有两种方式,一种是在前端配置,一种是在后端配置
在前端配置代理
devServer: {
port: 7070,
proxy: {
'/api': {
target: 'http://localhost:8080',//如果不行可以写'^/api':''
changeOrigin: true,
},
},
}
在后端设置跨域资源共享(CORS)的注解
@CrossOrigin("http://localhost:7070")
public class TestController {
@GetMapping("/test")
public R<String> test(){
String s = "帅哥";
return R.success(s);
}
}
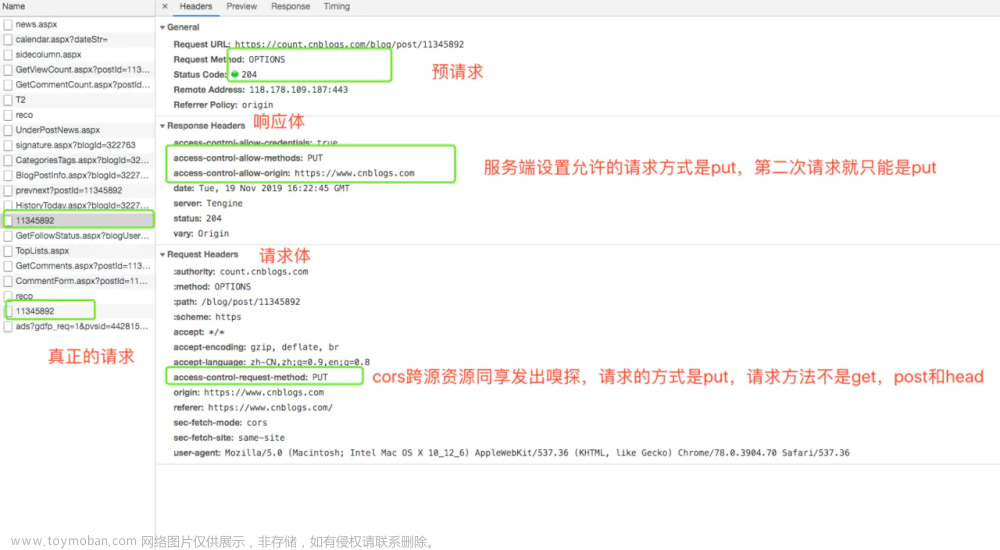
跨域携带cookie等凭证的问题
需要在前后端都配置
在前端新建axios的时候添加withCredentials: true文章来源:https://www.toymoban.com/news/detail-477827.html
const _axions = axios.create({
baseURL: 'http://localhost:8080',
withCredentials: true
});
在后端添加文章来源地址https://www.toymoban.com/news/detail-477827.html
@CrossOrigin("http://localhost:7070",allowCredentials = "true")
到了这里,关于开发环境中解决跨域问题,nginx和tomcat的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!