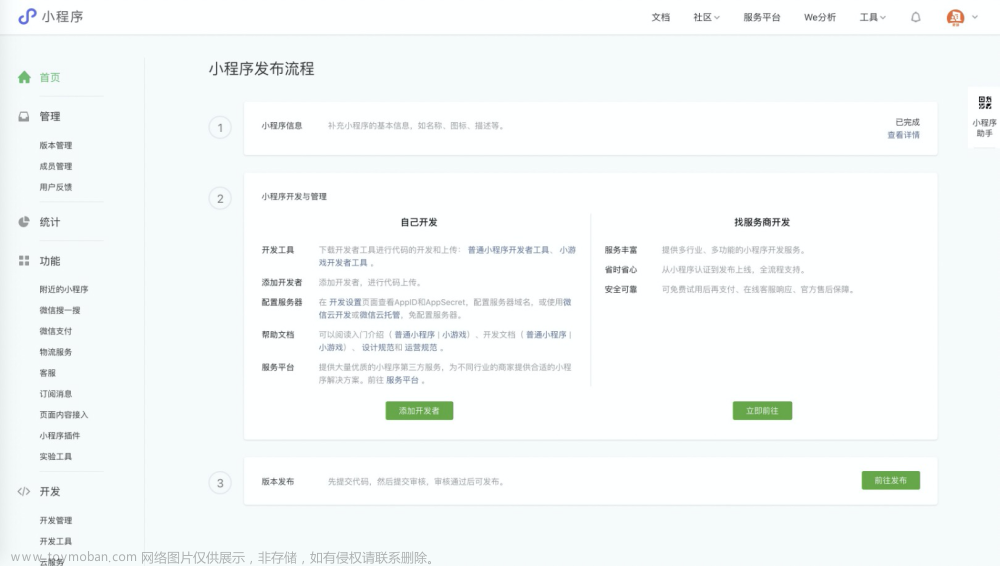
1.打开微信公众平台
找到开发目录下面的 》 【开发管理】》【开发设置】找到【扫普通链接二维码打开小程序】模块,
如图:
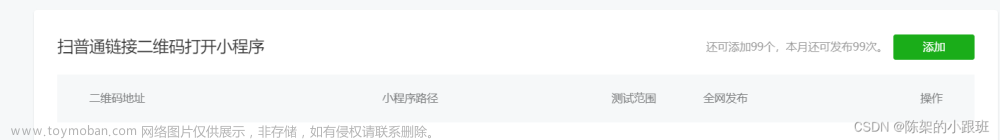
点击【添加】

使用encodeURIComponent()对参数进行转码
例如:
我的生成二维码的链接地址是
服务器请求地址+需要跳转的参数
第一步:对要传递的参数进行编码
我要跳转到资讯页面,
服务器域名:https://xxxxx.com
资讯页面路径:/pagesA/information/informationDetails,
查询参数:id=12(参数不定)
const params = “path=/pagesA/information/informationDetails?id=12”
const paramsEncode=encodeURIComponent(params);//对拼接跳转参数进行编码:
console.log(paramsEncode);
//编码结果:path%3D%2FpagesA%2Finformation%2FinformationDetails%3Fid%3D12
第二步:生成二维码
生成二维码链接:草料二维码生成网站
https://xxxxx.com?path%3D%2FpagesA%2Finformation%2FinformationDetails%3Fid%3D12
第三步:小程序中转页面【 pages/middlePage/middlePage】中获取参数,编写跳转逻辑
如图:我实际跳转页面参数
onLoad(options) {
console.log("[middle]", options)
if (options.hasOwnProperty('q') && options.q) {
//对参数进行解码
const tempUrl = decodeURIComponent(options.q);
//对解码后的参数进行拆分组装,获取要跳转的路径
const paramsObject = this.urlParams(tempUrl);
uni.redirectTo({
url: paramsObject
})
} else {
uni.switchTab({
url: "/pages/index/index"
})
}
},
methods: {
urlParams(url) {
let str = decodeURIComponent(url.slice(url.indexOf('?') + 1))
let path = str.slice(str.indexOf('=') + 1);
return path
},
}
详细内容请详读官方文档
注:
体验版:配置的测试链接需要和二维码生成的链接地址一摸一样,不能生成动态参数
测试:xxx.com?path%3D%2FpagesA%2Finformation%2FinformationDetails%3Fid%3D12文章来源:https://www.toymoban.com/news/detail-477082.html
线上版:配置的测试链接只需要填写域名和跳转页面,如:id不需要编码填进测试链接
正式:xxx.com?path%3D%2FpagesA%2Finformation%2FinformationDetails文章来源地址https://www.toymoban.com/news/detail-477082.html
到了这里,关于微信小程序中生成普通二维码,并根据二维码里的参数跳转对应的页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!