目录
一、webSocket是什么?
二、WebSocket 原理
三、WebSocket 特点
四、WebSocket 应用场景
五、使用步骤
1.安装相关依赖
2.在Vue组件中创建WebSocket连接
3.向服务器发送消息
4.关闭WebSocket连接
总结
一、webSocket是什么?
WebSocket 是一种基于 TCP 协议的全双工通信协议,它可以在单个 TCP 连接上实现全双工通信,可用于实时通信、游戏、在线编辑和其他需要实时交互的场景。
二、WebSocket 原理
WebSocket 协议是一种基于 TCP 协议的全双工通信协议,它通过建立一个持久的、双向通信的连接来实现实时数据传输。相比起传统的 HTTP 请求/响应方式,WebSocket 具有以下优点:
1.实现真正的双向通信。WebSocket 支持服务器主动向客户端推送消息,而不需要客户端先发送请求。这样可以极大地提高实时通信的效率和响应速度。
2.消除了 HTTP 的请求头开销。WebSocket 只需要在建立连接的时候发送一个 HTTP 升级请求,之后就可以直接进行数据传输,减少了网络延迟和连接建立的开销。
3.降低了服务器负载。由于 WebSocket 能够在单个连接上进行全双工通信,因此可以减少连接数、降低服务器的负载。
三、WebSocket 特点
1.建立连接速度快。WebSocket 只需要在建立连接的时候发送一个 HTTP 升级请求,之后就可以直接进行数据传输,减少了网络延迟和连接建立的开销,因此建立连接的速度非常快。
2.实时性好。WebSocket 支持服务器主动向客户端推送消息,而不需要客户端先发送请求,这样可以极大地提高实时通信的效率和响应速度。
3.跨平台支持。WebSocket 支持多种操作系统、浏览器和编程语言,具有跨平台的优势。
4.安全性好。WebSocket 支持 SSL/TLS 加密,可以保证数据的安全性和完整性。
5.效率高。WebSocket 能够极大地提高实时通信的效率和响应速度,降低服务器负载,实现高效、低延迟实时通信
四、WebSocket 应用场景
1.实时通信应用,如在线聊天室、在线游戏等。在这些应用中,用户需要实现双方之间的实时通信,WebSocket 可以有效地提高数据传输的效率和速度。
2.在线协作应用,如在线编辑、绘图等。在这些应用中,多个用户需要实时协作完成任务,WebSocket 可以实现实时数据传输和协作。
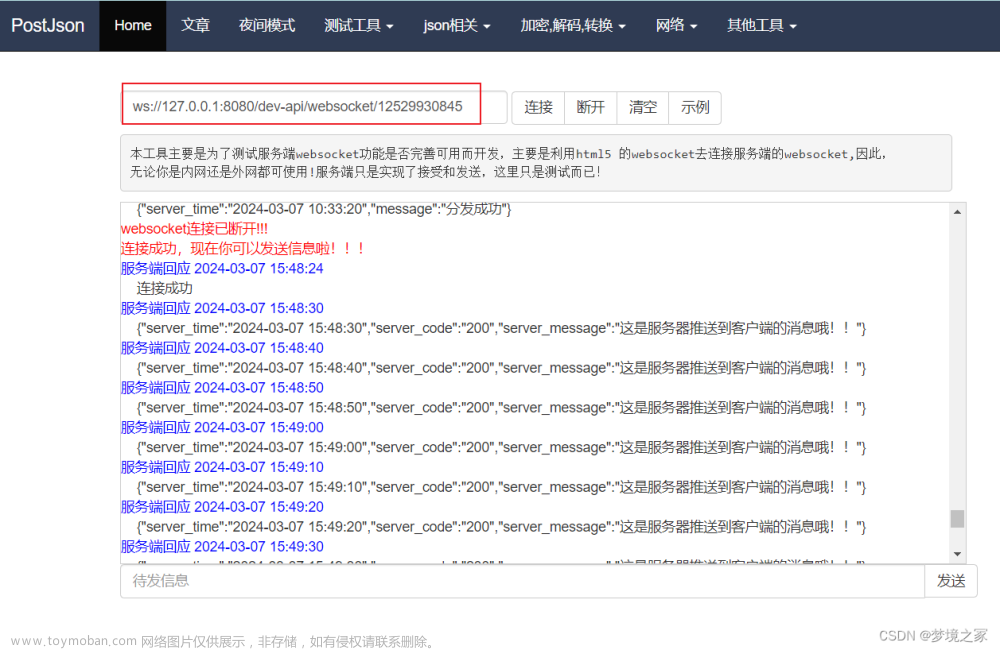
3.实时数据展示应用,如股票行情、物流监控等。在这些应用中,需要即时展示数据变化,WebSocket 可以有效地实现数据的实时更新和展示。
4.移动设备应用。对于移动设备而言,WebSocket 可以减少网络连接的消耗,提高应用性能和用户体验。
五、使用步骤
1.安装相关依赖
使用npm或yarn来安装Vue.js以及WebSocket库,代码如下(示例):
npm install --save vue
npm install --save websocket2.在Vue组件中创建WebSocket连接
在Vue组件的mounted()生命周期函数中,创建WebSocket连接并将其保存到组件的data属性中,代码如下(示例):
mounted: function() {
const endpoint = 'ws://example.com/ws'; // WebSocket的地址
this.socket = new WebSocket(endpoint);
this.socket.addEventListener('message', (event) => {
// 处理服务器发送的消息
console.log(event.data);
});
},3.向服务器发送消息
通过调用WebSocket对象的send()方法向服务器发送消息,代码如下(示例):
methods: {
sendMessage: function() {
const message = 'Hello, server!';
this.socket.send(message);
}
}
4.关闭WebSocket连接
当Vue组件销毁时,应该关闭WebSocket连接,以免造成资源浪费,代码如下(示例):文章来源:https://www.toymoban.com/news/detail-477796.html
beforeDestroy: function() {
this.socket.close();
},总结
WebSocket实现实时通讯的主要原理就是通过客户端和服务器之间建立一个持久化的TCP连接,在这个连接上双方可以相互发送数据,使得双方能够实时通讯并保证数据的可靠性。文章来源地址https://www.toymoban.com/news/detail-477796.html
到了这里,关于Vue中利用websocket实现实时通讯的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!