小项目-登录和注册的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!