ZY知识库留言板功能实现
前言
因为这个博客是用的大佬的开源项目,我也是用自己的想法改了很多东西,虽然可能写的不是很好,但是我自己想要的效果实现了,开源项目不就是用来学习的嘛,所以不能一层不变,之前首页改版、评论功能我都没有写文章,这次抽空更新了留言板功能,来水一篇文章。
留言板地址:ZY知识库 · ZY - 留言板 (pljzy.top)
留言类和回复类
首先我创建了如下2个类,类型无非就是int、string、DateTime,这里就不做多的解释了
留言类
| 字段名 | 解释 |
|---|---|
| Id | 主键 |
| Name | 留言者昵称 |
| 留言者邮箱 | |
| Message | 留言内容 |
| Created | 留言时间 |
回复类
| 字段名 | 解释 |
|---|---|
| Id | 主键 |
| MessageId | 留言类外键 |
| Name | 回复者昵称 |
| 回复者邮箱 | |
| Reply | 回复内容 |
| Created | 留言时间 |
Service层实现
然后我创建了IMessagesService接口类,列举部分如下:
using msg = Personalblog.Model.Entitys.Messages;
public interface IMessagesService
{
//新增留言
Task<msg> SubmitMessageAsync(msg messages);
//查询所有留言,分页列表
IPagedList<msg> GetAll(QueryParameters param);
}
然后用MessagesService类实现这个接口类:
public class MessagesService:IMessagesService
{
private readonly MyDbContext _myDbContext;
public MessagesService(MyDbContext myDbContext)
{
_myDbContext = myDbContext;
}
public async Task<Messages> SubmitMessageAsync(Messages messages)
{
StringBuilder sb = CommentSJson.CommentsJson(messages.Message);
messages.Message = sb.ToString();
messages.created_at = DateTime.Now;
await _myDbContext.Messages.AddAsync(messages);
await _myDbContext.SaveChangesAsync();
return messages;
}
public IPagedList<Messages> GetAll(QueryParameters param)
{
return _myDbContext.Messages.Include(m => m.Replies).ToList().ToPagedList(param.Page, param.PageSize);
}
}
IPagedList是一个分页插件,用NuGet下载X.PagedList/8.4.3包CommentsJson方法是用来处理quill富文本编辑器传过来的内容,这里就不做解释了。
配置文件依赖注入
builder.Services.AddTransient<IMessagesService, MessagesService>();
Controller层实现
public class MsgBoardController : Controller
{
private readonly IMessagesService _messagesService;
public MsgBoardController(IMessagesService messagesService)
{
_messagesService = messagesService;
}
// GET
public async Task<IActionResult> Index(int page = 1, int pageSize = 10)
{
MsgBoardList msgBoardList = new MsgBoardList()
{
PagedList = _messagesService.GetAll(new QueryParameters
{
Page = page,
PageSize = pageSize
}),
...
