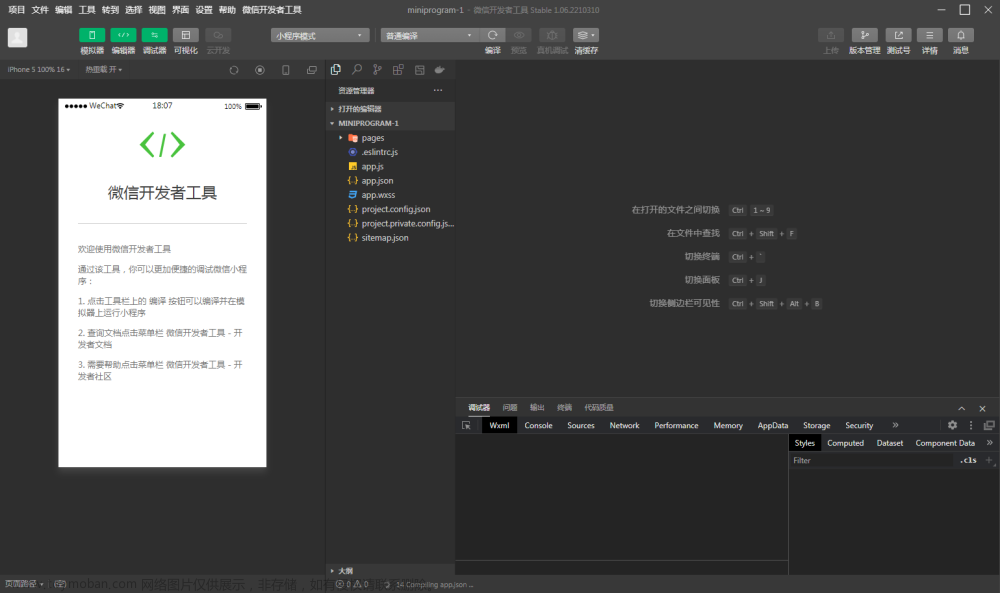
页面和逻辑功能开发:小程序的形式写出来,用微信开发工具,数据库用MySQL实现线上账本管理系统
需求:
下面是一个初步的设计,仅供参考:
用户管理
(1) 用户注册:用户可以在小程序中注册一个账号,需要提供用户名、密码、手机号等信息。
(2) 用户登录:用户可以使用注册时填写的用户名和密码进行登录操作。
(3) 用户信息管理:用户可以修改自己的个人信息,如昵称、头像等。
账本管理
(1) 账单类型管理:管理员可以增加、修改、删除账单类型,如餐饮、交通、购物等。
(2) 账本信息管理:用户可以添加、修改、删除自己的账本信息,包括账单类型、金额、日期、备注等。
账单管理
(1) 日账单导出:用户可以导出某一天的账单信息,包括账单类型、金额、日期、备注等。
(2) 年账单导出:用户可以导出某一年的账单信息,包括账单类型、金额、日期、备注等。
(3) 用户年账单统计:系统可以根据用户的账单信息,自动统计用户在某一年中各个账单类型的支出、收入情况。
用户日常管理
(1) 用户日程管理:用户可以设置自己的日程安排,包括时间、地点、内容等,并可以随时查看和修改。
(2) 用户纪念日管理:用户可以设置自己的纪念日,如生日、结婚纪念日等,并可以随时查看和修改。
(3) 用户重要事件管理:用户可以添加自己的重要事件,如考试、面试等,并可以随时查看和修改。
(4) 系统提醒:系统可以根据用户设置的日程、纪念日和重要事件,自动发送提醒信息给用户。文章来源:https://www.toymoban.com/news/detail-477346.html
用户反馈管理
(1) 反馈消息发送&#文章来源地址https://www.toymoban.com/news/detail-477346.html
到了这里,关于【微信开发工具+MySQL+nodejs】实现线上账本管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![ubuntu 22.04配置开发环境 [Fcitx5中文输入法+配置 & 迁移vscode & 安装flameshot & 微信 & mysql &workbench & yarn工具 & zsh]](https://imgs.yssmx.com/Uploads/2024/01/810072-1.png)