};
return View(msgBoardList);
}
/// <summary>
/// 新增留言
/// </summary>
/// <param name="messages"></param>
/// <returns></returns>
[HttpPost]
public async Task<ApiResponse> SubMessage([FromBody]Messages messages)
{
if(messages.Message == null || messages.Message == "")
return new ApiResponse(){Data = "请输入留言内容",Message = "请输入留言内容",StatusCode = 422};
if(messages.Name == null || messages.Name == "")
return new ApiResponse(){Message = "请输入昵称~",StatusCode = 422};
if (messages.Email == null || messages.Email == "")
return new ApiResponse(){Message = "请输入邮箱~",StatusCode = 422};
bool isValid = CheckEmail.CheckEmailFormat(messages.Email);
if (!isValid)
{
return new ApiResponse(){Message = "邮箱格式错误~",StatusCode = 422};
}
try
{
return new ApiResponse(){Data = GetHtml(await _messagesService.SubmitMessageAsync(messages)),Message = "留言成功",StatusCode = 200};
}
catch (Exception e)
{
return new ApiResponse() { Data = "服务器异常!", Message = "服务器异常!", StatusCode = 500 };
}
}
}
因为是MVC项目所以控制器继承Controller类,然后后台管理的接口则是继承ControllerBase用于实现Restful风格接口。
前端部分实现
<div class="my-3" id = "CommentList">
<div class="feedback_area_title">
留言列表
</div>
@foreach (var m in Model.PagedList)
{
@await Html.PartialAsync("Widgets/MsgBoxList",m)
}
</div>
分布视图MsgBoxList用于显示留言
分布视图MsgBoxReplyList用于显示该留言是否有人回复
MsgBoxList:
@model Personalblog.Model.Entitys.Messages
<div class="feedbackItem">
<div class="feedbackListSubtitle">
<div class="feedbackManage">
<span class="comment_actions">
<a class="comment_actions_link" href="#reply" onclick="Reply(@Model.Id,'@Model.Name')" id="Reply">回复</a>
</span>
</div>
<span class="comment_date">@Model.created_at</span>
<span class="a_comment_author_5166961">@Model.Name</span>
</div>
<div class="feedbackCon">
@Html.Raw(@Model.Message)
</div>
</div>
@if (Model.Replies.Any())
{
@await Html.PartialAsync("Widgets/MsgBoxReplyList",Model.Replies)
}
利用ajax请求发送留言
部分代码
$.ajax({
url:'/MsgBoard/SubMessage/',
type:'post',
data:JSON.stringify({
"Name":""+Name+"",
"Email":""+Email+"",
"Message":""+Content+""
}),
contentType: 'application/json',
success:function (data){
if (data.statusCode === 200){
alert(data.message, 'success')
const CommentList = document.getElementById('CommentList')
const html = data.data
CommentList.insertAdjacentHTML('beforeend', html);
clearInput()
}else{
alert(data.data, 'danger')
}
$("#btnComent").prop("disabled", false);
},
error:function(xhr,status,error){
$("#btnComent").prop("disabled", false);
if (xhr.status === 429){
alert("请求过于频繁,请稍后再试。",'warning')
}else if (xhr.status === 422){
alert(xhr.responseJSON.message,'warning')
}
else{
alert("服务器异常,请稍后再试!!!",'danger')
}
}
})
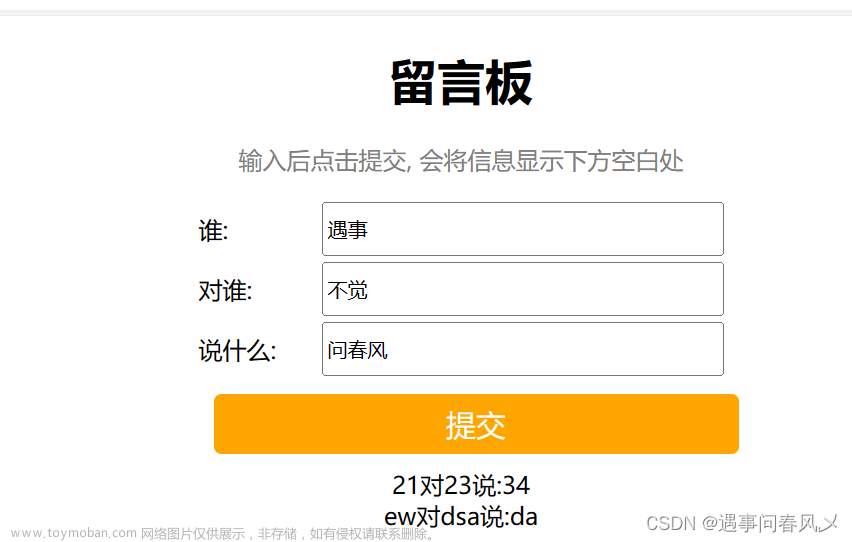
留言板效果图
 文章来源:https://www.toymoban.com/news/detail-477819.html
文章来源:https://www.toymoban.com/news/detail-477819.html
结尾
上述内容就是对留言板功能的大体实现,总的来说,这是一个留言板的简单实现。文章来源地址https://www.toymoban.com/news/detail-477819.html
到了这里,关于个人博客留言板功能实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!